二、 VUE2.0的环境搭建--创建工程
2017-05-16 00:00
639 查看
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g
sudo ln -s /opt/node-v6.9.5-linux-x64/bin/vue /usr/local/bin/vue
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
会有一些初始化的设置,如下输入:
Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test)直接回车默认
Project description (A Vue.js project)直接回车默认
Author写你自己的名字
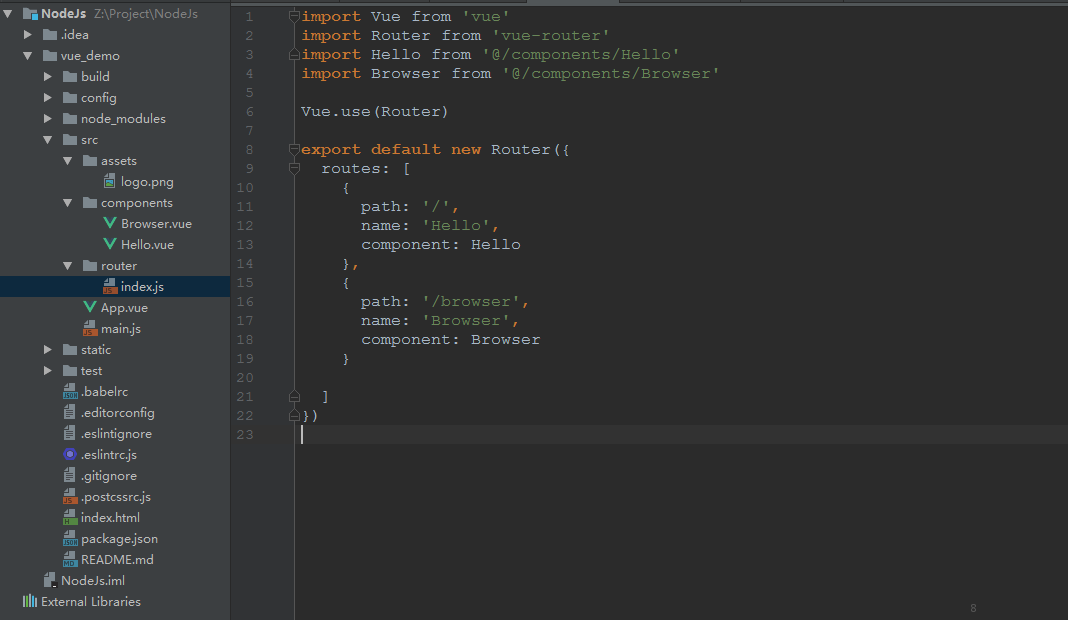
然后会生成我们的项目:

相关文章推荐
- win7下搭建cocos2d 2.2-x环境及创建工程
- 关于cocos2d-x-3.2版本环境的搭建和自己创建工程的步骤
- cocos2dx3.3在Windows环境搭建以及新工程创建
- 轻松学习Ionic (一) 搭建开发环境,并创建工程(2015-10-26更新)
- cocos2d-x开发环境搭建及工程创建命令(v2.26&&v3.9)
- 环境搭建Cocos2d-x学习之创建Android工程和编译
- cocos2d-x学习记录C++,环境搭建,创建第一个工程
- Ionic之搭建开发环境,并创建工程
- Cocos2d-x 3.0 android环境搭建、创建工程、编译
- Android开发之基于AndroidStudio环境搭建和工程创建
- 二:cocos2d-x环境搭建和创建工程
- 3.0正式版环境搭建(4)-- 运行(3)创建的工程
- 轻松学习Ionic (一) 搭建开发环境,并创建工程
- 轻松学习Ionic (一) 搭建开发环境,并创建工程
- 文件函数Django1.5实战第一步之搭建环境,创建工程,运行开发服务器Strut2教程-java教程
- 【Android】cocos2d-x-3.1.1环境搭建与创建工程( Win7 32位系统)
- 关于cocos2d-x-3.x版本环境的搭建和自己创建工程的步骤
- 3.0正式版环境搭建(3)-- 创建工程
- activiti工程环境搭建和流程图创建
- 搭建ionic环境创建新的工程
