css多行文本溢出显示省略号及延伸
2017-05-15 19:35
288 查看
前言
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
实现方式如下:
效果如下

很具知乎的页面,在加一点点效果
显示效果如下:

适用范围:
因为使用了Webkit的css扩展属性,该属性适用于webkit内核浏览器和移动端
注释
-webkit-line-clamp: 是用来限制一个块元素现在文本的行数,为了实现效果,需要结合其他的webkit的属性,常见的属性结合起来。
display: -webkit-box,将对象作为弹性伸缩盒子模型展示
-webkit-box-orient: 是用来伸缩盒子对象的子元素的排列方式。
注意事项
1:将height设置为line-height的整数倍,防止超出的文本溢出
2:给::after添加渐变可以避免文字只是显示一半
3:在ie67中不现实content的内容,在兼容ie67的时候要添加标签(…);另外,如果是兼容ie8的话,要将::after替换成 :after
伪元素和伪类的兼容,有时间会系统的整理一下
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
实现方式如下:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
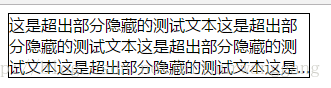
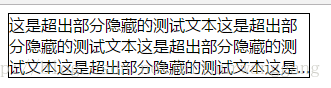
效果如下

很具知乎的页面,在加一点点效果
<div class="container">
这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本 这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本这是超出部分隐藏的测试文本
</div>
<style type="text/css">
.container {
width: 300px;
/*height: auto;*/
border: 1px solid #000;
/*padding: 25px;*/
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
}
.container{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
.container::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
</style>
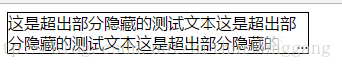
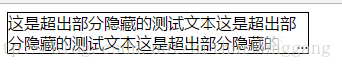
显示效果如下:

适用范围:
因为使用了Webkit的css扩展属性,该属性适用于webkit内核浏览器和移动端
注释
-webkit-line-clamp: 是用来限制一个块元素现在文本的行数,为了实现效果,需要结合其他的webkit的属性,常见的属性结合起来。
display: -webkit-box,将对象作为弹性伸缩盒子模型展示
-webkit-box-orient: 是用来伸缩盒子对象的子元素的排列方式。
注意事项
1:将height设置为line-height的整数倍,防止超出的文本溢出
2:给::after添加渐变可以避免文字只是显示一半
3:在ie67中不现实content的内容,在兼容ie67的时候要添加标签(…);另外,如果是兼容ie8的话,要将::after替换成 :after
伪元素和伪类的兼容,有时间会系统的整理一下
相关文章推荐
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS使文本溢出边界显示为省略号(2)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- css 多行文本溢出显示省略号(…)全攻略
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- 如何让溢出容器的文本显示为省略号?(CSS)
- CSS单行、多行文本溢出显示省略号
- css实现多行文本溢出显示省略号(…)全攻略
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
- CSS换行文本溢出显示省略号
- css 溢出文本显示省略号
- css 文本溢出显示省略号
- css实现文本溢出显示省略号
- CSS控制文本溢出显示省略号
