AngularJS2.0 quick start——其和typescript结合需要额外依赖
2017-05-11 16:37
225 查看
AngularJS2 发布于2016年9月份,它是基于ES6来开发的。
运行条件!
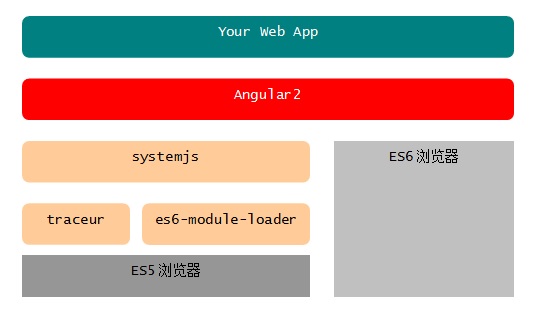
由于目前各种环境(浏览器或 Node)暂不支持ES6的代码,所以需要一些shim和polyfill(IE需要)让ES6写的代码能够转化为ES5形式并可以正常运行在浏览器中。
从上图可以看出在 Es5 浏览器下需要以下模块加载器:
systemjs - 通用模块加载器,支持AMD、CommonJS、ES6等各种格式的JS模块加载。
es6-module-loader - ES6模块加载器,systemjs会自动加载这个模块。
traceur - ES6转码器,将ES6代码转换为当前浏览器支持的ES5代码,systemjs会自动加载 这个模块。
接下来
从零开始,通过TypeScript创建一个简单的应用程序。可以看一下Angular2.0的官网给出的Demo https://angular.io
开发环境配置
我们需要一个应用程序项目文件夹,用来放一些库,一些TypeScript 的配置和所选的TypeScript-aware编辑器。创建一个项目 angular2-quickstart
在磁盘下面创建一个目录:angular2-quickstart在项目目录下面增加一个
package.json的文件,文件内容如下:
{
"name": "angular2-quickstart",
xxx,
"dependencies": {
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
},
"devDependencies": {
"concurrently": "^1.0.0",
"lite-server": "^1.3.1",
"typescript": "^1.7.3"
}
}package.json文件编辑好之后 使用npm install安装。
配置 TypeScript
我们要引导TypeScript编译器非常详细的设置。
在项目根目录下面增加一个文件
tsconfig.json,文件内容如下:xxx
到目前位置配置完成。
简单组件开发
在项目根目录下面建立一个app目录 ,便于存放源代码。 在app下面增加一个组件文件
app.component.ts文件内容如下:xxx
下面会告诉你如何调用上面的
AppComponent组件。
在app目录下面增加一个boot.ts的文件,文件内容如下:
import {bootstrap} from 'angular2/platform/browser'
import {AppComponent} from './app.component'
bootstrap(AppComponent);boot.ts是用来运行这个组件的,需要两步来运行
1.导入
bootstrap函数
2.导入我们刚才定义的
AppComponent组件
调用
bootstrap函数, 并传人主组件
AppComponent。
在项目根目录
angular2-quickstart下面创建一个index.html文件。内容如下:xxx 见http://angularjs.cn/A2nG
运行Angular 2.0
然后在cmd下运行我们的appnpm start
运行出来竟然是
Loding.....
解决方法:在index.html中head里面其他script之前加入如下代码:
<script src="node_modules/es6-shim/es6-shim.js"></script>
参考:http://angularjs.cn/A2nG
相关文章推荐
- Tensorflow中实现BN为什么需要加入这个额外依赖?见CS231N作业源码
- 如果你需要的kernel driver被申明为依赖BROKEN,这是什么意思
- 运用Unity实现依赖注入[结合简单三层实例]
- ubuntu nginx configure 需要额外安装的库
- json-lib-2.4 所需要的依赖包
- maven配置spring所需要的依赖
- JSON数据处理及与echarts结合使用时所需要的问题
- Adobe Air ANE之Admob开发需要的依赖库
- Android Butterknife 所需要的依赖
- gradle入门(1-8)gradle 的依赖查看、依赖排除和指定版本(需要验证!)
- spring使用aop时需要设置proxy-target-class="true" 否则无法依赖注入
- BIEE 12c启用Lightweight SSO 解决VA需要额外登录的问题
- 一些.net开发需要额外熟悉的东西
- 解决回调函数里面回调另一个函数,另一个函数的参数需要依赖这个回调函数(promise)
- Hibernate 对实体类进行注解 需要的依赖包 混淆
- 编译安装软件——需要依赖的相关软件
- 理解PHP依赖注入容器(dependency injection container)系列(二) 你需要依赖注入容器吗?
- json-lib-2.5-jdk.jar 需要依赖的jar包
- python安装paramiko需要的依赖
- spring framework体系结构及内部各模块jar之间的maven依赖关系[即spring引入所需要的所有jar包]
