解决IE8,IE9 在onmouseover下闪烁,无法正常滚动的问题
2017-05-11 11:08
375 查看
根据http://blog.sina.com.cn/s/blog_6261f86901011mub.html 学习找到方法。
问题:
在IE11兼容模式下的ie8,不会出现图层闪烁,无法下拉到底的问题。
在自带IE8、IE9浏览器下,会出现问题。
在去掉onmouseover时,不会出现问题。
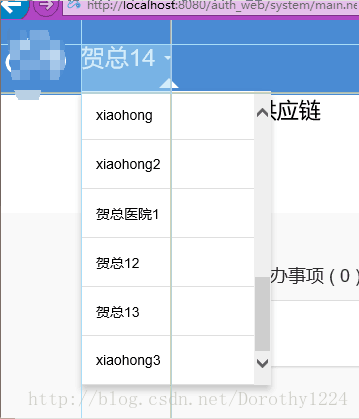
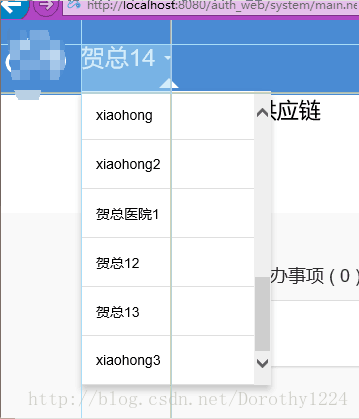
问题现象:

解决核心原理:增加延迟时间。
旧代码:
修改后的代码:
问题:
在IE11兼容模式下的ie8,不会出现图层闪烁,无法下拉到底的问题。
在自带IE8、IE9浏览器下,会出现问题。
在去掉onmouseover时,不会出现问题。
问题现象:

解决核心原理:增加延迟时间。
旧代码:
function showOrHideTarget(targetId, isShow) {
if (isShow) {
$("#" + targetId).removeClass('dis_hide');
} else {
$("#" + targetId).addClass('dis_hide');
}
}修改后的代码:
function showOrHideTarget(targetId, isShow) {
if (isShow) {
if (!$("#" + targetId).hasClass("dis_hide")) { // 设置Class是为了判断显示层是否正在显示
clearTimeout(time);
}
if (targetId != null && targetId != 0) {
// 做你想要的操作
$("#" + targetId).removeClass('dis_hide');
}
} else {
if (!$("#" + targetId).hasClass("dis_hide")) {
time = setTimeout(function() {
$("#" + targetId).addClass('dis_hide');
}, 500);
}
}
}
相关文章推荐
- 解决eWebEditor编辑器在IE7跟IE8中无法正常使用的问题
- 彻底解决IE9 文本框无法输入文字,IE窗口闪烁问题(亲测)
- 解决PDFToFlex源程序的小BUG——页面控制的最后两页无法正常切换问题
- 解决安装IE8后,VS2005无法调试的问题
- 解决安装了IE8 浏览器 VS2005 无法正常断点调试
- 无法正常关机的问题及解决办法
- 解决vista系统部分CHM打不开,“无法正常显示”的问题
- 基于WEB服务器导致消息中心各组件之间无法正常工作的问题分析与解决
- 解决vs2008机器上.sln无法正常打开的问题
- 解决CHM文件的内容无法正常显示的问题
- Active Report for .net"在VS中正常显示在IIS中无法显示"的问题之解决办法
- 解决笔记本连接问题: 固定IP可以正常连接局域网,用TP-Link连接提示"受限制或无连接",无法访问外网?
- oracle可执行文件s位导致的Cluster资源组无法正常启动的问题解决
- 程序退出,阴魂不散?――解决Firebird嵌入式数据库无法正常释放的问题
- Oplog出错无法正常同步CQ Multisite问题解决
- 解决打过震荡波补丁之后oracle无法正常启动的问题
- 文档库创建的子文件夹的URL显示为 http://[机器名]/.... 导致无法正常访问的问题解决办法
- 解决Fedora Core 4下vsftp无法正常上传的问题
- 解决IE8显示不正常的问题
- 解决VC9.0的程序无法在vista上正常运行的问题
