微信小程序入门二UI框架
2017-05-08 15:17
363 查看
weui-wxss是微信官方提供的ui框架,用起来也很方便(copy)。下载地址:https://github.com/weui/weui-wxss
第一步:需要把下载的内容copy到项目中,主要是dist目录下的style目录下的weui.wxss文件。
第二步:在全局的app.wxss文件中引用 , 注意目录是相对路径
[html] view
plain copy


@import "style/weui.wxss";
第三步:加class样式
[html] view
plain copy


<view class="page">
<view class="page__bd">
<!--用name 定义模版-->
<template name="msgTemp">
<!--
1. scaleToFill : 图片全部填充显示,可能导致变形 默认
2. aspectFit : 图片全部显示,以最长边为准
3. aspectFill : 图片全部显示,以最短边为准
4. widthFix : 宽不变,全部显示图片
-->
<view class="weui-panel__bd">
<navigator url="../detail/detail?id={{id}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="{{src}}" style="width: 60px; height: 60px;"/>
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">{{title}}</view>
<view class="weui-media-box__desc">{{time}}</view>
</view>
</navigator>
</view>
</template>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__hd">文章列表</view>
<view wx:for-items="{{msgList}}" wx:key="{{item.id}}">
<view class="kind-list__item">
<!--用is 使用模版-->
<template is="msgTemp" data="{{...item}}"/>
</view>
</view>
<view class="weui-panel__ft">
<view class="weui-cell weui-cell_access weui-cell_link">
<view class="weui-cell__bd">查看更多</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</view>
</view>
</view>
</view>
<view class="page__ft">
</view>
</view>
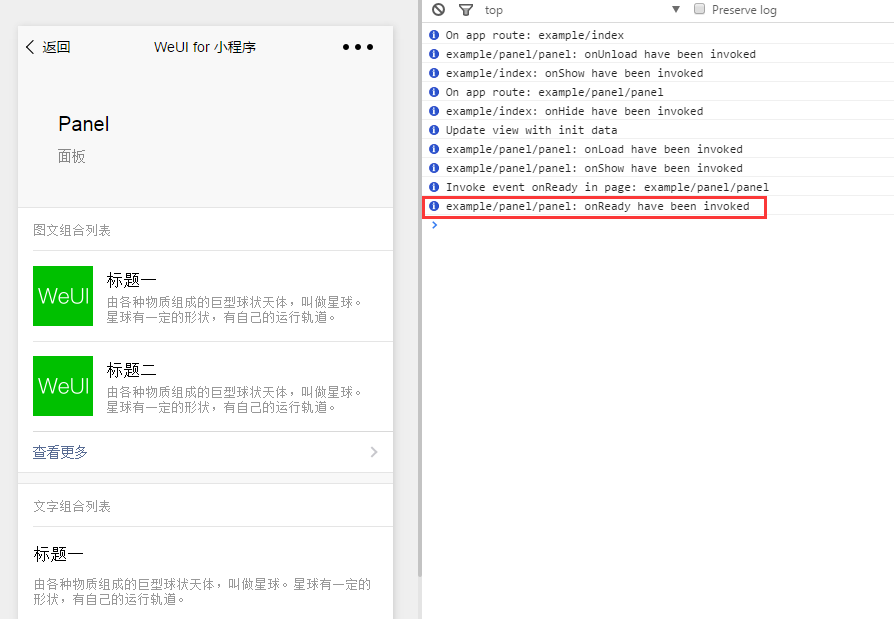
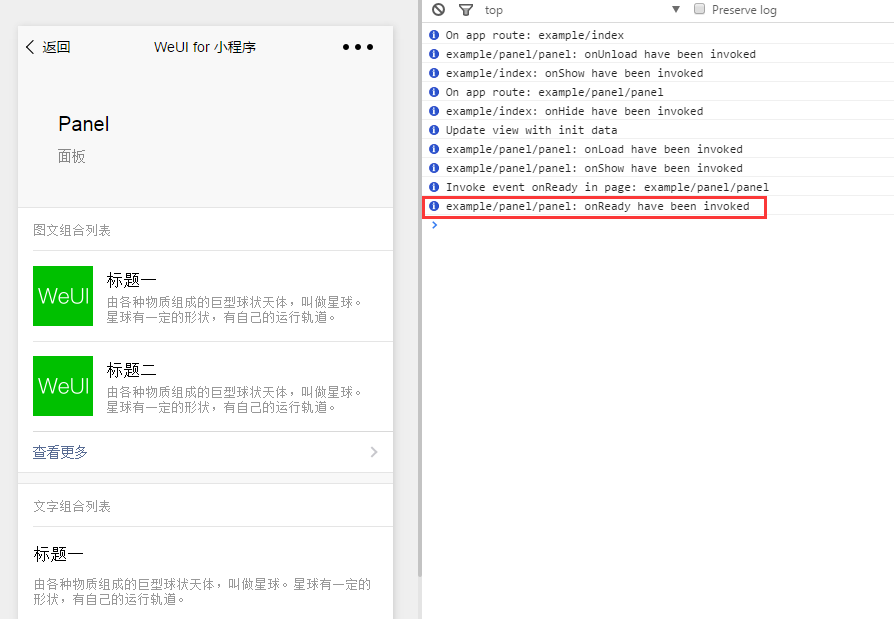
这个步骤很关键,怎么找到合适的文档呢?weui-wxss是没有文档的,但是它有例子。在下载的内容中,dist目录下的example目录下全部都是例子。我们需要做的是将dist目录导入IDE中,然后找到合适的UI。

如图所示,找到合适的页面,然后通过红色框的路径找到对应的wxml文件,把需要的部分copy出来,再结合自己的要求修改。
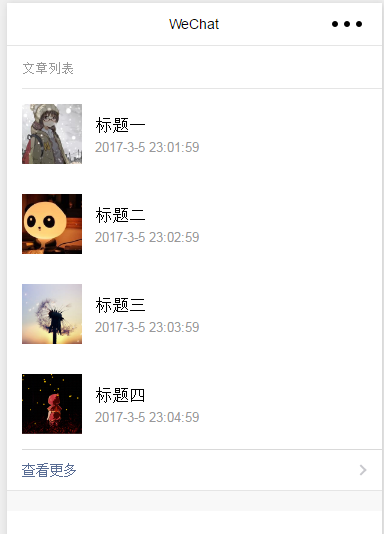
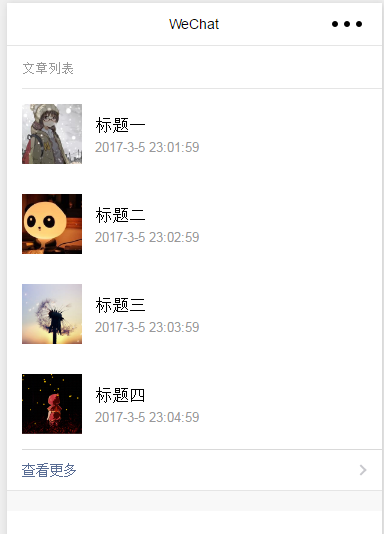
文章列表效果图:

http://blog.csdn.net/qq_19558705/article/details/60576157
第一步:需要把下载的内容copy到项目中,主要是dist目录下的style目录下的weui.wxss文件。
第二步:在全局的app.wxss文件中引用 , 注意目录是相对路径
[html] view
plain copy

@import "style/weui.wxss";
第三步:加class样式
[html] view
plain copy

<view class="page">
<view class="page__bd">
<!--用name 定义模版-->
<template name="msgTemp">
<!--
1. scaleToFill : 图片全部填充显示,可能导致变形 默认
2. aspectFit : 图片全部显示,以最长边为准
3. aspectFill : 图片全部显示,以最短边为准
4. widthFix : 宽不变,全部显示图片
-->
<view class="weui-panel__bd">
<navigator url="../detail/detail?id={{id}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="{{src}}" style="width: 60px; height: 60px;"/>
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">{{title}}</view>
<view class="weui-media-box__desc">{{time}}</view>
</view>
</navigator>
</view>
</template>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__hd">文章列表</view>
<view wx:for-items="{{msgList}}" wx:key="{{item.id}}">
<view class="kind-list__item">
<!--用is 使用模版-->
<template is="msgTemp" data="{{...item}}"/>
</view>
</view>
<view class="weui-panel__ft">
<view class="weui-cell weui-cell_access weui-cell_link">
<view class="weui-cell__bd">查看更多</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</view>
</view>
</view>
</view>
<view class="page__ft">
</view>
</view>
这个步骤很关键,怎么找到合适的文档呢?weui-wxss是没有文档的,但是它有例子。在下载的内容中,dist目录下的example目录下全部都是例子。我们需要做的是将dist目录导入IDE中,然后找到合适的UI。

如图所示,找到合适的页面,然后通过红色框的路径找到对应的wxml文件,把需要的部分copy出来,再结合自己的要求修改。
文章列表效果图:

http://blog.csdn.net/qq_19558705/article/details/60576157
相关文章推荐
- 微信小程序入门二UI框架
- 微信小程序入门二:框架逻辑层
- 微软同步框架入门之七--定制同步提供程序(SyncProvider)
- 入门级正向连接程序框架-用pipe绑定cmd和socket的输入输出
- dwr框架入门程序
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署 - Bce
- XMPP框架 微信项目开发之XMPP配置(二)——安装配置客户端(Adium)和配置系统自带的信息程序,并对聊天进行测试
- 微软同步框架入门之七--定制同步提供程序(SyncProvider)
- Python的爬虫程序编写框架Scrapy入门学习教程
- 【SpringMVC框架】springmvc入门程序-环境搭建
- 【MyBatis框架】MyBatis入门程序第二部分
- 在myeclipse中基于Hibernate框架开发的入门小程序
- PyQT 入门(1):程序基础框架
- 用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署
- hello-win程序入门win32基本窗口框架全解析
- 微软同步框架入门之七--定制同步提供程序(SyncProvider)
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的连接恢复和命令拦截
- [05] 使用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署
- 【MyBatis框架】MyBatis入门程序第二部分
