微信小程序把玩(二十二)action-sheet组件
2017-05-07 20:23
645 查看

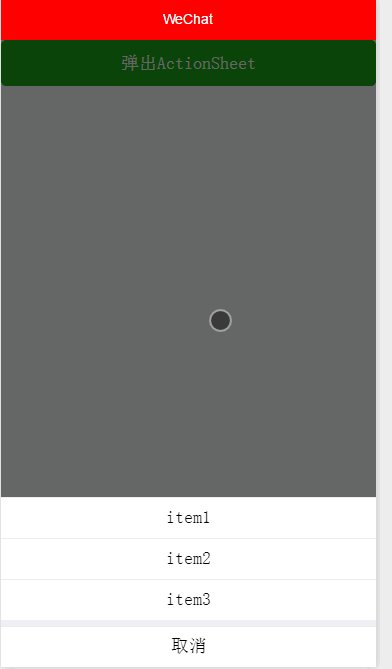
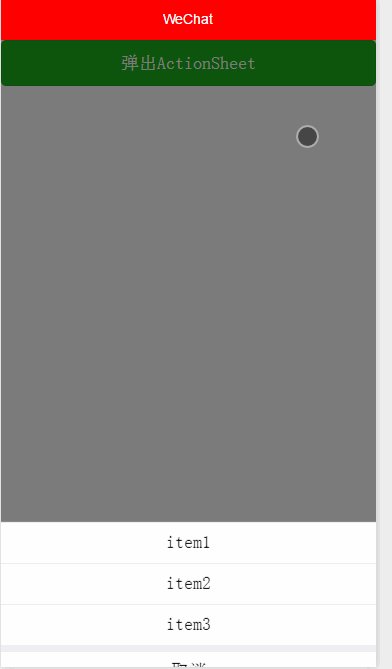
action-sheet组件是从底部弹出可选菜单项,估计也是借鉴IOS的设计添加的,action-sheet有两个子组件, action-sheet-item为每个选项,action-sheet-cancel取消选项,与action-sheet-item中间会有间隔,并且点击会触发action-sheet监听事件
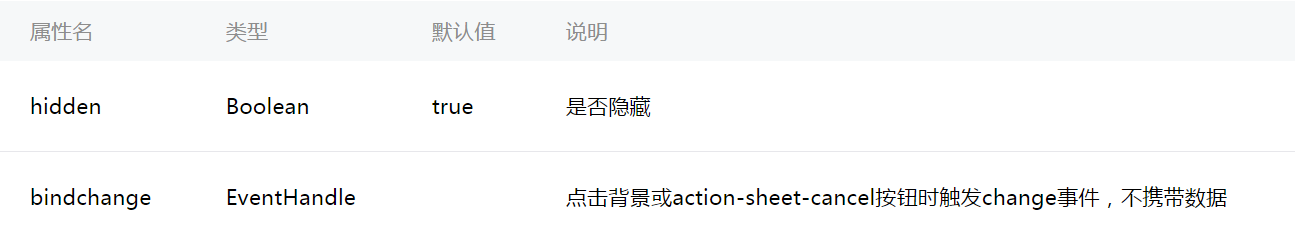
主要属性:

wxml
<!--触发action-sheet事件--> <button type="primary" bindtap="listenerButton">弹出ActionSheet</button> <!--默认action-sheet为隐藏,由button触发--> <action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" > <block wx:for-items="{{actionSheetItems}}" > <action-sheet-item >{{item}}</action-sheet-item> </block> <!--自动隐藏action-sheet--> <action-sheet-cancel>取消</action-sheet-cancel> </action-sheet>js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
相关文章推荐
- 微信小程序把玩(二十二)action-sheet组件
- 微信小程序(二十二)action-sheet组件详细介绍
- 微信小程序--官方文档补充【操作反馈】--action-sheet组件
- 微信小程序 action-sheet组件的使用
- 微信小程序把玩(二十二)action-sheet组件
- 微信小程序把玩(二十四)toast组件
- 微信小程序把玩(十四)button组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(十一)icon组件
- 微信小程序把玩(十二)text组件
- 微信小程序把玩(十三)progress组件
- 微信小程序把玩(二十七)audio组件
- 微信小程序把玩(二十八)image组件
- 微信小程序把玩(十九)radio组件
- 微信小程序把玩(二十)slider组件
- 微信小程序把玩(十五)checkbox组件
- 微信小程序 action-sheet详解及实例代码
- 微信小程序 action-sheet底部菜单详解
- 微信小程序把玩(九)scroll-view组件
- 微信小程序把玩(十七)input组件
