微信小程序把玩(三十四)Audio API
2017-05-07 20:22
423 查看

没啥可值得太注意的地方
重要属性:1. wx.getBackgroundAudioPlayerState(object) 获取播放状态

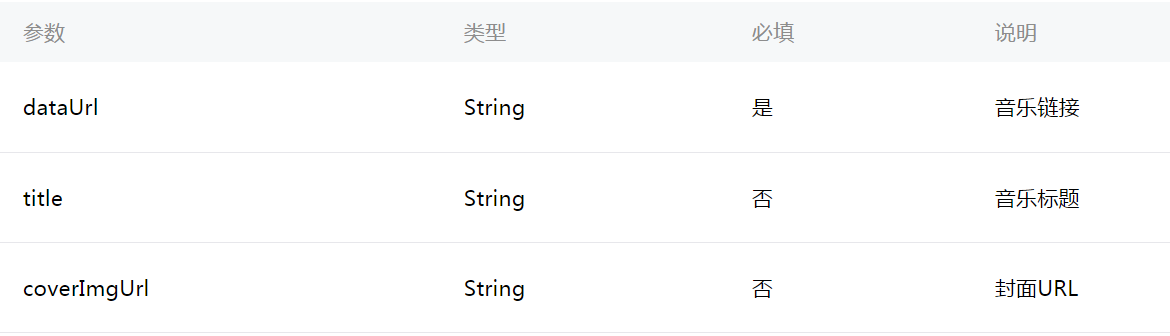
2.wx.playBackgroundAudio(object)播放音乐

3.wx.pauseBackgroundAudio()暂停音乐
4.wx.seekBackgroundAudio(object) 设置播放进度

5.wx.stopBackgroundAudio()停止播放音乐
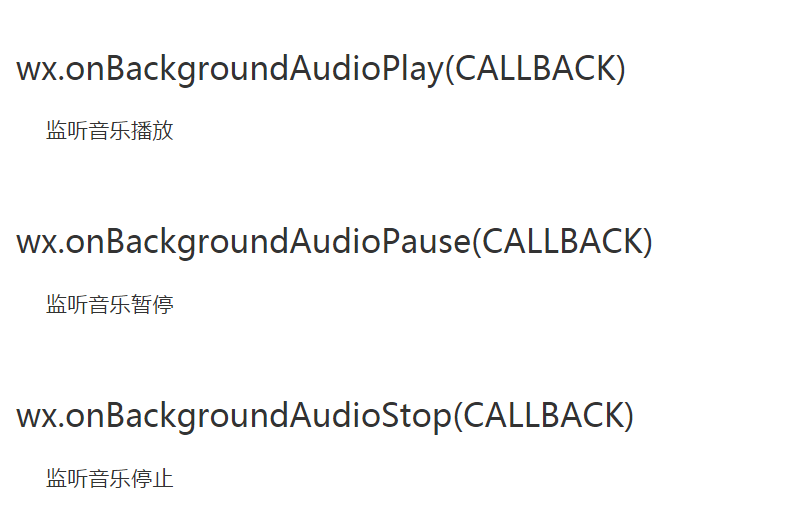
三个监听器:
wxml
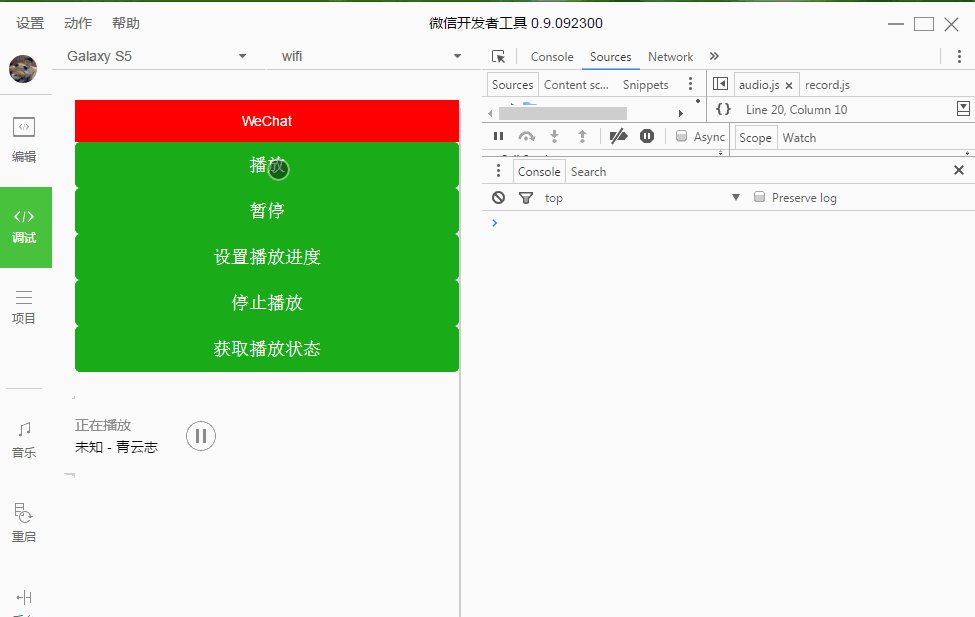
<button type="primary" bindtap="listenerButtonPlay">播放</button> <button type="primary" bindtap="listenerButtonPause">暂停</button> <button type="primary" bindtap="listenerButtonSeek">设置播放进度</button> <button type="primary" bindtap="listenerButtonStop">停止播放</button> <button type="primary" bindtap="listenerButtonGetPlayState">获取播放状态</button>
js
Page({
data:{
// text:"这是一个页面"
},
listenerButtonPlay: function() {
wx.playBackgroundAudio({
//播放地址
dataUrl: 'http://sc1.111ttt.com/2016/1/09/28/202280605509.mp3',
//title 音乐名字
title: '青云志',
//图片地址
coverImgUrl: 'http://r1.ykimg.com/050E0000576B75F667BC3C136B06E4E7'
})
},
/** * 播放状态 */
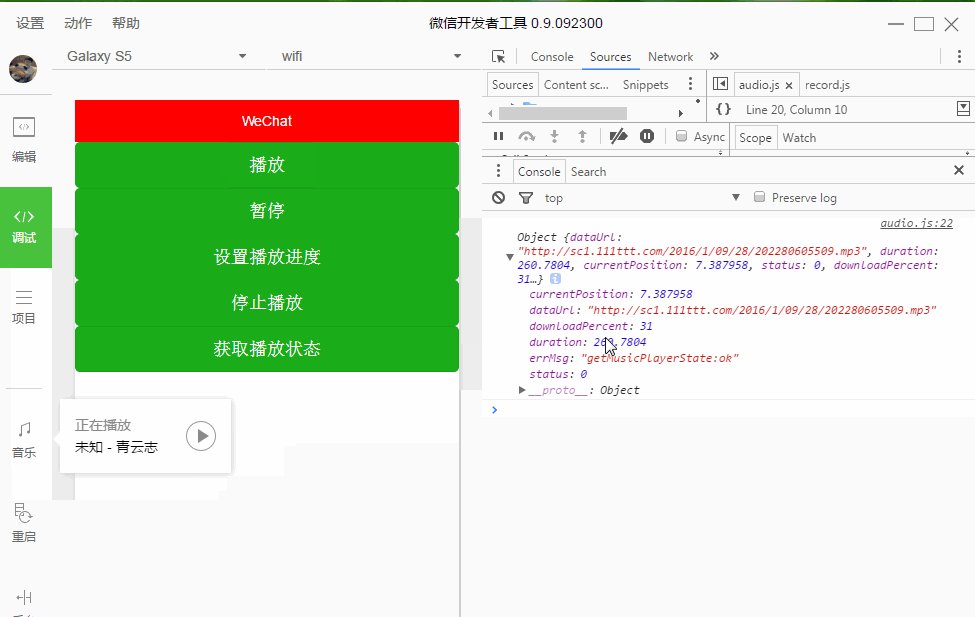
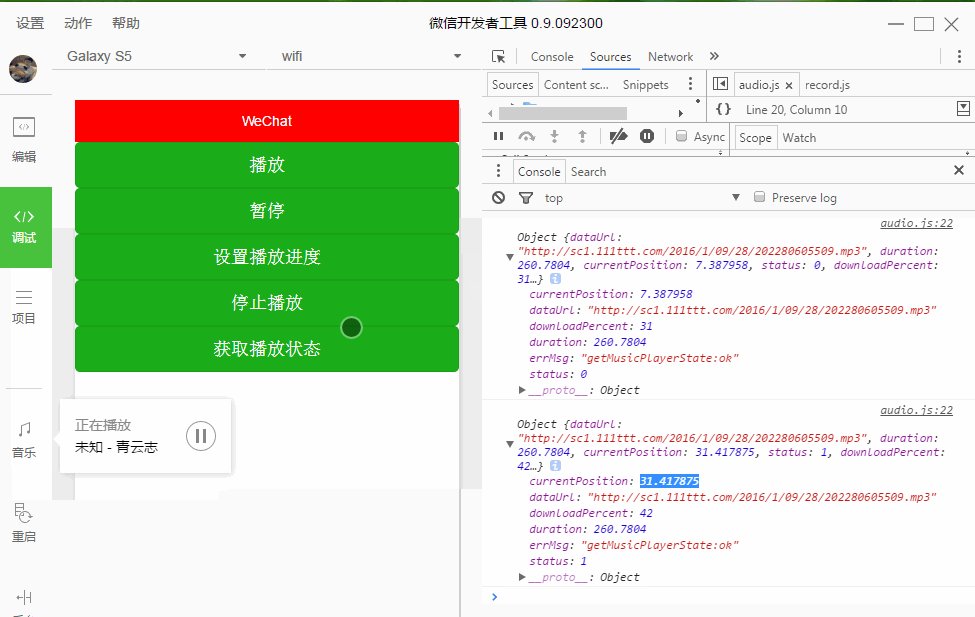
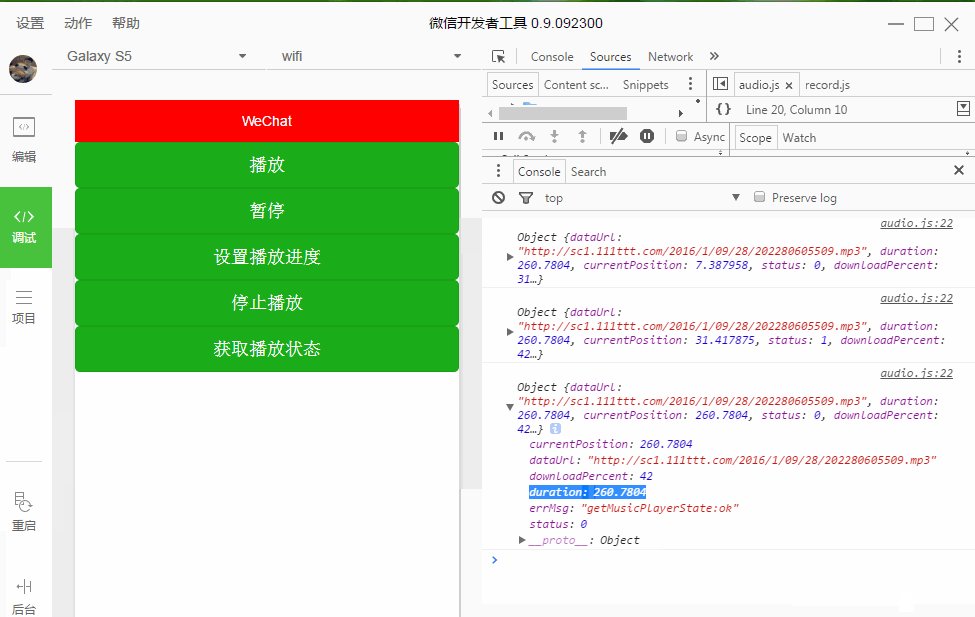
listenerButtonGetPlayState: function() {
wx.getBackgroundAudioPlayerState({
success: function(res) {
console.log(res)
//duration 总时长
//currentPosition 当前播放位置
//status 播放状态
//downloadPercent 下载状况 100 即为100%
//dataUrl 当前播放音乐地址
}
})
},
/** * 监听button暂停按钮 */
listenerButtonPause: function() {
wx.pauseBackgroundAudio();
},
/** * 设置进度 */
listenerButtonSeek: function() {
wx.seekBackgroundAudio({
position: 30
})
},
/** *停止播放 */
listenerButtonStop: function() {
wx.stopBackgroundAudio()
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/** * 监听音乐播放 */
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
})
/** * 监听音乐暂停 */
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
})
/** * 监听音乐停止 */
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
相关文章推荐
- 微信小程序把玩(三十四)Audio API
- 微信小程序把玩(三十八)获取设备信息 API
- 微信小程序把玩(三十)wx.request(object) API
- 微信小程序开发 | 把玩系列:各种组件和API实用详解
- 微信小程序把玩(四十)animation API
- 微信小程序把玩(四十一)canvas API
- 微信小程序把玩(三十七)location API
- 微信小程序之音乐控制播放(audio的API)
- 微信小程序把玩(二十七)audio组件
- 微信小程序把玩 Record API
- 微信小程序把玩(四十)animation API
- 微信小程序把玩(三十三)Record API
- 微信小程序把玩(三十)wx.request(object) API
- 微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
- 微信小程序把玩(二十七)audio组件
- 微信小程序把玩(三十七)location API
- 微信小程序把玩(三十八)获取设备信息 API
- 开发 | 微信小程序audio音频播放组件+api_wx.createAudioContext
- 微信小程序开发 | 把玩系列:各种组件和API实用详解
- 微信小程序把玩(三十)wx.request(object) API
