微信小程序把玩(二十五)loading组件
2017-05-07 20:22
330 查看

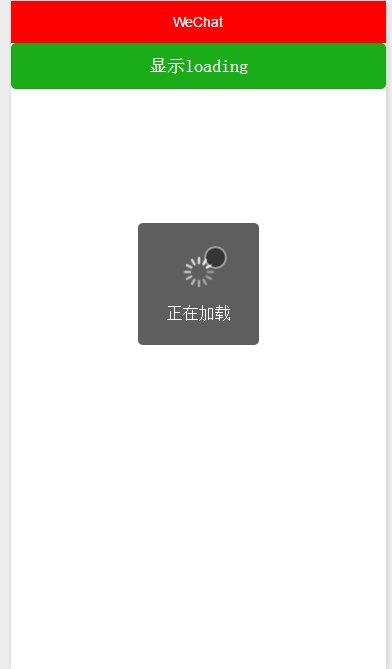
loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
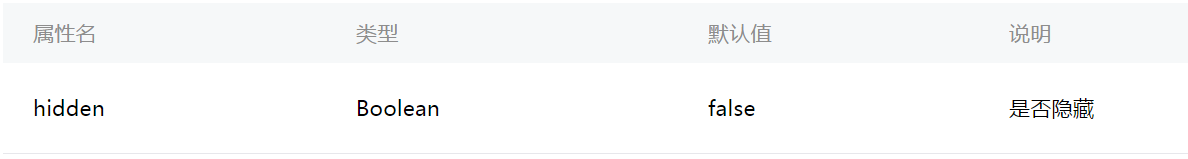
主要属性:

wxml
<!----> <button type="primary" bindtap="listenerButton">显示loading</button> <!--默认隐藏--> <loading hidden="{{hiddenLoading}}">正在加载</loading>js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/** * 监听button点击事件 */
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
相关文章推荐
- 微信小程序把玩(二十五)loading组件
- 微信小程序把玩(二十五)loading组件
- 微信小程序把玩(二十九)video组件
- 微信小程序把玩(九)scroll-view组件
- 微信小程序把玩(十六)form组件
- 微信小程序把玩(二十一)switch组件
- 微信小程序把玩(二十)slider组件
- 微信小程序 loading 组件实例详解
- 微信小程序把玩(十四)button组件
- 微信小程序把玩(十三)progress组件
- 微信小程序把玩(二十三)modal组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(十)swiper组件
- 微信小程序把玩(十五)checkbox组件
- 微信小程序把玩(二十七)audio组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(九)scroll-view组件
- 微信小程序把玩(十八)picker组件
- 微信小程序把玩(二十四)toast组件
