angularJs 中 ng-route与ui-router路由的区别
2017-05-05 10:15
731 查看
小编昨天晚上翻到之前做得笔记,今天就跟大家闲谈下ng-route与ui-router的区别
angular的路由有两种,在angular最先出来的ngRoute的时候,后续又有了uiRoute
ng-Route 和 ui-route区别:
$when **************** $state 路由状态配置的区别
$routeParams ******** $stateParams 带参数的时候的配置区别
$routeProvider ******** $stateProvider 依赖注入的模块的区别
<div ng-view></div>******** <div ui-view></div> 页面中绑定的指令的区别
此外 ng是官方提供的,而ui是第三方提供的,适合项目中涉及大量嵌套模块时去使用,功能非常强大,它支持一切正常ng-route也可以做许多额外的功能。
首先插件引入有区别
ng-route插件引入

ui-router插件引入方式:
注:angular.min.js一定要在ui-route引入之前引入

下边给大家分享下刚写的一个关于ui-router路由的小案例,希望大家看完这个小案例能够对ui-router路由有更深刻的认识

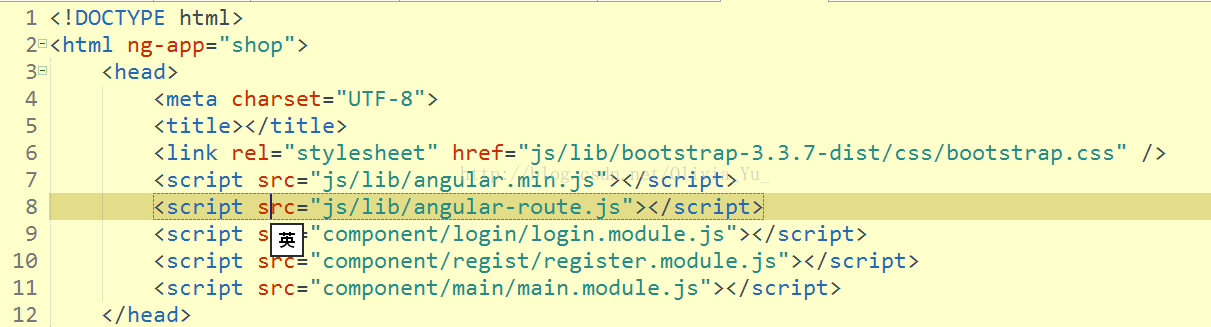
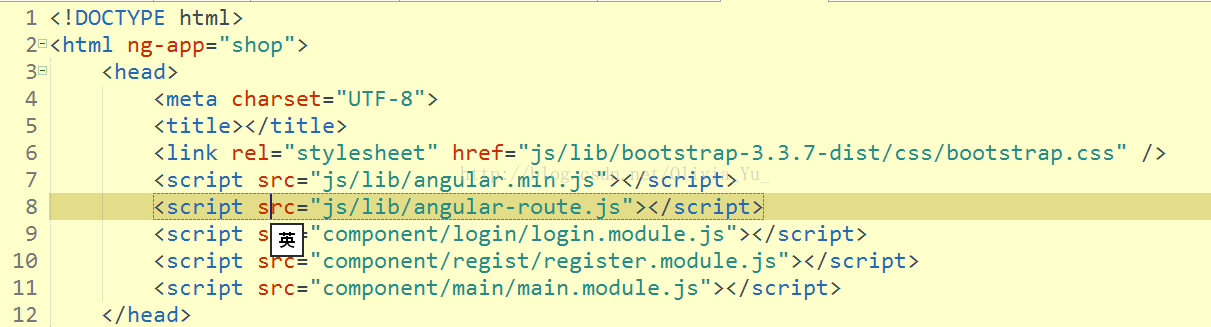
首先需导入angularjs插件以及index所依赖的js导入
下边是对应js文档里的代码

这是跳转的页面,点击hello和world会跳转不同的模块,而ng-route实现多视图的切换不太容易

angular的路由有两种,在angular最先出来的ngRoute的时候,后续又有了uiRoute
ng-Route 和 ui-route区别:
$when **************** $state 路由状态配置的区别
$routeParams ******** $stateParams 带参数的时候的配置区别
$routeProvider ******** $stateProvider 依赖注入的模块的区别
<div ng-view></div>******** <div ui-view></div> 页面中绑定的指令的区别
此外 ng是官方提供的,而ui是第三方提供的,适合项目中涉及大量嵌套模块时去使用,功能非常强大,它支持一切正常ng-route也可以做许多额外的功能。
首先插件引入有区别
ng-route插件引入

ui-router插件引入方式:
注:angular.min.js一定要在ui-route引入之前引入

下边给大家分享下刚写的一个关于ui-router路由的小案例,希望大家看完这个小案例能够对ui-router路由有更深刻的认识

首先需导入angularjs插件以及index所依赖的js导入
下边是对应js文档里的代码

这是跳转的页面,点击hello和world会跳转不同的模块,而ng-route实现多视图的切换不太容易

相关文章推荐
- angularjs 中的ng-route和ui-router的区别
- Angular学习-ng-route与ui-router路由的区别
- Angular路由 ng-route和ui-router的区别
- 详解Angular路由 ng-route和ui-router的区别
- AngularJS 路由:ng-route 与 ui-router
- AngularJS 路由:ng-route 与 ui-router
- AngularJS 路由:ng-route 与 ui-router
- AngularJS 路由:ng-route 与 ui-router
- angularjs中ng-route和ui-router简单用法的代码比较
- 再谈路由之——ng-route和ui-router
- angularjs中ng-route和ui-router简单用法的代码比较
- AngularJS进阶(一)深入理解ANGULARUI路由_UI-ROUTER
- AngularJS中使用ui-router重新加载当前路由页面
- angularjs中的路由介绍详解 ui-route(转)
- angularJS中的ui-router和ng-grid模块
- AngularJS学习笔记(三) 单页面webApp和路由(ng-route)
- AngularJS基于ui-route实现深层路由的方法【路由嵌套】
- AngularJS路由之ui-router(三)
- AngularJS路由之ui-router(二)
- angularjs中的路由介绍详解 ui-route
