练习angularjs的ng-click的应用
2017-05-04 16:19
260 查看
angular的click事件ng-click。
实现一个小功能计数器,用户可以点击“+”或“-”铵钮,数值每随点击铵钮增长1或减1。使用ng-init设置初始值为0。
Source Code
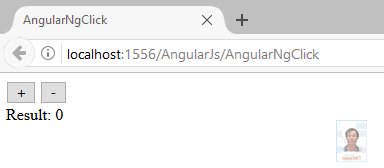
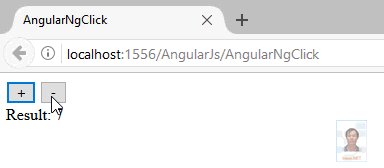
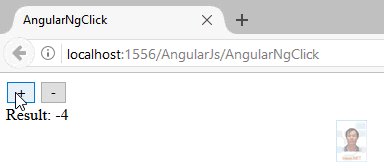
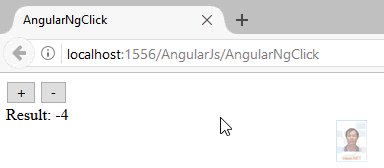
动态演示:

实现一个小功能计数器,用户可以点击“+”或“-”铵钮,数值每随点击铵钮增长1或减1。使用ng-init设置初始值为0。
<div ng-app="" ng-init="Count = 0">
<button ng-click="Count = Count + 1">
+
</button>
<button ng-click="Count = Count - 1">
-
</button>
<div>
</div>
<div>
Result: {{Count}}
</div>
</div>
@Scripts.Render("~/bundles/angular")Source Code
动态演示:

相关文章推荐
- angularJS中的ng-click和ng-change
- AngularJS(九)ng-click(事件),angular.module 函数,表单,输入验证
- AngularJS的ng-click阻止冒泡
- angularjs-ng-click 指令
- AngularJS——checkbox ng-checked的应用(回写:带真实案例代码)
- angularjs动态添加ng-click
- AngularJS - 在ng-repeat中使用ng-click为元素添加class
- --@angularJS--浅谈class与Ng-Class的应用
- AngularJS学习--- 事件处理(Event Handlers) ng-click操作 step 10
- AngularJS如何在同一个界面启动多个ng-app应用模块
- AngularJS 在同一个界面启动多个ng-app应用模块详解
- 初识AngularJS之应用(ng-app)篇
- angularJS, ng-click阻止冒泡
- AngularJS 中 ng-click传参使用随记
- angularJS动态生成的页面中,ng-click无效解决办法
- AngularJs学习记录-(2) ng-click
- 在angularJs的ui-view无法使用ng-click的问题
- AngularJS 在同一个界面启动多个ng-app应用模块详解
- angularjs 通过click获取ngrepeat出来的值
- angularJS, ng-click阻止冒泡
