h5外部浏览器直接调起app
2017-05-04 11:08
190 查看
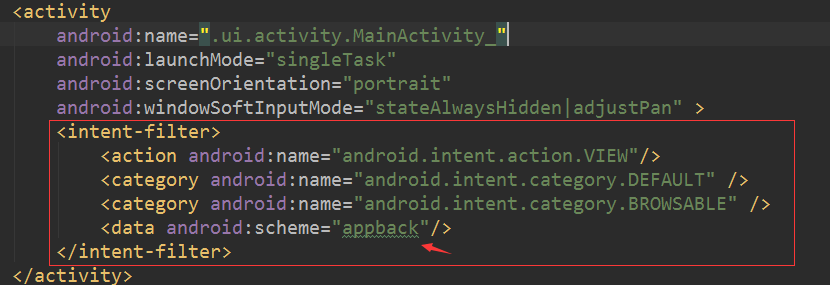
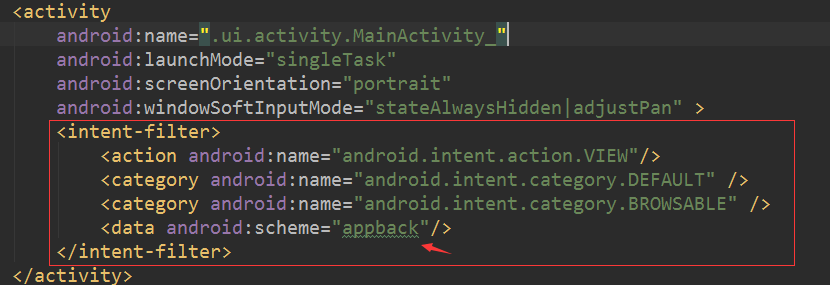
1. 安卓端:

其中,scheme必须是小写的,同时要求H5必须是“<a href="appback://">启动应用程序</a> ”
2. h5端完整示例:
3. ios端——通过URL协议实现从Safari等浏览器中跳转打开你的app
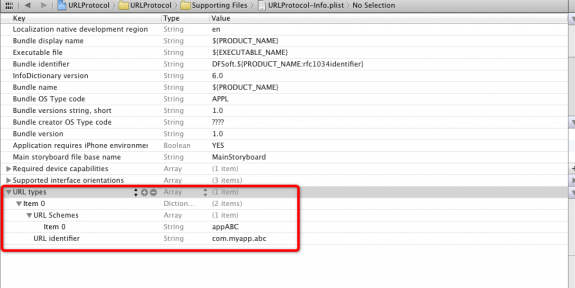
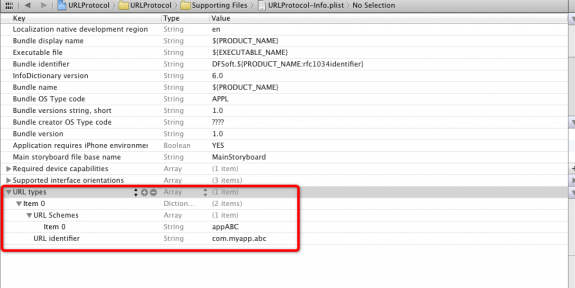
第一步:在info.plist中加入这些内容

其中URL identifier 可以随便取,URL Schemes 就是实现跳转URL协议的名称(可以多个)
第二步:在视图控制器中加入这样的代码用于显示跳转过来的地址:
第三步:在AppDelegate.m中加入这些代码
测试方法:在浏览器中输入“appABC://”之后就会打开这个程序,打开后程序中会显示跳转过来的链接地址。

其中,scheme必须是小写的,同时要求H5必须是“<a href="appback://">启动应用程序</a> ”
2. h5端完整示例:
1 <a href="javascript:testApp('appback://')" class="dl-btn" id="download">打开APP</a>
2 <script>
3 function testApp(url) {
4 var timeout, t = 1000, hasApp = true;
5 setTimeout(function () {
6 if (!hasApp) {
7 //未安装app
8 if(browser.versions.ios){
9 window.location.href = '${url_ios}'; //ios下载地址
10 }else{
11 window.location.href = '${url_android}'; //安卓下载地址
12 }
13 }
14 document.body.removeChild(ifr);
15 }, 2000)
16
17 var t1 = Date.now();
18 var ifr = document.createElement("iframe");
19 ifr.setAttribute('src', url);
20 ifr.setAttribute('style', 'display:none');
21 document.body.appendChild(ifr);
22 timeout = setTimeout(function () {
23 var t2 = Date.now();
24 if (!t1 || t2 - t1 < t + 100) {
25 hasApp = false;
26 }
27 }, t);
28 }
29 //判断访问终端
30 var browser={
31 versions:function(){
32 var u = navigator.userAgent, app = navigator.appVersion;
33 return {
34 trident: u.indexOf('Trident') > -1, //IE内核
35 presto: u.indexOf('Presto') > -1, //opera内核
36 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
37 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,//火狐内核
38 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
39 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
40 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器
41 iPhone: u.indexOf('iPhone') > -1 , //是否为iPhone或者QQHD浏览器
42 iPad: u.indexOf('iPad') > -1, //是否iPad
43 webApp: u.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
44 weixin: u.indexOf('MicroMessenger') > -1, //是否微信 (2015-01-22新增)
45 qq: u.match(/\sQQ/i) == " qq" //是否QQ
46 };
47 }(),
48 language:(navigator.browserLanguage || navigator.language).toLowerCase()
49 }
50 </script>3. ios端——通过URL协议实现从Safari等浏览器中跳转打开你的app
第一步:在info.plist中加入这些内容

其中URL identifier 可以随便取,URL Schemes 就是实现跳转URL协议的名称(可以多个)
第二步:在视图控制器中加入这样的代码用于显示跳转过来的地址:
+(void)alert:(NSString*)information{
UIAlertView *alert=[[UIAlertView alloc]initWithTitle:@"提示" message:[NSString stringWithFormat:@"程序通过URL协议打开,该URL为:“%@”",information] delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alert show];
[alert release];
}第三步:在AppDelegate.m中加入这些代码
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
if(!url){
return NO;
}
NSString *urlString=[url absoluteString];
[ViewController alert:urlString];
return YES;
}测试方法:在浏览器中输入“appABC://”之后就会打开这个程序,打开后程序中会显示跳转过来的链接地址。
相关文章推荐
- H5外部浏览器直接调起微信——通过url协议 weixin:// 判断是否安装微信及启动微信
- Android通过外部浏览器调用微信H5支付,Android+PHP详解
- h5区分手机QQApp上内置浏览器和QQ浏览器App
- 通过浏览器直接打开iOS/Android App 应用程序 - Cundong's log - 开源中国社区
- JS唤醒Android APP(包括在外部浏览器和WebView)
- H5打开外部APP
- JS唤醒Android APP(包括在外部浏览器和WebView)
- JS唤醒Android APP(包括在外部浏览器和WebView)
- 外部浏览器跳转到APP的指定页面
- 微信中通过页面(H5)直接打开本地app的解决方案
- 微信中通过页面(H5)直接打开本地app的解决方案
- 在web浏览器中判断app是否安装并直接打开
- 从程序外部(浏览器)吊起app
- 通过浏览器直接打开iOS/Android App 应用程序 - Cundong's log - 开源中国社区
- 微信通过页面(H5)直接打开本地app的解决方法
- Android通过外部浏览器调用微信H5支付,Android+PHP详解
- iOS 解决微信h5支付无法直接返回APP的问题
- iOS/Android 浏览器(h5)及微信中唤起本地APP
- iOS/Android 浏览器(h5)及微信中唤起本地APP
- iOS/Android 浏览器(h5)及微信中唤起本地APP
