Python 将图片转化为 HTML 页面
2017-05-04 04:58
591 查看
最近在 GitHub 看到一个挺有意思的 Python 程序(img2html: Convert a image to HTML)。
它能将图片的每个像素用文字代替,最后生成一个HTML文档,在浏览器中可以显示出图像,只不过图像全是由文字组成的。
实现这样的效果并不复杂,只不过是用标签代替像素而已,接下来我会演示如何用 PIL/Pillow 库去实现这样的效果。
PIL 图像处理库
PIL(Python Imaging Library) 是 Python 平台的图像处理标准库。不过 PIL 暂不支持 Python3,可以用 Pillow 代替,API是相同的。安装 PIL 库
如果你安装了 pip 的话可以直接输入 pip install PIL 命令安装 Pillow。或者在 PyCharm 中打开 [File] >> [settings] >> [project github] >> [project interpreter] 添加标准库:
from io import BytesIO
from PIL import Image
from PIL import ImageFilter
from urllib import request
TEMPLATE = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{title}</title>
<style>
body {{
line-height: 1em;
letter-spacing: 0;
font-size: 0.6rem;
background: black;
text-align: center;
min-width: {size}em;
}}
</style>
</head>
<body>
{body}
</body>
</html>
'''
class Converter(object):
def __init__(self, word='田', size=100):
self.word, self.size = word, size
self.font = '<font color="{color}">{word}</font>'
# 读取url内容
def __network(self, url):
return request.urlopen(url).read()
# 处理图片信息
def __handle(self, binary):
img = Image.open(BytesIO(binary)) # 打开制图片
img.thumbnail((self.size, self.size)) # 压缩图片
img.filter(ImageFilter.DETAIL) # 图片增强
return img
# 分析图片像素
def __analysis(self, img):
body = ''
piexls = img.load()
width, height = img.size
for y in range(height):
for x in range(width):
r, g, b = piexls[x, y]
body += self.font.format(
color='#{:02x}{:02x}{:02x}'.format(r, g, b),
word=self.word[((y * width + x) % len(self.word))]
)
body += '\n<br />\n'
return body
# 写入文件内容
def __writefile(self, file, str):
fo = open(file, 'w', encoding='utf8')
try:
fo.write(str)
except IOError:
raise Exception
finally:
fo.close()
# 生成html文档
def buildDOC(self, url, output):
try:
binary = self.__network(url)
img = self.__handle(binary)
html = TEMPLATE.format(
title=self.word,
body=self.__analysis(img),
size=self.size
) # 向模板中填充数据
self.__writefile(output, html)
except Exception as err:
print('Error:', err)
return False
else:
print('Successful!')
return Trueimg2html.py
导入 img2html.Converter,调用 buildDOC(url, out) 方法
from img2html import Converter
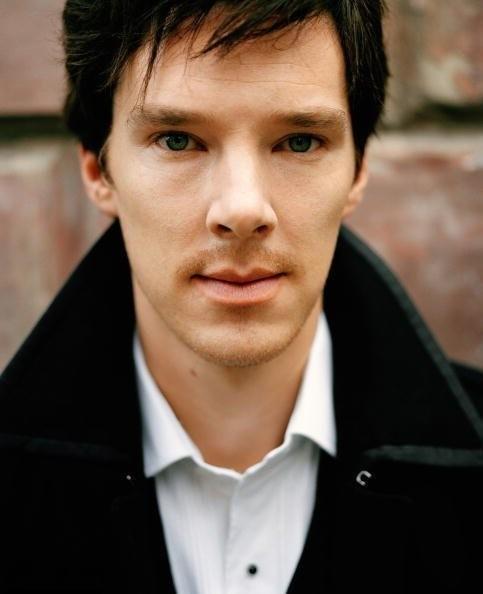
conv = Converter('卷福', 120)
url = 'http://www.sznews.com/ent/images/attachement/jpg/site3/20140215/001e4f9d7bf91469078115.jpg'
out = 'index.html'
conv.buildDOC(url, out)↑ 程序会在当前目录生成 index.html 文件,需要用浏览器打开后才可以看到效果。
转换效果
原始图片 | 输出HTML |
 |  |
相关文章推荐
- Python语言实现将图片转化为html页面
- 如何在Linux上将HTML页面转化成png图片
- python处理HTML与XML之获取页面图片地址
- 如何在Linux上将HTML页面转化成png图片
- 一张超诡异的HTML图片“松鼠” - 是图片同时也是web页面
- 一张超诡异的HTML图片“松鼠” - 是图片同时也是web页面
- 【原】HTML页面元素加载顺序研究报告(3)----Script标签与背景图片
- 解决jasperreports报表在HTML页面显示的PX图片的问题
- 自定义制作 自动定时更换图片的桌面背景 html页面
- 解析html标签并转化成图片
- jsoup 获得html页面所有的连接和图片,js,css等
- 在html页面用ajax的简单应用通过javascript得到数据库中的图片路径并在表格中显示出来
- Html转化为图片的实现
- html+javascript实现图片始终在页面右下角
- 解决Struts2整合jasperreport,输出格式为HTML时页面图片无法找到问题
- 一张超诡异的HTML图片“松鼠” - 是图片同时也是web页面
- 【原】HTML页面元素加载顺序研究报告(2)----背景图片
- 利用setTimeout自动循环显示图片或自动刷新html页面
- 【原】HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
- 图片Base64编码转化为Stream 输出到页面
