css3 - 弹性盒布局 - 2.改变元素的显示顺序
2017-05-03 10:39
218 查看
在线演示
兼容:在Firefox中使用
使用方法:在

html:
css:
解析:border-box:规定并排的盒子带边框的框;
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
border-box是为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
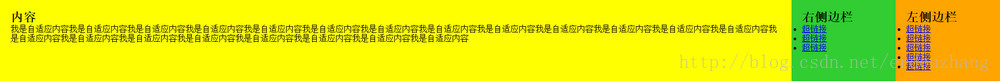
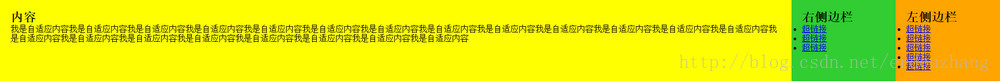
改变元素的显示顺序
使用弹性盒布局时,可以通过box-ordinal-group属性来改变各元素的显示顺序。可以在每个元素 样式中添加
box-ordinal-group属性,该属性使用一个表示序号的整数属性值,浏览器显示的时候根据该序号从小到大来依次排列显示这些元素。
兼容:在Firefox中使用
“-moz-box-ordinal-group”的形式;在Safari、Chrome中使用
“-webkit-box-ordinal-group”的形式;
使用方法:在
left、
center、
right的div元素都加入一个
box-ordinal-group属性,并指定显示时的序号。

html:
<div id="container"> <div id="left"> <h2>左侧边栏</h2> <ul> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> </ul> </div> <div id="center"> <h2>内容</h2> <p>我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容我是自适应内容</p> </div> <div id="right"> <h2>右侧边栏</h2> <ul> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> <li><a href="#">超链接</a></li> </ul> </div> </div>
css:
<style>
* {margin: 0;padding: 0;}/*去除默认样式,实战中不建议这么写*/
#container { /*把盒布局变成弹性盒布局*/
display: -moz-box; /* 兼容Firefox */
display: -webkit-box; /* 兼容Chrome、Safari */
}
#left {
width: 200px;/*左边div宽度固定*/
padding: 20px;
background-color: orange;
}
#center {
-moz-box-flex: 1; /*中间div宽度自适应屏幕 兼容Firefox*/
-webkit-box-flex: 1;/*中间div宽度自适应屏幕 兼容Chrome、Safari*/
padding: 20px;
background-color: yellow;
}
#right {
width: 200px; /*右边div宽度固定*/
padding: 20px;
background-color: limegreen;
}
#left,#center,#right {
box-sizing:border-box; /* 兼容IE、Opera 以及 Chrome */
-moz-box-sizing: border-box; /* 兼容Firefox */
-webkit-box-sizing: border-box;
}
</style>解析:border-box:规定并排的盒子带边框的框;
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
border-box是为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
相关文章推荐
- 21、实例 使用盒模型布局之自适应窗口的弹性盒布局+改变显示顺序
- Visual Studio中改变environment 的布局和显示风格
- CSS3草案的更新:弹性盒子布局和CSS3字体模块
- 使用CSS3改变选中元素背景色
- 关于CSS3中transform属性对元素布局的影响。
- CSS3弹性盒模型布局模块介绍
- Ext FormPanel布局 (一行显示两对控件元素)
- win8,win8.1应用中生成显示button和button背景图片的三,四种方法以及改变元素样式的四种方法
- CSS3弹性盒模型布局模块介绍(1)
- 使用CSS3的appearance属性改变任何元素的浏览器默认风格
- CSS3弹性盒模型布局模块介绍
- CSS3草案的更新:弹性盒子布局和CSS3字体模块
- CSS3 弹性盒模型与流式布局
- [翻译] CSS3弹性盒模型布局模块 (aka Flex Box)介绍和demo/测试用例
- CSS3 的弹性盒布局
- 使用jQuery顺序显示元素
- 数据窗口单击标题栏自动进行排序,并显示升降序/拖动行可以改变行顺序
- 使用CSS3的appearance属性改变元素的外观
- jquery改变网页显示元素
- javascript通过改变滚动条滚动来显示某些元素的scrollIntoView()方法
