【HTML5学习笔记】7:查漏补缺1
2017-05-02 23:15
537 查看
这次查漏补缺用的电子工业出版社的《Web前端技术》。
*关于文字和排版的

*关于超链接的使用的

多加几个<br>标签把滚动条弄出来,然后点一下返回顶部可以测试能正确返回到顶部。
祝自己生日快乐。
*关于文字和排版的
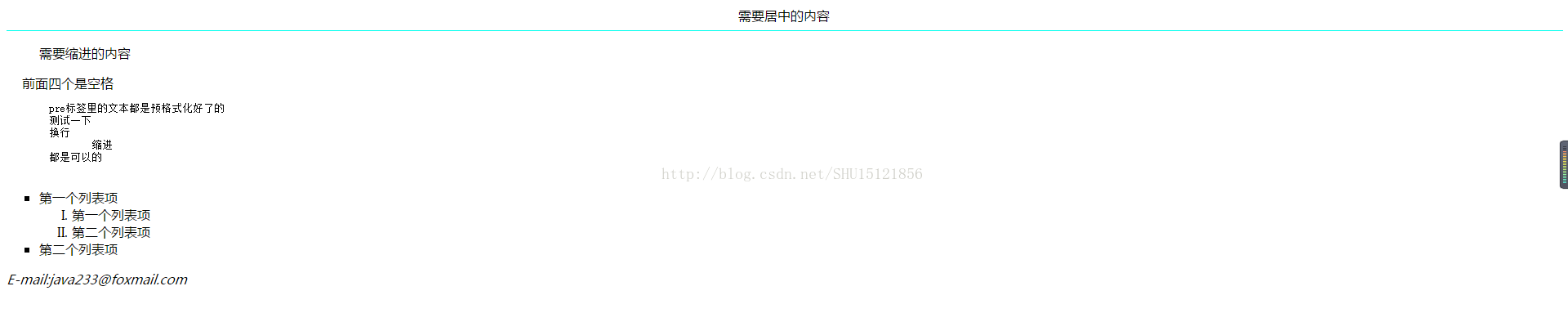
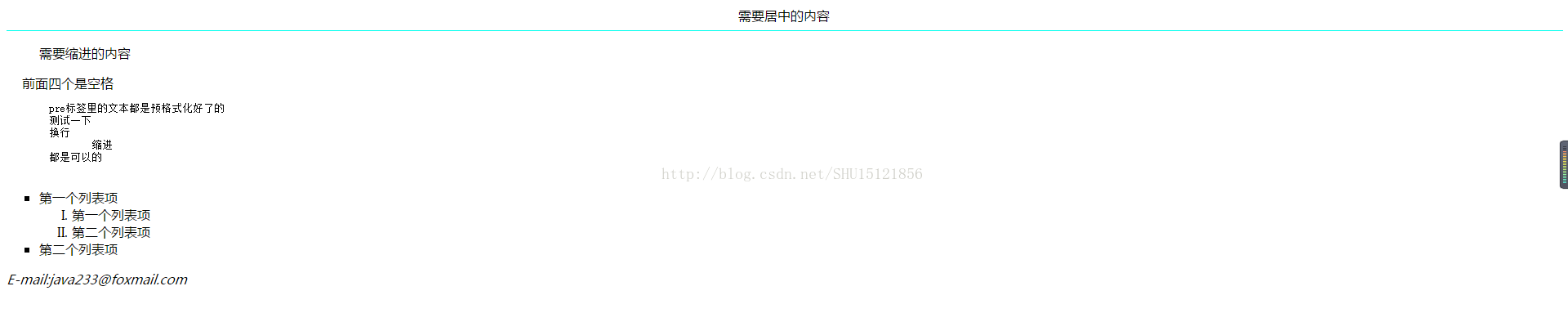
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>文字综合网页</title> <meta charset="utf-8"> </head> <body> <center>需要居中的内容</center> <hr width="100%" size="1" color="#00ffee"><!-- 这里是一条直线 --> <blockquote>需要缩进的内容</blockquote> 前面四个是空格<br> <pre> pre标签里的文本都是预格式化好了的 测试一下 换行 缩进 都是可以的 </pre> <ul type="square"><!-- 定义无序列表,square为实心方块,disc为实心圆点,circle为圆 --> <li>第一个列表项</li> <ol type="I"><!-- 定义有序列表 --> <li>第一个列表项</li> <li>第二个列表项</li> </ol> <li>第二个列表项</li> </ul> <address>E-mail:java233@foxmail.com</address> </body> </html>运行结果:

*关于超链接的使用的
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>超链接综合实例</title> <meta charset="utf-8"> </head> <body> <p><!-- p标签表示段落 --> <center><a name="top">这里是顶部的标题</a></center> img标签插入图像文件<br><br> src表示插入文件路径<br><br> map标签表示插入图像映射<br><br> area标签标示图像映射区域,其中shape属性表示映射区域形状,有三种取值<br><br> rect表示矩形区域,circle表示圆形区域,poly表示多边形区域<br><br> coords表示感应区域坐标,当鼠标指针指向图像的感应区域时,呈现手的标志<br><br> 这时单击鼠标左键,会链接到href属性所指定的网页中<br><br> 矩形的coords四个值表示左上x,左上y,右下x,右下y四个坐标<br><br> 圆形的coords三个值表示圆心x,y坐标和半径<br><br> 多边形的coords多个值表示各个顶点坐标值<br><br> <img src="tx.jpg" width="150" height="150" border="1" usemap="#Map"> usemap 属性将图像定义为客户端图像映射<br& aeb9 gt;<br> 图像映射指的是带有可点击区域的图像<br><br> usemap 属性与map元素的name或id属性相关联,以建立img与map之间的关系<br><br> <map name="Map"> <area shape="rect" coords="0,0,150,150" href="http://www.baidu.com"> </map> 在一堆文字里可以建立一些链接,然后我们点链接就能进到<a href="www.baidu.com">链接</a>里去。<br> </p> <p> <br><br><br><br><br><br><br> <a href="#top">返回顶部</a><br> </p> </body> </html>运行结果:

多加几个<br>标签把滚动条弄出来,然后点一下返回顶部可以测试能正确返回到顶部。
祝自己生日快乐。
相关文章推荐
- 极客学院学习:第六周javascript基础查漏补缺笔记
- 【JavaScript学习笔记】4:查漏补缺1
- JS高级程序设计学习笔记之第三章基本概念(语法,数据类型,流控制语句,函数)——查漏补缺
- 黑马程序员-学习笔记-查漏补缺
- 【ML学习笔记】7:查漏补缺1(期望风险,经验风险,过学习,结构风险)
- 【Java学习笔记】22:查漏补缺2
- 【SQL Server学习笔记】14:查漏补缺1(三值谓词,范式,主键/唯一/外键/检查/默认约束)
- HTML5学习笔记第一节(智能提示和视频音频标签)
- HTML5 学习笔记(一)- video
- HTML5 学习笔记(二)- audio
- HTML5学习笔记之 离线存储
- HTML5学习笔记之 localStorage和sessionStorage
- HTML5学习笔记简明版(6):新增属性(1)
- HTML5学习笔记
- HTML5学习笔记简明版 目录索引
- HTML5学习笔记简明版(1):HTML5介绍与语法
- HTML5学习笔记简明版(2):新元素之section,article,aside
- html5学习笔记之一
- HTML5学习笔记之Video视频简单用法
- HTML5学习笔记之 Messages 、Worker 和 Socket
