Node.js建站之安装express(一)
2017-05-01 20:18
351 查看
最近用Node写了个简单的多人博客系统,想着总结一下经验。
github地址:https://github.com/Destinygu/node-blog
demo地址:http://123.207.248.56:3000/
功能
- 查看个人信息
- 支持简单markdown语法编辑
- 可以管理自己的博客及登录后查看他人博客
- 博客页面对移动端适配优化
bootstrap
后端
Node.js
mongoDB (mongoose)
Express
工具和模板
Webpack
Ejs
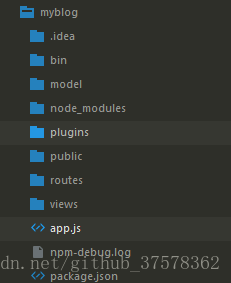
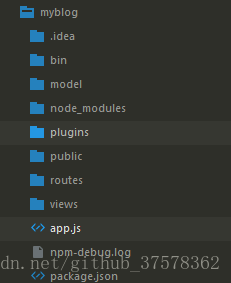
项目目录:

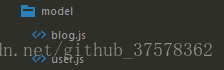
数据库model

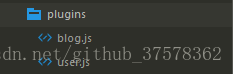
路由回调函数专门放在这个plugins,便于管理

routes只负责指定路由

node-dev是用于Node后台代码修改自动更新
express-session:用来存取session的,依赖于connect-mongo。
mongoose: mongoDB的一个对象模型工具,是基于node-mongodb-native开发的mongoDB Nodejs驱动,可以在异步的环境下执行。同时它也是针对mongoDB操作的一个对象模型库,封装了mongoDB对文档的的一些增删改查等常用方法,让Node.js操作mongoDB数据库变得更加灵活简单
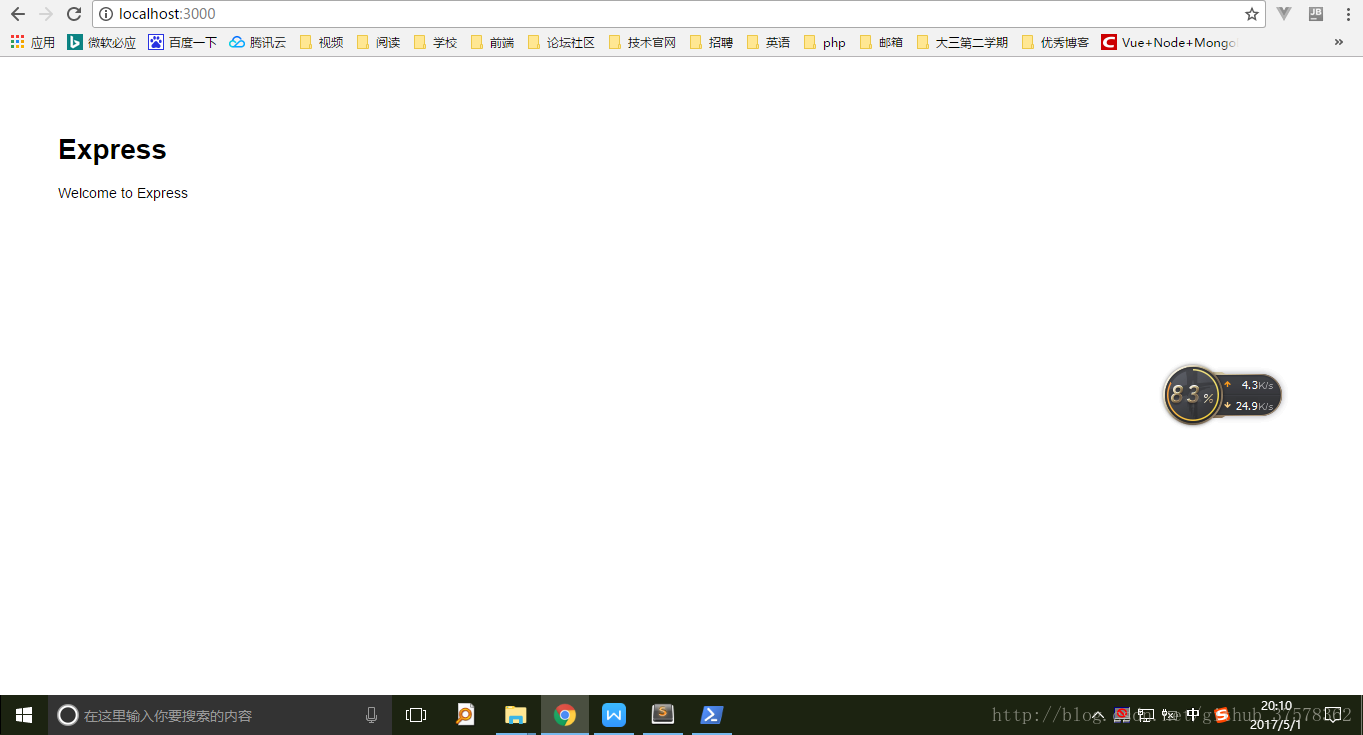
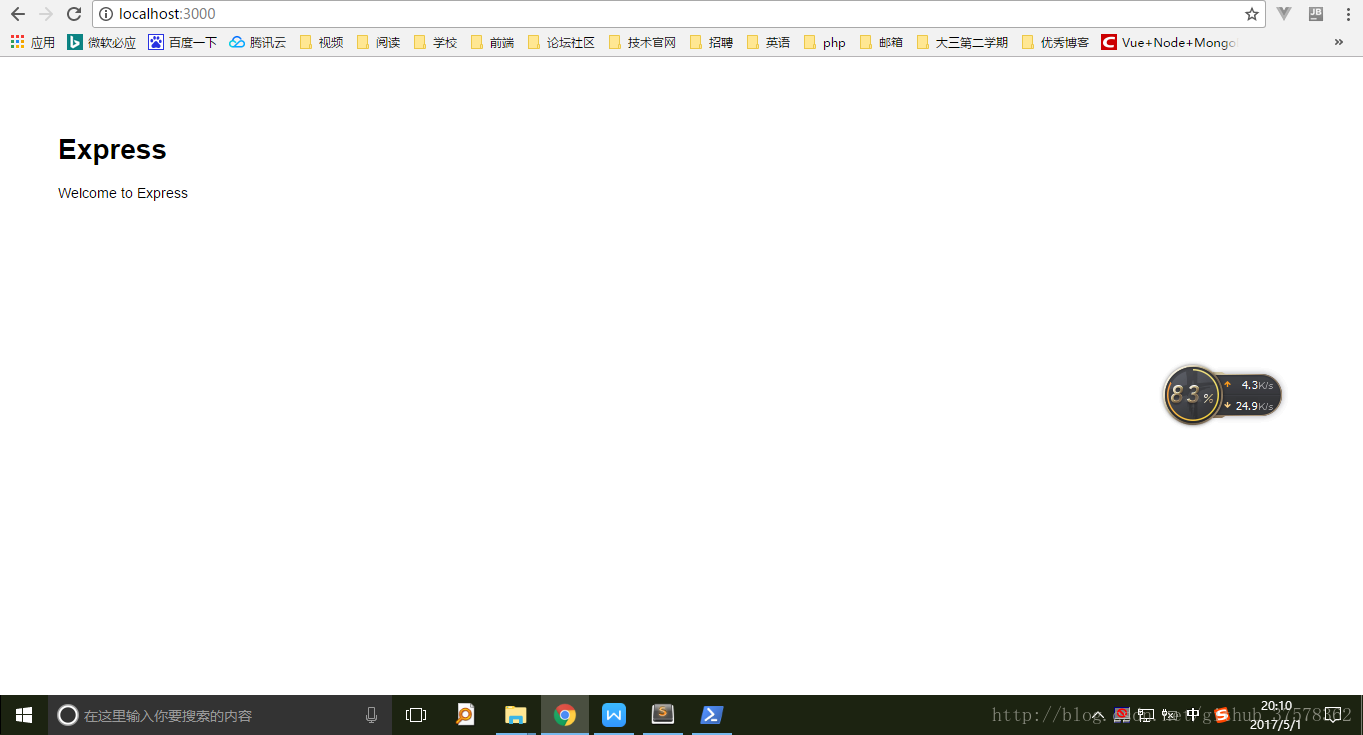
地址栏输入localhost:3000,安装成功


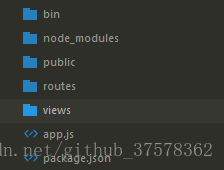
app.js:启动文件
package.json:存储着工程的信息及所需的依赖模块,当在 dependencies 中添加依赖时,运行 npm install ,npm 会检查当前目录下的package.json,并自动安装所有指定的依赖模块
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,就会存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放模版文件
http://pan.baidu.com/s/1c14urV6
配置mongoDB :下面链接说的很详细,我也是照着来配置的,耐心一点。不过里面有点小错误,第7步与第8步mongo.log 与mongodb.log有冲突的,实际上文件名应该相同。
http://jingyan.baidu.com/article/d5c4b52bef7268da560dc5f8.html
原始app.js:
修改app.js,只写重要部分
直接将routes文件夹下的index.js名字改为routes.js,
其实数据库部分可以单独提到一个文件夹,这里也将它写在了app.js,希望大家都能看懂吧
有必要放一下package.json,各种依赖包的版本的变化也是很坑的
修改scripts部分node修改为node-dev(据说比 supervisor好),这样就能自动更新了。之前写java web的时候,每次修改servlet重启Tomcat,想想就心塞…
当然,这只是实现了后台的热更新,前端代码修改后还是要F5的。全栈刷新的感觉比较复杂,有兴趣的可以看一下这个http://acgtofe.com/posts/2016/02/full-live-reload-for-express-with-webpack。
今天就先写到这里吧,感觉有点乱。。。
github地址:https://github.com/Destinygu/node-blog
demo地址:http://123.207.248.56:3000/
功能
- 查看个人信息
- 支持简单markdown语法编辑
- 可以管理自己的博客及登录后查看他人博客
- 博客页面对移动端适配优化
用到的技术
前端:bootstrap
后端
Node.js
mongoDB (mongoose)
Express
工具和模板
Webpack
Ejs
项目目录:

数据库model

路由回调函数专门放在这个plugins,便于管理

routes只负责指定路由

安装express和node-dev
express是基于 Node.js 平台,快速、开放、极简的 web 开发框架(官网上copy的…)node-dev是用于Node后台代码修改自动更新
cnpm i -g express cnpm i -g express-generator cnpm i -g node-div
搭建express项目
-e代表采用ejs模板,这里用npm install,cnpm install 下载依赖包有时会有缺失的情况。(i是install缩写)express -e blog && cd blog npm i
安装其他依赖
-S是–save的缩写,表示添加到dependencies,即运行时依赖。-D是–save-dev缩写,表示添加到开发时的依赖,即开发时依赖。express-session:用来存取session的,依赖于connect-mongo。
mongoose: mongoDB的一个对象模型工具,是基于node-mongodb-native开发的mongoDB Nodejs驱动,可以在异步的环境下执行。同时它也是针对mongoDB操作的一个对象模型库,封装了mongoDB对文档的的一些增删改查等常用方法,让Node.js操作mongoDB数据库变得更加灵活简单
cnpm i -S express-session cnpm i -S connect-mongo cnpm i -S mongoose
地址栏输入localhost:3000,安装成功

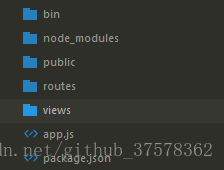
查看项目结构

app.js:启动文件
package.json:存储着工程的信息及所需的依赖模块,当在 dependencies 中添加依赖时,运行 npm install ,npm 会检查当前目录下的package.json,并自动安装所有指定的依赖模块
node_modules:存放 package.json 中安装的模块,当你在 package.json 添加依赖的模块并安装后,就会存放在这个文件夹下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放模版文件
安装mongoDB
下载mongoDB:http://pan.baidu.com/s/1c14urV6
配置mongoDB :下面链接说的很详细,我也是照着来配置的,耐心一点。不过里面有点小错误,第7步与第8步mongo.log 与mongodb.log有冲突的,实际上文件名应该相同。
http://jingyan.baidu.com/article/d5c4b52bef7268da560dc5f8.html
原始app.js:
var express = require('express');
var app = express();
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
// 导入路由文件
var index = require('./routes/index');
var users = require('./routes/users');
// view engine setup
//视图路径
app.set('views', path.join(__dirname, 'views'));
//设置视图模版引擎为 ejs
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
// 网站图标
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
//在开发环境下使用,在终端显示简单的日志
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
//设置根目录下的 public 文件夹为存放 image、css、js
等静态文件的目录
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;修改app.js,只写重要部分
直接将routes文件夹下的index.js名字改为routes.js,
//新加载三个模块
var session = require('express-session');
var mongoose = require('mongoose');
var MongoStore = require('connect-mongo')(session);
//加载路由文件
var routes = require('./routes/routes');其实数据库部分可以单独提到一个文件夹,这里也将它写在了app.js,希望大家都能看懂吧
//连接数据库
mongoose.Promise = global.Promise;
var db = mongoose.connect("mongodb://127.0.0.1:27017/blog");
db.connection.on("error", function (error) {
console.log("数据库连接失败:" + error);
});
db.connection.on("open", function () {
console.log("------数据库连接成功!------");
});
//加载中间件,存储session
app.use(session({
resave:false,
saveUninitialized:false,
cookie: { maxAge: 60 * 10000 },
secret:'45454',
store: new MongoStore({
cookieSecret:'agshavsdhas',
db: 'blog',
host:'localhost'
})
}));有必要放一下package.json,各种依赖包的版本的变化也是很坑的
{
"name": "myblog",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node-dev ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"connect-mongo": "~0.8.2",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "~2.3.3",
"express": "~4.15.2",
"express-session": "~1.15.2",
"markdown": "0.5.0",
"mongoose": "~4.9.5",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2",
}
}修改scripts部分node修改为node-dev(据说比 supervisor好),这样就能自动更新了。之前写java web的时候,每次修改servlet重启Tomcat,想想就心塞…
"scripts": {
"start": "node-dev ./bin/www"
},当然,这只是实现了后台的热更新,前端代码修改后还是要F5的。全栈刷新的感觉比较复杂,有兴趣的可以看一下这个http://acgtofe.com/posts/2016/02/full-live-reload-for-express-with-webpack。
今天就先写到这里吧,感觉有点乱。。。
相关文章推荐
- nodejs + express windows xp下安装
- 在win8上安装nodejs+npm+express+coffeescript
- windows下node.js及express的安装
- node.js express安装问题
- [Node.js] express 安装的问题
- Node.js开发笔记Windows篇(二)安装Express
- 一、windows下安装node.js+express
- node.js express 4.x 安装指南
- node.js安装及Express框架简介
- 【node.js】本地模式安装express:'express' 不是内部或外部命令
- windows环境下安装与运行 NodeJS + express + ejs
- windows下安装nodejs+npm+express
- 在win8上安装nodejs+npm+express+coffeescript
- node.js express 4.x 安装指南(Express不是内部或外部命令解决方案)
- 用node.js建博客(一) - node.js安装及Express框架简介
- Node.js笔记 - 安装express
- windows 下安装 nodejs+npm+express
- windows下安装nodejs+npm+express
- CentOS编译安装NodeJS+Express
- node.js v0.10.26 下 express4.0.0 安装
