【京东商城首页实战2】导航条制作(1)
2017-05-01 18:03
218 查看
接下来,开始制作京东的导航条。效果如下图:

图1
业务分析:
1.通栏盒子,并且有背景颜色
2.有版心。
3.版心里面包含左右浮动的两个盒子。
4.有下拉效果的盒子后面,有三角形标志。
5.右边的盒子里面包含几个li标签。
分析完之后,对整个头部的构架和要实现的功能都有简单的了解,下面就是开始一步一步实现这些业务。
因为首页头部导航是共用的部分,所以样式写在base.css里面。打开fireworks,用切片工具测量一下导航栏的高度为30px。(没有样本图,抱歉。大家就不用测量了,直接用我给数据就行)。然后用吸管工具吸一下颜色,得到十六进制颜色为: #f1f1f1。宽度就是整个页面,可以不用写。
CSS代码:
然后用浏览器打开,效果如下:

图2
html代码:
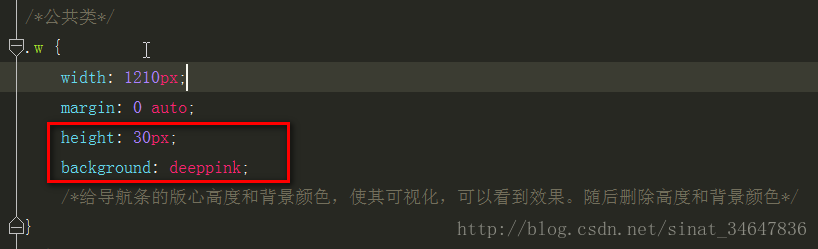
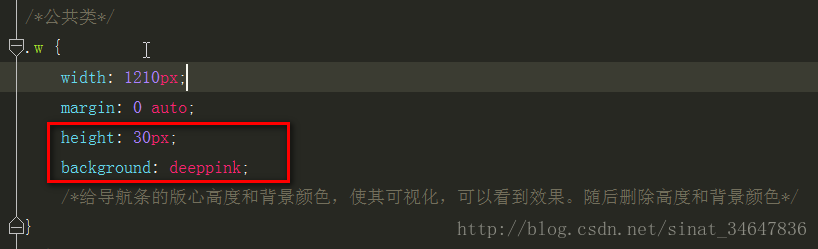
可以给版心盒子增加高度,并设置一个背景颜色,看看效果:

图3
效果:

图4
从语义上来讲,这个盒子应该是个定义列表。所以,我就用定义列表做这个盒子。
HTML代码:
效果:

图5
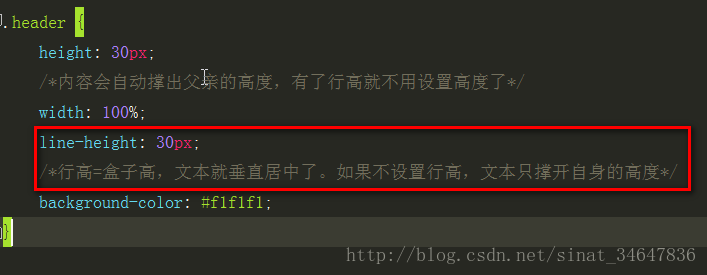
文字出现在网页中,但使没有文本居中,所以要给父亲盒子加行高,并使行高等于盒子的高度。

图6

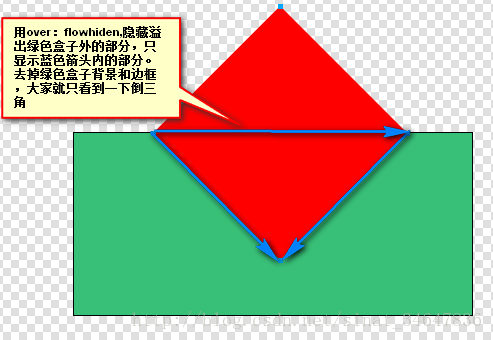
图7

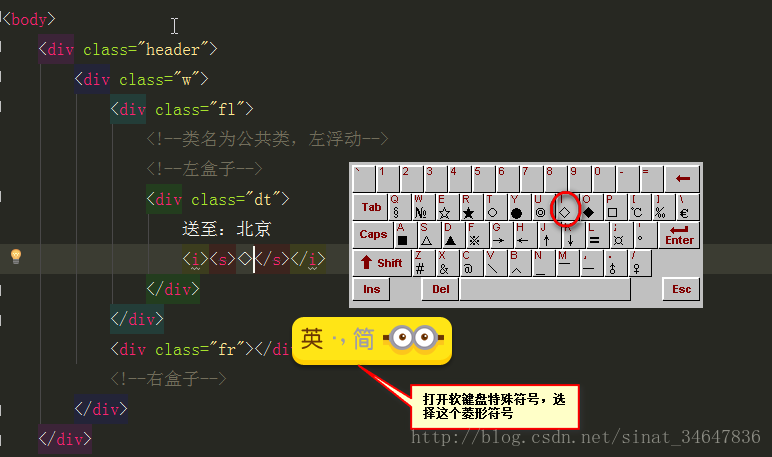
图8
效果:

图9
下面,只需要在CSS样式里面设置菱形的文本样式,并给i盒子和s盒子的定位就行。
CSS代码:
效果:

图10
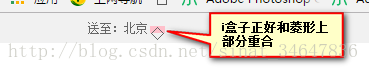
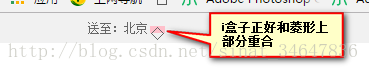
但是,我们想要是i盒子和菱形的下半部分重合,所以还需要给s盒子定位,使其再往上移一部分。
效果:

图11
至此,小三角已经基本完工了,我们只需要给i盒子overflow:hidden,隐藏溢出部分,就留下了菱形下半部分。

图12
效果:

图13
好了,导航条左边部分已经完工了,下篇接着做右边部分。

图1
业务分析:
1.通栏盒子,并且有背景颜色
2.有版心。
3.版心里面包含左右浮动的两个盒子。
4.有下拉效果的盒子后面,有三角形标志。
5.右边的盒子里面包含几个li标签。
分析完之后,对整个头部的构架和要实现的功能都有简单的了解,下面就是开始一步一步实现这些业务。
1.制作一个通栏的盒子,并设置背景颜色。
html代码:<body> <div class="header"></div> </body>
因为首页头部导航是共用的部分,所以样式写在base.css里面。打开fireworks,用切片工具测量一下导航栏的高度为30px。(没有样本图,抱歉。大家就不用测量了,直接用我给数据就行)。然后用吸管工具吸一下颜色,得到十六进制颜色为: #f1f1f1。宽度就是整个页面,可以不用写。
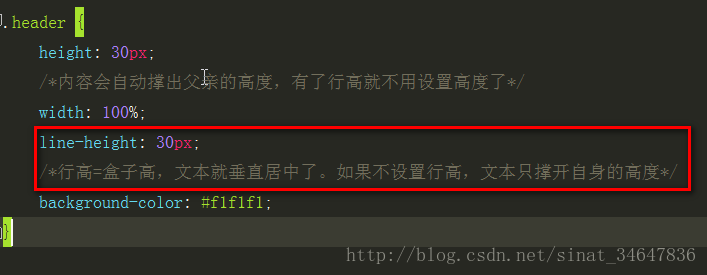
CSS代码:
.header {
height: 29px;
background-color: #f1f1f1;
}然后用浏览器打开,效果如下:

图2
2.添加版心
版心就是网页正中间,存放内容的盒子。通过测量版心的宽度为1210px。在上一篇css样式格式化中,已经提取出来,并设置了宽度,这里就不需要在单独写了,只需要添加一个盒子,带w类就行。html代码:
<div class="header"> <div class="w"></div> </div>
可以给版心盒子增加高度,并设置一个背景颜色,看看效果:

图3
效果:

图4
3.左边盒子制作
版心盒子里面包含两个盒子,左边的盒子内容是“送至:北京”,后面有三角符号。当点击三角的时候,下拉列表会出现很多城市名,用户可以自由选择送达城市。从语义上来讲,这个盒子应该是个定义列表。所以,我就用定义列表做这个盒子。
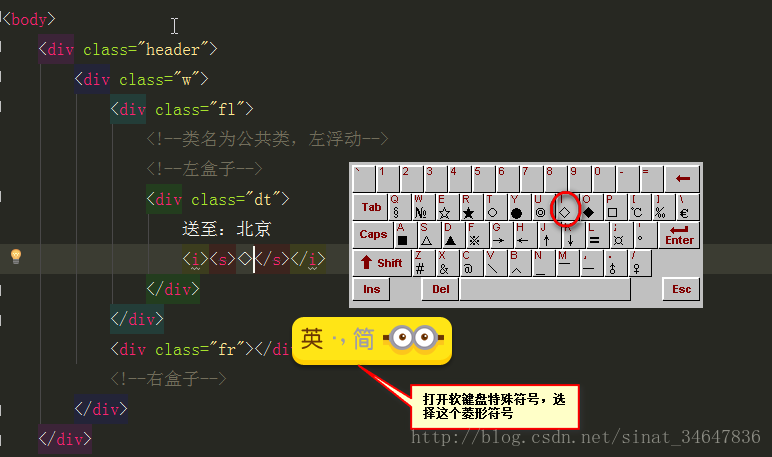
HTML代码:
<div class="w"> <div class="fl"> <!--左盒子--> <!--类名为公共类,左浮动--> <div class="dt"> 送至:北京 </div> </div> <div class="fr"></div> <!--右盒子--> </div>
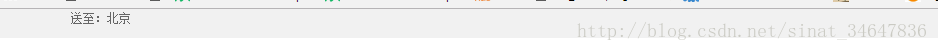
效果:

图5
文字出现在网页中,但使没有文本居中,所以要给父亲盒子加行高,并使行高等于盒子的高度。

图6
4.下拉小三角的制作
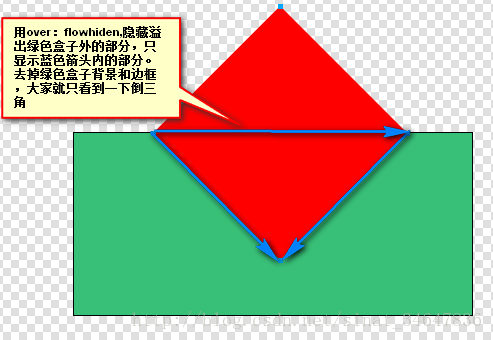
原理如图:
图7

图8
<i> 标签原是显示斜体文本效果,<s>标签是定义加删除线文本,不建议使用,这里用作CSS钩子,来制作小三角。
效果:

图9
下面,只需要在CSS样式里面设置菱形的文本样式,并给i盒子和s盒子的定位就行。
CSS代码:
.header .dt{
padding: 0 20px 0 10px;
/*测量样图,dt盒子左边有一个10px的间隔。布局宽高最稳定、其次padding,最后margin。
而且margin使用有兼容问题,所以尽量用margin表示兄弟盒子之间间距。
所以,使用padding把表示盒子与版心隔开10px。dt盒子右边距可以根据实际情况设置大小,这里设置20px。*/
position: relative;
/*子绝父相法则:i盒子要想以某个盒子为参照进行绝对定位,那么,参照的父盒子要相对定位。*/
}
.dt i {
font: 400 15px "宋体";
/*设置菱形的加粗、字体和字号。700=bold */
/*font 合写的顺序:font-style | font-variant | font-weight |
font-size | line-height | font-family*/
position: absolute;
/*绝对定位,一个盒子绝对定位之后就可以设置宽高了。绝对定位不占位置*/
width: 15px;
/*设置i盒子的宽度有讲究,使其正好和菱形字号相等*/
height: 7px;
/*i盒子的高也有讲究,使其正好是菱形字号的一半。这样菱形的下半部分正好可以和i盒子重合。*/
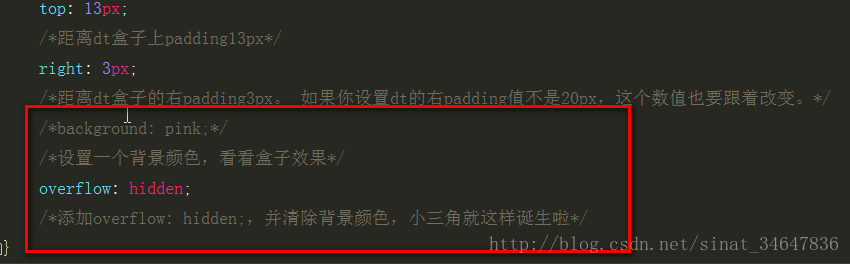
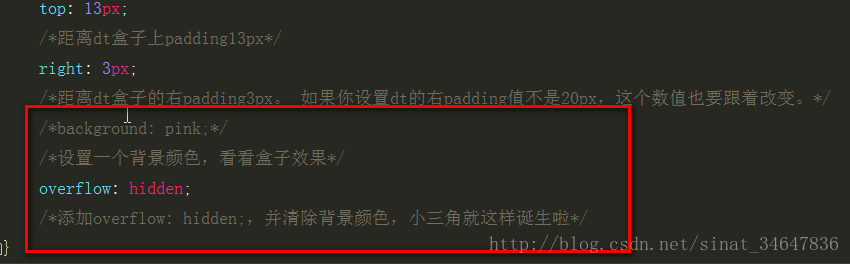
top: 13px;
/*距离dt盒子上padding13px*/
right: 3px;
/*距离dt盒子的右padding3px。 如果你设置dt的右padding值不是20px,这个数值也要跟着改变。*/
background: pink;
/*设置一个背景颜色,看看盒子效果*/效果:

图10
但是,我们想要是i盒子和菱形的下半部分重合,所以还需要给s盒子定位,使其再往上移一部分。
.dt s{
position: absolute;
/*s盒子也需要绝对定位,它的位置需要使i盒子和菱形的下半部分重合,如图7所示。*/
top: -8px;
/*top正值是往下移,要想往上移就用负值*/
left: 0;
/*因为设置i盒子的宽度和菱形的字号相同,这里可以不需要设置左边定位。
如果两者不一样宽度,左定位需要根据情况设置。*/
}效果:

图11
至此,小三角已经基本完工了,我们只需要给i盒子overflow:hidden,隐藏溢出部分,就留下了菱形下半部分。

图12
效果:

图13
好了,导航条左边部分已经完工了,下篇接着做右边部分。
相关文章推荐
- 【京东商城首页实战3】导航条制作(2)
- 【京东商城首页实战4】topbanner制作
- 【京东商城首页实战6】制作搜索框
- 【京东商城首页实战11】制作轮播图
- 【京东商城首页实战7】制作购物车
- React Native商城项目实战05 - 设置首页的导航条
- 【京东商城首页实战1】建立站点及准备工作
- 【京东商城首页实战10】添加通栏背景图片及布局技巧
- 【京东商城首页实战12】右侧:“京东快报”和“生活服务”
- 16讲项目实战详细页制作及与首页和内页的链接添加
- 【京东商城首页实战9】导航菜单栏和下拉列表
- HTML+CSS实战(一)——导航条菜单的制作
- React Native商城项目实战05 - 设置首页的导航条
- DedeCMS实战-----1、制作首页模板
- CSS实战(制作京东简易首页)
- 【京东商城首页实战8】热词菜单
- 微信小程序教学第四章第一节(含视频):小程序中级实战教程:详情-页面制作
- DedeCMS实战-----4、制作文章内容页模板
- 淘宝店铺首页全屏轮播图制作
- 【SSH网上商城项目实战15】线程、定时器同步首页数据(类似于CSDN博客定期更新排名)
