vue 安装以及注意事项
2017-05-01 10:47
423 查看
在安装vue 之前要先安装node 这是必须的,git 最好也好暗转下
node的下载之处,请直接到官网下载'https://nodejs.org/en/'
安装完node之后 使用node中的npm指令
# 全局安装 vue-clinpm install --global vue-cli
可能会发现安装时间比较长久,此时可以建议 安装淘宝的镜像文件

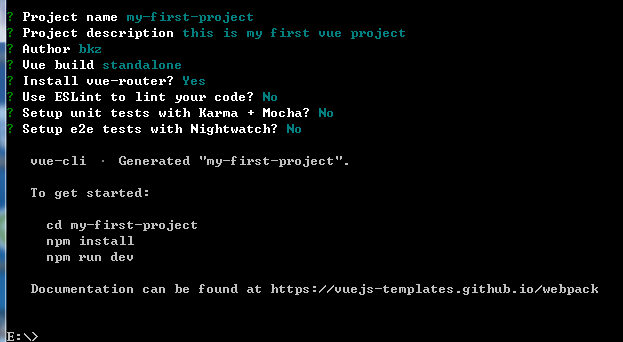
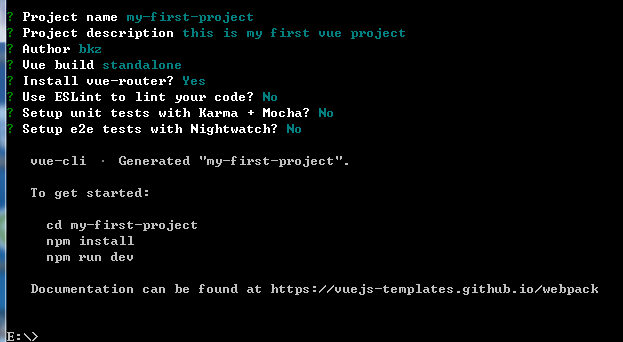
此时会提示工程的名字是是否为my-first-project

已经创建成功一个vue 项目了

创建完了,大家心想总该运行下,看下效果如何。但是 在运行前还的走最后一步 安装依赖,因为前端东西比较多,好多都是相互依赖cd my-projectnpm install这一步事假比较长久,但是还是值得等待的。

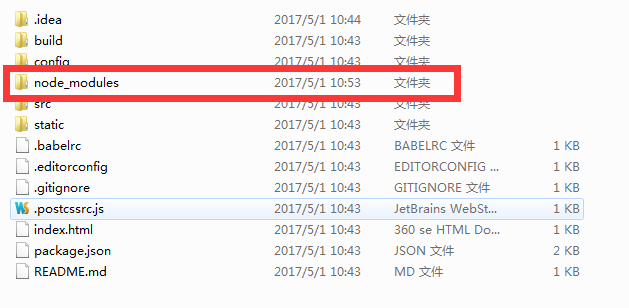
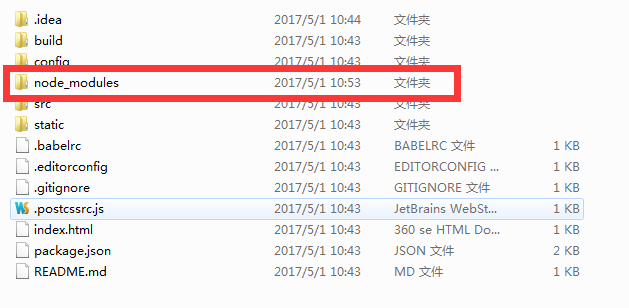
安装完依赖后发现工程中多了一项。好了 最后飞机可以起飞了。
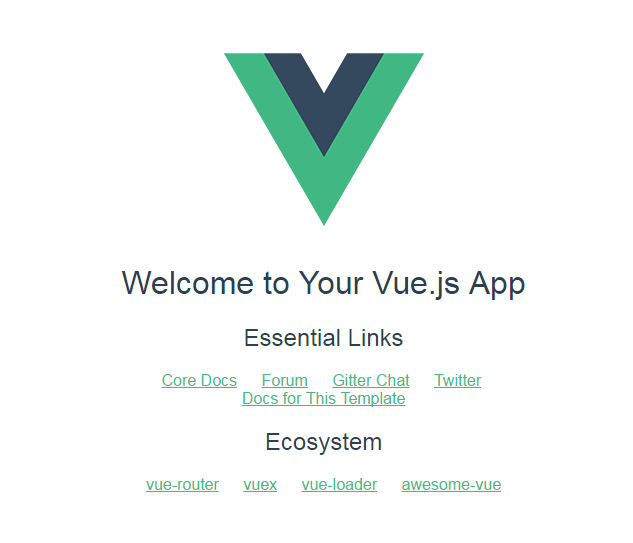
npm run dev

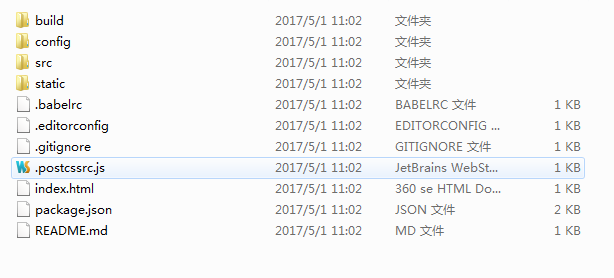
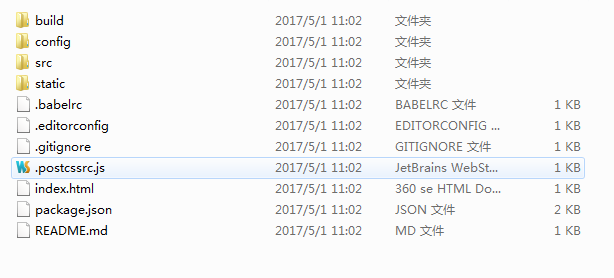
这就是新建一个文件夹后默认的文件中带的东西。
node的下载之处,请直接到官网下载'https://nodejs.org/en/'
安装完node之后 使用node中的npm指令
# 全局安装 vue-clinpm install --global vue-cli
可能会发现安装时间比较长久,此时可以建议 安装淘宝的镜像文件
npm install -g cnpm --registry=https://registry.npm.taobao.org此时可以直接用cnpm 替换npm 这样安装更快点#在后台下 创建一个基于 webpack 模板的新项目vue init webpack my-project

此时会提示工程的名字是是否为my-first-project

已经创建成功一个vue 项目了

创建完了,大家心想总该运行下,看下效果如何。但是 在运行前还的走最后一步 安装依赖,因为前端东西比较多,好多都是相互依赖cd my-projectnpm install这一步事假比较长久,但是还是值得等待的。

安装完依赖后发现工程中多了一项。好了 最后飞机可以起飞了。
npm run dev

这就是新建一个文件夹后默认的文件中带的东西。
相关文章推荐
- DISCUZ的Ucenter以及ECmall安装注意事项
- 华盾服务器管理专家 注册试用过程以及在windows server 2008R2上安装的注意事项
- centos6.3 安装vnc以及注意事项
- mac 中Tomcat的安装 以及注意事项
- yum 软件包安装源以及注意事项
- VMware 11安装Mac OS X 10.10虚拟机以及优化注意事项
- magento安装以及搬家的注意事项
- 安装qemu的步骤以及注意事项
- 在U盘分区安装Kali并引导live CD 教程以及常见的注意事项
- boost.python和python-dev的ubuntu 8.10下的安装,版本以及注意事项(7)
- Mongodb的Linux安装以及注意事项:
- 安装 Nuget 插件过程以及注意事项
- Ubuntu上安装MongoDB的完全步骤以及注意事项
- MYSQL安装不上,以及注意事项
- 安装SqlServer2000以及SP4补丁时的注意事项
- hadoop环境配置(1)--总体软件需要介绍,以及fedora安装注意事项
- PHP环境搭建:Windows 7下安装配置PHP+Apache+Mysql环境教程以及注意事项
- Adblock Plus在IE浏览器中设置方法以及IE10安装需要注意的事项
- oracle10g 安装以及注意事项
- oracle 11g 安装以及注意事项
