图解script的三种加载方式 异步加载顺序
2017-04-28 14:27
309 查看
摘录如下:

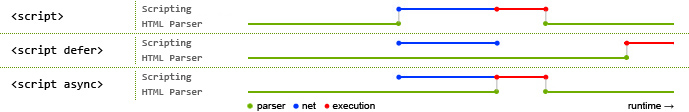
可以很清晰的看出:

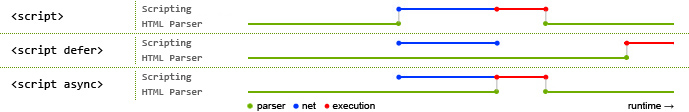
可以很清晰的看出:
<script>: 脚本的获取和执行是同步的。此过程中页面被阻塞,停止解析。
<script defer = "defer">:脚本的获取是异步的,执行是同步的。脚本加载不阻塞页面的解析,脚本在获取完后并不立即执行,而是等到
DOMready之后才开始执行。
<script async = "async">: 脚本的获取是异步的,执行是同步的。但是和
<script defer = "defer">的不同点在于脚本获取后会立刻执行,这就会造成脚本的执行顺序和页面上脚本的排放顺序不一致,可能造成脚本依赖的问题。
参考文献:
相关文章推荐
- 图解script的三种加载方式 异步加载顺序
- 图解script的三种加载方式 异步加载顺序
- 浅谈JavaScript异步加载的三种方式——async和defer、动态创建script
- 浅谈JavaScript异步加载的三种方式——async和defer、动态创建script
- 图解script的三种加载方式
- JS异步加载的三种实现方式
- JS异步加载的三种方式
- JS异步加载的三种方式
- script三种加载方式
- JS异步加载的三种方式
- 详解JS异步加载的三种方式
- html的head中异步按顺序加载script脚本的兼容写法
- js异步加载的三种方式
- 三种异步加载方式
- js异步加载的三种方式
- 异步加载script的代码
- 异步加载script
- 学习笔记 --- 编码过程中常见的三种异步方式
- android 加载图片的三种方式
- 三种方式实现自定义圆形页面加载中效果的进度条
