基于LNMP搭建Typecho博客平台
2017-04-27 17:01
886 查看
前面我已经搭建好了LNMP环境:http://msiyuetian.blog.51cto.com/8637744/1688048
也可以参考我之前写的另一篇文章:http://msiyuetian.blog.51cto.com/8637744/1740236
下面基于LNMP来搭建Typecho博客平台
一、下载Typecho
wget https://github.com/typecho/typecho/releases/download/v1.0-14.10.10-release/1.0.14.10.10.-release.tar.gz
tar -zxvf 1.0.14.10.10.-release.tar.gz
mv build /data/www/typecho
赋予权限
chown -R php-fpm.php-fpm /data/www/typecho
二、创建服务库
进入MySQL数据库执行:
三、进入安装界面安装
注意几个地方:
数据库地址:localhost
数据库用户名:admin
数据库密码:Admin123
四、安装完成后配置nginx使之支持pathinfo
修改Nginx配置文件
重新加载Nginx
/usr/local/nginx/sbin/nginx-s reload
说明:nginx默认不支持pathinfo,若不设置会出现只能打开主页,不能打开文章的情况
五、安装Typecho博客插件
1、下载Typecho插件,解压得到一个文件夹,并将整个文件夹上传至usr/plugins/目录下
2、登陆自己的Typecho博客后台,在“控制台”的下拉菜单中选择“插件”打开已安装插件列表
3、在“禁用的插件”列表下,点击“启用”即可使用
六、更换Typecho博客主题
1、下载Typecho主题,解压得到一个文件夹,并将整个文件夹上传至usr/themes/目录下
2、登陆自己的Typecho博客后台,在“控制台”的下拉菜单中选择“外观”选项进入已安装主题列表
3、将鼠标移动要上传的主题上传,点击“启用”即可使用
七、Typecho 文章编辑时的标签tags
在typecho目录admin下找到write-post.php文件并进行编辑,在其中找到代码
在该代码下面添加下面一段代码
刷新网页即可,该代码显示的tags列表是标签的缩略名,在后台写文章右侧可看到

八、删除管理后台底部版本信息
管理后台最下面的信息如截图:

cd /data/www/typecho/admin/
mv copyright.php copyright.php-back
九、删除浏览器标签后缀Powered by Typecho
网站的管理后台,在浏览器标签附带有Powered by Typecho后缀,如下图

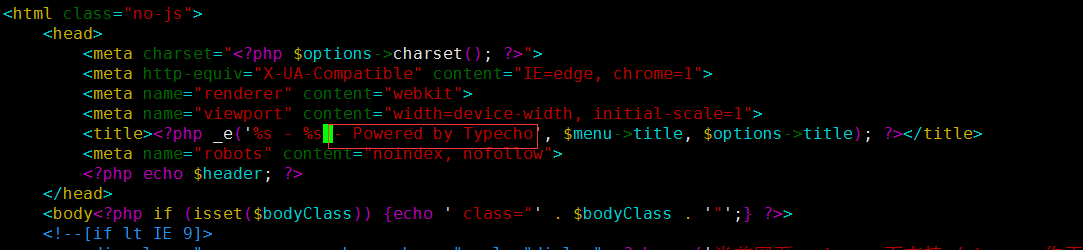
vim /data/www/typecho/admin/header.php //在第24行位置,删除即可

十、删除[b]管理后台官网最新日志[/b]网站的管理后台,会有官网的最新日志,如下图

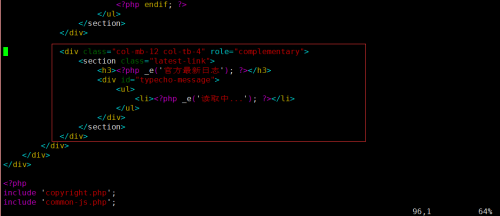
vim /data/www/typecho/admin/index.php //在第96-106行位置,删除即可

十一、添加微信、支付宝打赏功能
1、在 post.php 文件适当位置添加如下代码:

点击后打赏按钮后效果:

十二、判断用户登陆状态,给文章加编辑按钮
1、有些内容是希望登陆之后才可见,例如文章的编辑链接

文章编辑代码如下:
CSS文件添加:
2、同理,我们也可以在 index.php 界面添加编写新文章的按钮
十三、添加标签云
参考文章:
https://qqdie.com/categories.html#posts-list-typecho
https://www.ryongyon.com/
也可以参考我之前写的另一篇文章:http://msiyuetian.blog.51cto.com/8637744/1740236
下面基于LNMP来搭建Typecho博客平台
一、下载Typecho
wget https://github.com/typecho/typecho/releases/download/v1.0-14.10.10-release/1.0.14.10.10.-release.tar.gz
tar -zxvf 1.0.14.10.10.-release.tar.gz
mv build /data/www/typecho
赋予权限
chown -R php-fpm.php-fpm /data/www/typecho
二、创建服务库
进入MySQL数据库执行:
| create database typecho;grant all on typecho.* to 'admin'@'localhost' identified by 'Admin123';flush privileges; |
注意几个地方:
数据库地址:localhost
数据库用户名:admin
数据库密码:Admin123
四、安装完成后配置nginx使之支持pathinfo
修改Nginx配置文件
| location ~ \.php { #去掉$ include fastcgi_params; fastcgi_pass unix:/tmp/php-fcgi.sock; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; #增加 fastcgi_param PATH_INFO $fastcgi_path_info; #增加 fastcgi_param SCRIPT_FILENAME /data/www$fastcgi_script_name; } |
/usr/local/nginx/sbin/nginx-s reload
说明:nginx默认不支持pathinfo,若不设置会出现只能打开主页,不能打开文章的情况
五、安装Typecho博客插件
1、下载Typecho插件,解压得到一个文件夹,并将整个文件夹上传至usr/plugins/目录下
2、登陆自己的Typecho博客后台,在“控制台”的下拉菜单中选择“插件”打开已安装插件列表
3、在“禁用的插件”列表下,点击“启用”即可使用
六、更换Typecho博客主题
1、下载Typecho主题,解压得到一个文件夹,并将整个文件夹上传至usr/themes/目录下
2、登陆自己的Typecho博客后台,在“控制台”的下拉菜单中选择“外观”选项进入已安装主题列表
3、将鼠标移动要上传的主题上传,点击“启用”即可使用
七、Typecho 文章编辑时的标签tags
在typecho目录admin下找到write-post.php文件并进行编辑,在其中找到代码
| <p><inputid="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>"class="text" /></p> |
<p style="background:#E8EFD1;display:block;margin:6px 0;padding:6px10px">
<?php
$stack =Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<astyle=\"cursor:pointer\"onclick=\"t=document.getElementById('tags').value;c=t?',':'';document.getElementById('tags').value=t+c+'",$stack[$i]['slug'], "'\">", $stack[$i]['slug'],"</a>";
$i++;
if (isset($stack[$i])) echo ", ";
}
?>
</p>刷新网页即可,该代码显示的tags列表是标签的缩略名,在后台写文章右侧可看到

八、删除管理后台底部版本信息
管理后台最下面的信息如截图:

cd /data/www/typecho/admin/
mv copyright.php copyright.php-back
九、删除浏览器标签后缀Powered by Typecho
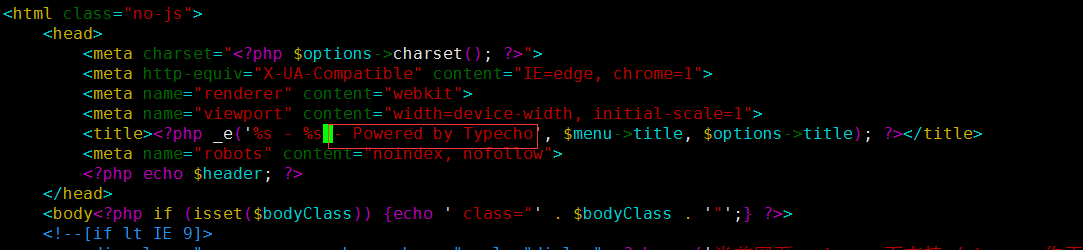
网站的管理后台,在浏览器标签附带有Powered by Typecho后缀,如下图

vim /data/www/typecho/admin/header.php //在第24行位置,删除即可

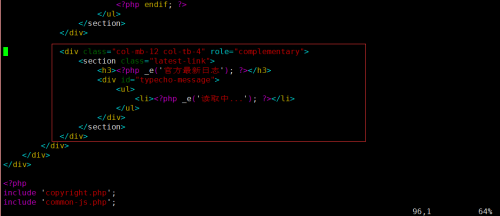
十、删除[b]管理后台官网最新日志[/b]网站的管理后台,会有官网的最新日志,如下图

vim /data/www/typecho/admin/index.php //在第96-106行位置,删除即可

十一、添加微信、支付宝打赏功能
1、在 post.php 文件适当位置添加如下代码:
<!-- 打赏 -->
<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>打赏</span>
</button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group"><img id="wechat_qr" src="http://www.leevt.com/usr/themes/DUX/img/weixin.jpg" alt="WeChat Pay"></a>
<p>微信打赏</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group"><img id="alipay_qr" src="http://www.leevt.com/usr/themes/DUX/img/alipay.jpg" alt="Alipay"></a>
<p>支付宝打赏</p>
</div>
</div>
</div>
<!-- 打赏 -->2、在CSS文件中添加如下代码:#QR{padding-top:20px;}
#QR a{border:0}
#QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em}
#rewardButton{border:1px solid #ccc;line-height:36px;text-align:center;height:36px;display:block;border-radius:4px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#fff;color:#999;margin:0 auto;padding:0 25px}
#rewardButton:hover{color:#f77b83;border-color:#f77b83;outline-style:none}效果如下:
点击后打赏按钮后效果:

十二、判断用户登陆状态,给文章加编辑按钮
1、有些内容是希望登陆之后才可见,例如文章的编辑链接

文章编辑代码如下:
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="/admin/write-post.php?cid=<?php echo $this->cid;?>" float:right>编辑文章</a> </div> <?php endif;?>独立页面编辑代码如下:
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="<?php $this->options->adminUrl(); ?>write-post.php?cid=<?php echo $this->cid;?>" >编辑文章</a> </div> <?php endif;?>
CSS文件添加:
.post-edit {
text-align: right;
}2、同理,我们也可以在 index.php 界面添加编写新文章的按钮
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="/admin/write-post.php>" float:right>编写新文章</a> </div> <?php endif;?>
十三、添加标签云
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<a style="color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,
<?php echo(rand(0,255)); ?>)" href="<?php $tags->permalink();?>">
<?php $tags->name(); ?></a>
<?php endwhile; ?>
<?php endif; ?>参考文章:
https://qqdie.com/categories.html#posts-list-typecho
https://www.ryongyon.com/
相关文章推荐
- 基于S2SH组合框架搭建的博客平台
- 基于lnmp的电商服务平台的搭建
- linux基于lnmp搭建wordpress博客
- 使用WordPress搭建基于LAMP架构的博客平台
- 使用 docker 搭建lnmp网站平台安装博客
- 七步,搭建基于Windows平台完美Jekyll博客环境
- 基于LAMP的博客平台搭建
- 基于容器技术在5分钟内一键搭建WordPress博客平台
- 基于windows平台Git+GitHub+Hexo搭建个人博客(一)
- linux搭建基于LNMP的wordpress博客
- 基于CentOS 6.8平台最新源代码包编译安装LNMP环境搭建(Nginx+MySQL+PHP)
- 基于LNMP搭建一个小米的电子商务平台
- .Net平台如何基于wsdl文件搭建虚拟WebService服务器进行跨平台服务调试?
- 基于Exchange 2003搭建高可用的邮件平台 之三: 前端服务器实现NLB
- 基于FreeBSD的邮件平台搭建
- 基于Exchange 2003的搭建高可用的邮件平台 之二:群集中Exchange的安装
- 基于Exchange 2003搭建高可用的邮件平台 之三: 前端服务器实现NLB
- 轻松搭建博客平台-开源ASP.NET 博客Subtext 的安装
- 基于mini2440的qtopia应用程序开发之一:搭建平台+友善之臂的错误分析
- 基于.net平台的web框架搭建
