利用smarty模板(登录、有关信息操作等功能)
2017-04-27 13:52
239 查看
注意:smarty模板前提是:前端和后端是分开的,所以肯定会有很多的后台页面,php页面和html页面是分开存储的!!
可以通过模板编写很多的功能,这里不是用的ajax方法写的,所以会刷新页面~~
下面就开始编写各种页面的功能了!!!
一、登录页面的编写也是分两个页面(后台和前端)
1.首先是后台的php页面,很简单只要引入“入口文件”,然后写出显示模板的方法就可以了。
2.再就是前台的html页面,这个就是要写登录界面要显示的内容了。
看下运行效果(一定要运行php页面才可以)

3.页面出来了,再就是表单的提交处理页面,这个是相对于前面的php页面的
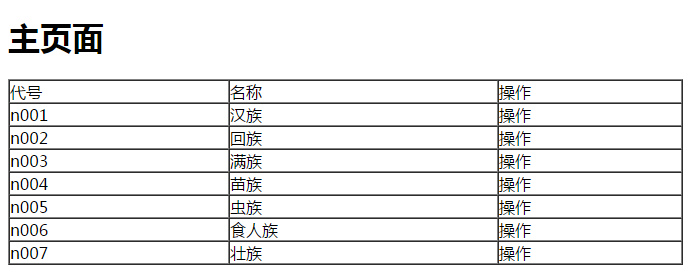
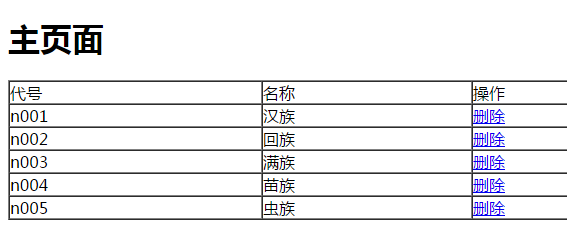
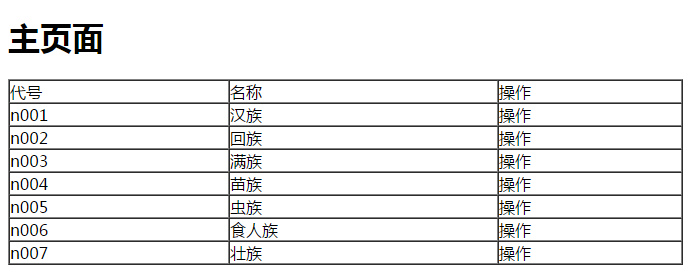
4.登录成功后的显示页面,我这里是显示出来的数据库中的内容
4.1后台页面的编写,其实和上一篇随笔是一样的,调出数据库并且注册变量和模板显示的方法
4.2前台html页面的编写,利用表的样式显示出想要显示的信息数据
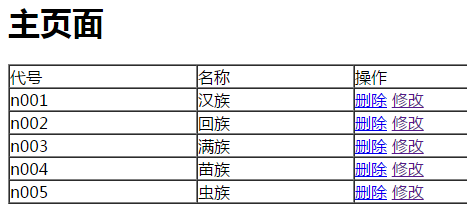
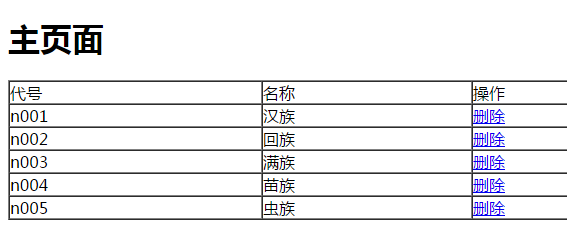
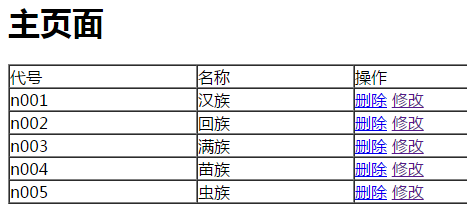
运行结果可以看下

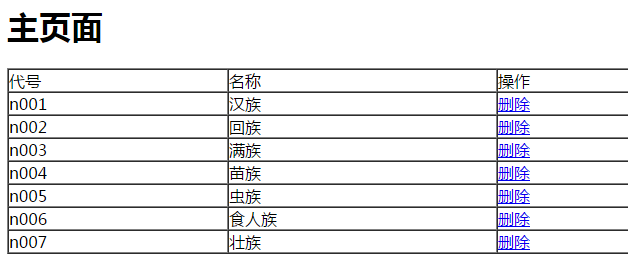
二、信息的相关操作(删除功能)
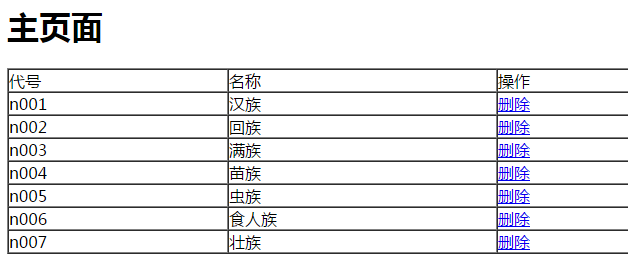
1.那么就要main的html页面中遍历信息中的“操作”就要修改成“删除”了,这里的传数据的方式就是“get”方式了,如下:
那么运行出来的“操作”的那一栏就会变成了“删除”了

2.前台的页面解决之后,那就是删除的处理页面了,记得要和php页面放在一起
可以看下运行结果

单击“删除”按钮后,就会将那条信息删除

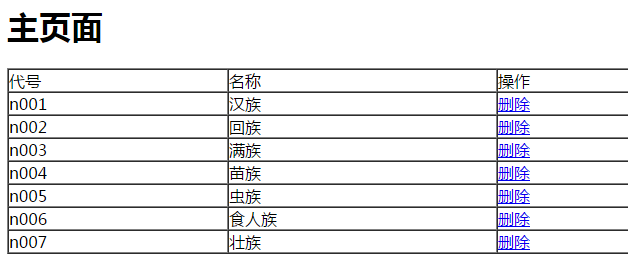
三、信息的相关操作(修改功能)
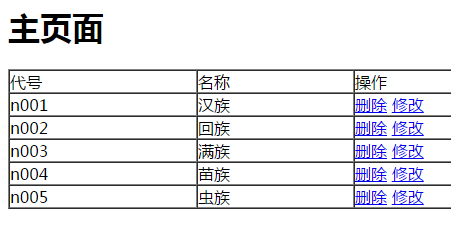
1.同样的main的html页面中遍历信息中的添加一个“修改”按钮,这里的传数据的方式同时也是“get”方式了,如下:
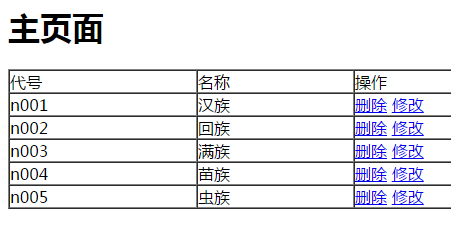
前端的页面就成了如下页面

2.同样也是开始编写“修改”的页面了,这里要显示修改的原来的信息,这样就是要用到正常的显示页面,那么就是两个页面了(php页面和html页面)
2.1修改的php页面的编写
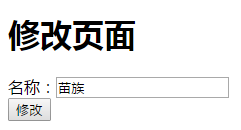
2.2修改的html页面的编写
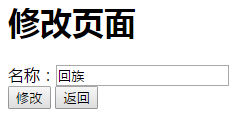
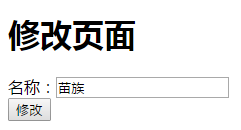
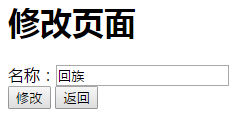
单击“修改”按钮后,看下运行的页面

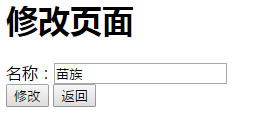
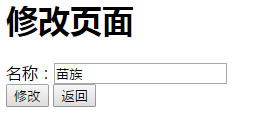
为了不想修改返回到主页面,可以在修改后面添加一个“返回”按钮

3.单击修改后,进行信息的修改,数据库也要进行修改(编写“修改”的处理页面)
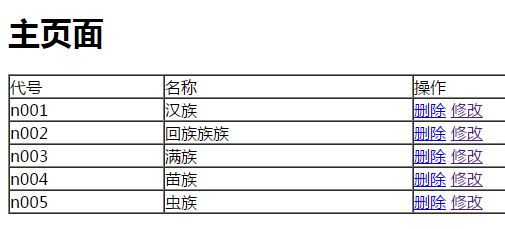
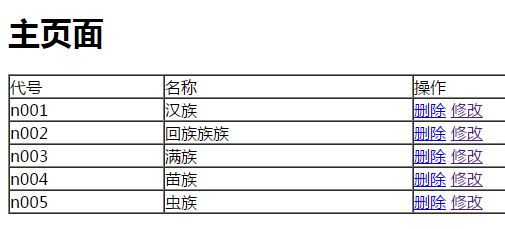
运行看下整体修改过程
(1)登陆后的主页面

(2)单击修改按钮

(3)修改后单击修改按钮,不修改单击返回按钮

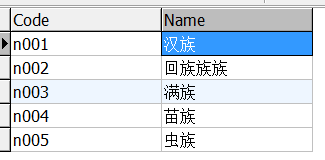
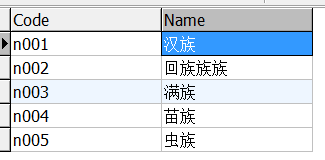
(4)数据库也跟着修改了

到此,基本的功能就结束了,这是用的php写的,也可以让它不刷新页面进行删除和修改功能,同样的道理。
可以通过模板编写很多的功能,这里不是用的ajax方法写的,所以会刷新页面~~
下面就开始编写各种页面的功能了!!!
一、登录页面的编写也是分两个页面(后台和前端)
1.首先是后台的php页面,很简单只要引入“入口文件”,然后写出显示模板的方法就可以了。

3.页面出来了,再就是表单的提交处理页面,这个是相对于前面的php页面的
4.1后台页面的编写,其实和上一篇随笔是一样的,调出数据库并且注册变量和模板显示的方法

二、信息的相关操作(删除功能)
1.那么就要main的html页面中遍历信息中的“操作”就要修改成“删除”了,这里的传数据的方式就是“get”方式了,如下:

2.前台的页面解决之后,那就是删除的处理页面了,记得要和php页面放在一起

单击“删除”按钮后,就会将那条信息删除

三、信息的相关操作(修改功能)
1.同样的main的html页面中遍历信息中的添加一个“修改”按钮,这里的传数据的方式同时也是“get”方式了,如下:

2.同样也是开始编写“修改”的页面了,这里要显示修改的原来的信息,这样就是要用到正常的显示页面,那么就是两个页面了(php页面和html页面)
2.1修改的php页面的编写

为了不想修改返回到主页面,可以在修改后面添加一个“返回”按钮

3.单击修改后,进行信息的修改,数据库也要进行修改(编写“修改”的处理页面)
(1)登陆后的主页面

(2)单击修改按钮

(3)修改后单击修改按钮,不修改单击返回按钮

(4)数据库也跟着修改了

到此,基本的功能就结束了,这是用的php写的,也可以让它不刷新页面进行删除和修改功能,同样的道理。
相关文章推荐
- 利用smarty模板(登录、有关信息操作等功能)
- 利用smarty模板(登录、有关信息操作等功能)
- 利用smarty模板(登录、有关信息操作等功能)
- 利用html5的本地存储功能实现登录用户信息保存
- 利用html5的本地存储功能实现登录用户信息保存
- HTML5本地储存追加利用html5的本地存储功能实现登录用户信息保存
- java Web项目中,利用其过滤功能,实现访问者每次访问服务器时,记录访问者的IP,访问时间,Url等信息,并保存到文件的操作
- 利用DataList实现单击查看某一行详细信息的功能
- 学习利用模板(Templates)的格式化功能
- 利用HttpRequest登录到某个网站,然后获取网站信息的程序示例
- [VB.NET]利用vb.net创建一个完全可编辑的DataGrid,从而实现操作Access数据库进行增,删,改的功能,前提是不用任何其他的Button
- [导入]smarty模板调试信息打印
- Groovy应用:利用GFreeMarker为FreeMarker模板增加插件功能
- 转:利用WebRequest登录网站,抓取信息
- 能连接打印服务器,并且能看到服务器上的共享打印机,但是不能连接打印机,有提示信息:“操作无法完成,键入的打印机名不正确,或者指定的打印机没有连接到服务器上,有关详细信息,请单击帮助”。
- 利用MSCRM4.0 Trace功能跟踪详细错误信息
- 利用WebRequest登录网站,抓取信息
- [asp.net]利用HttpRequest登录到某个网站,然后获取网站信息
- [C#.Net]利用HttpRequest登录到某个网站,然后获取网站信息的程序示例
- 利用模板传递完整数组信息
