Node.js 切近实战(九) 之Excel在线(在线编辑)
2017-04-26 15:07
495 查看
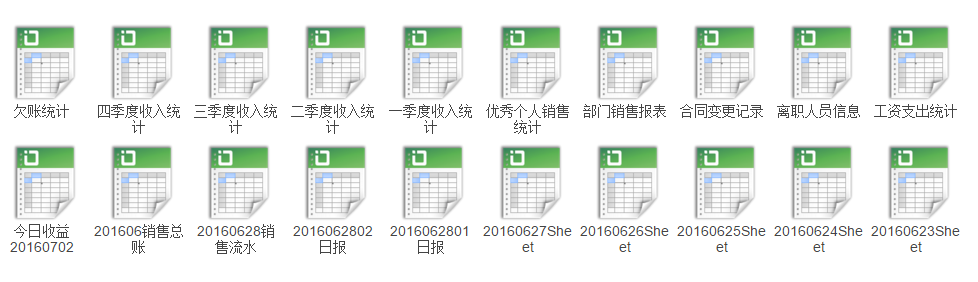
之前有一节我给大家讲过文件列表,如下,今天我们要讲的就是Excel在线编辑。

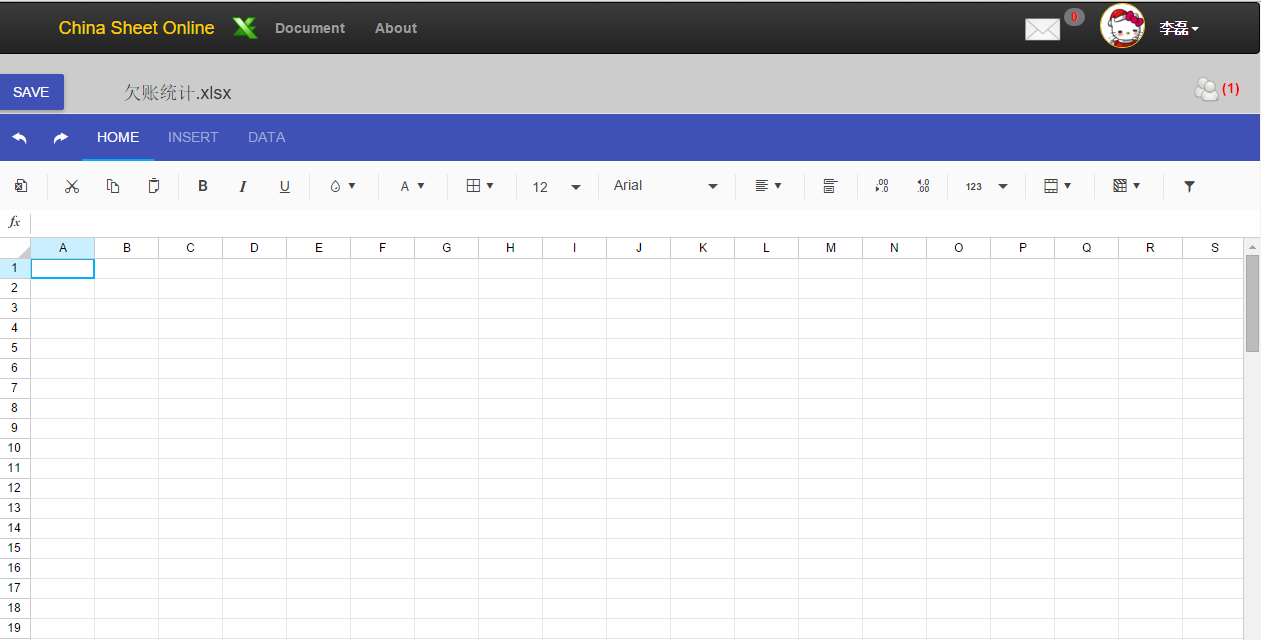
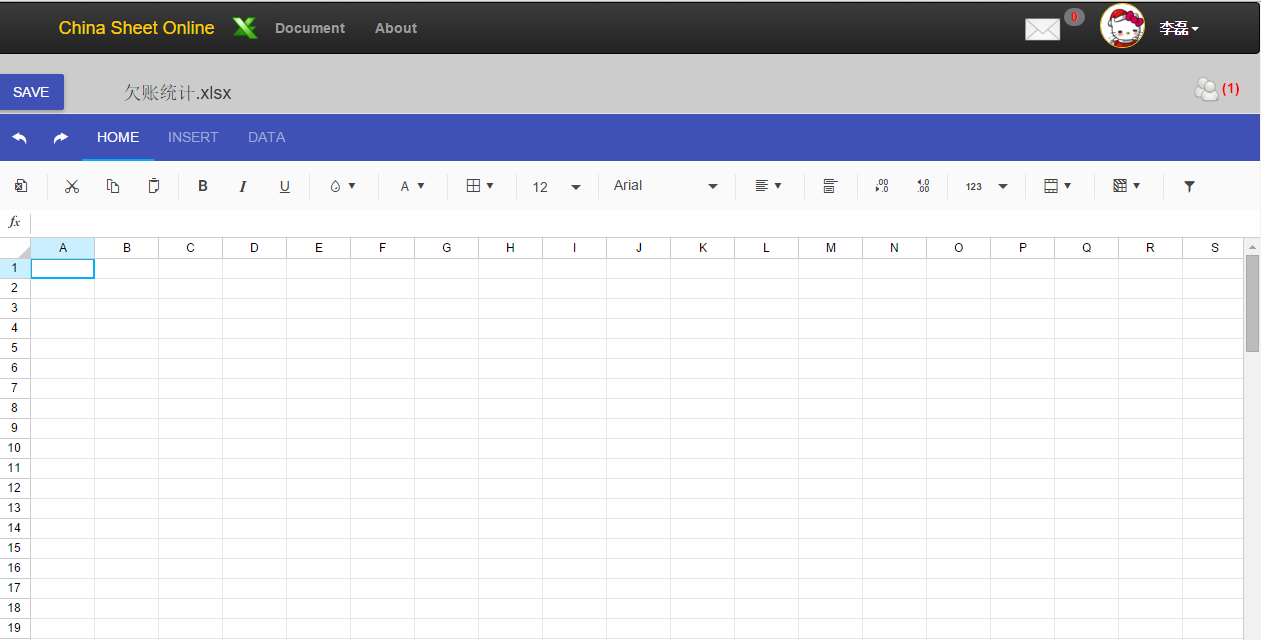
当我们双击文件图标的时候会跳转到一个Excel修改界面,如下。

ok,这里我们使用的依然是Telerik Kendo UI中的SpreadSheet,看一下这个Spread Sheet是如何用的。

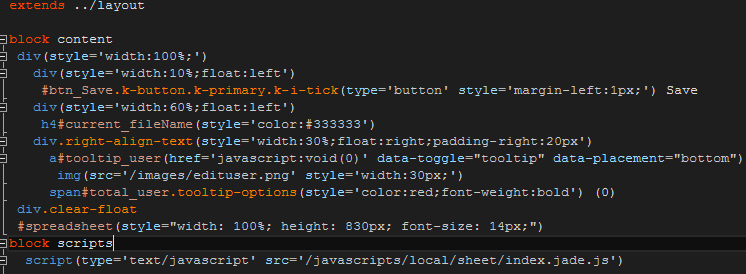
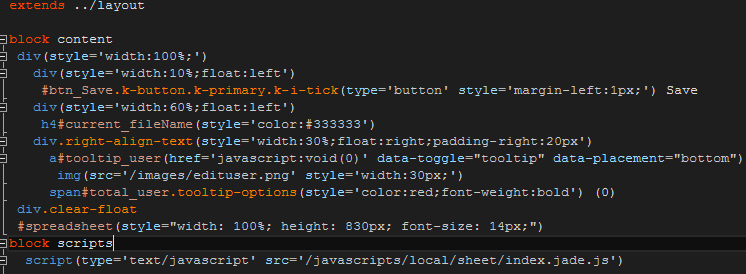
我们定义一个spreadsheet的div,我们看一下这个div怎么生成sheet。
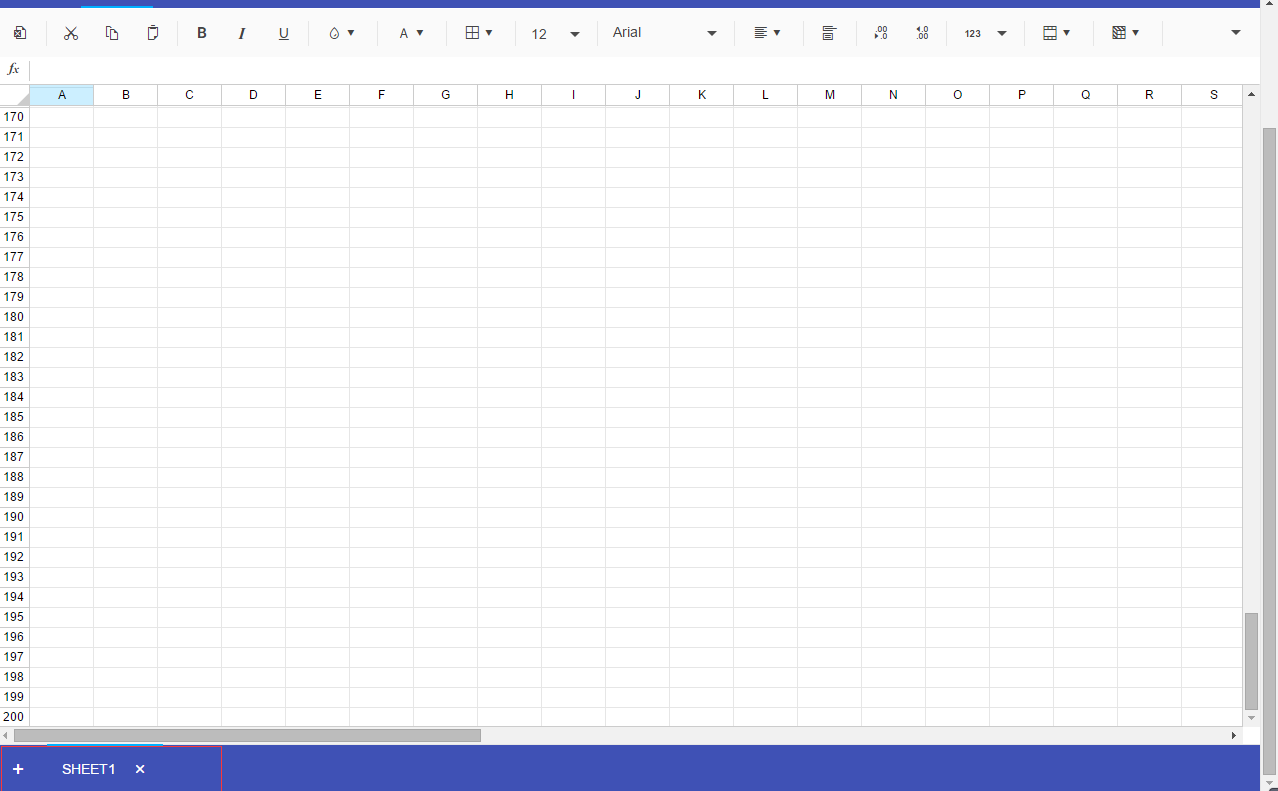
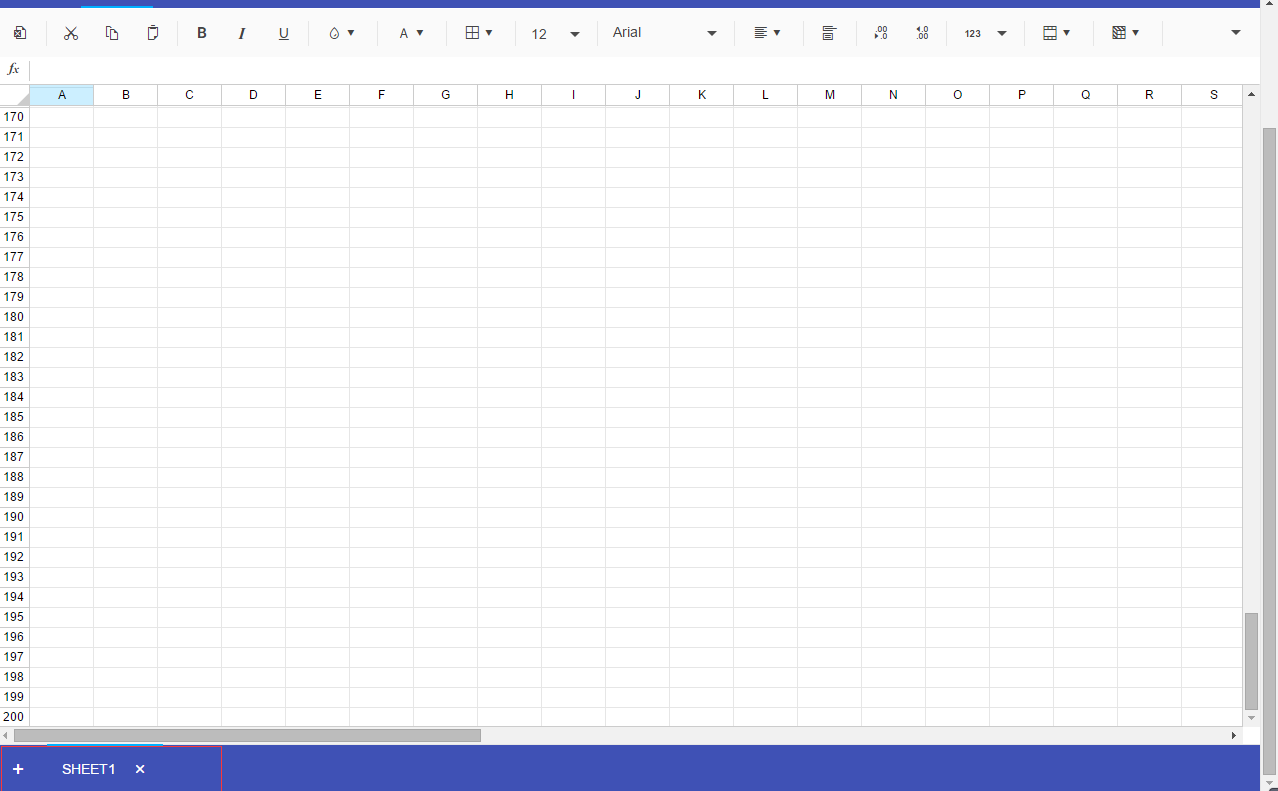
就这一句话,就生成了,但是里面有很多属性可以设置,可以查阅它的开发文档进行设置,在这里我们只设置了一个sheet。当然你也可以点击+新增更多的sheet。

这都是可以的,接下来我们来看一下跳转过来的代码。跳转到该页面,我们要显示文件的名称。
首先我们要把文件id存储到本地sessionStorage中,接着我们需要去请求API拿到文件名和Excel数据,这里Excel数据其实是个json格式的数据。
我们来看一下后台的api是怎么写的。
在这里我们直接根据id查询文件,注意这里的select,是对返回的列进行过滤,我们只需要name文件名和文件内容content。一会我们save成功一条数据后,给大家看看数据是什么格式的。
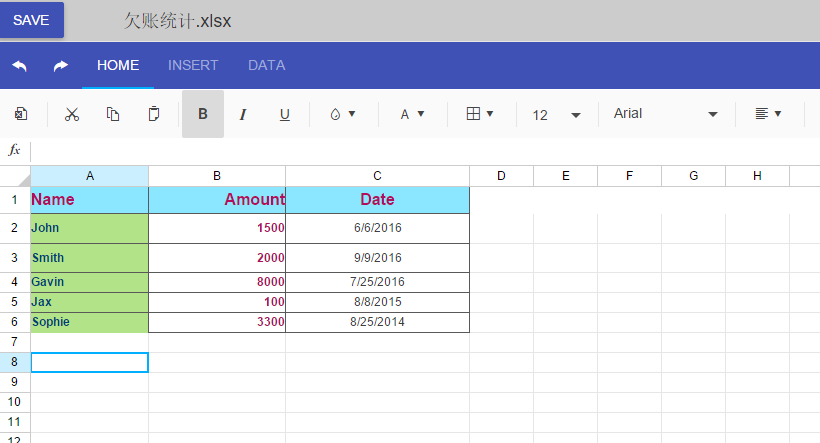
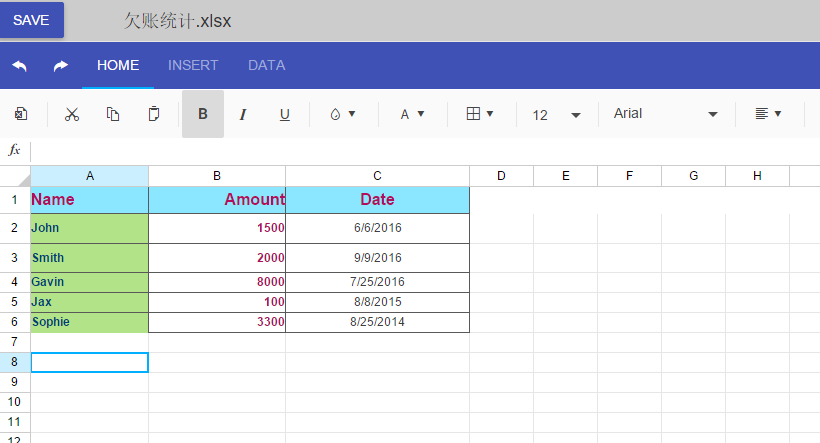
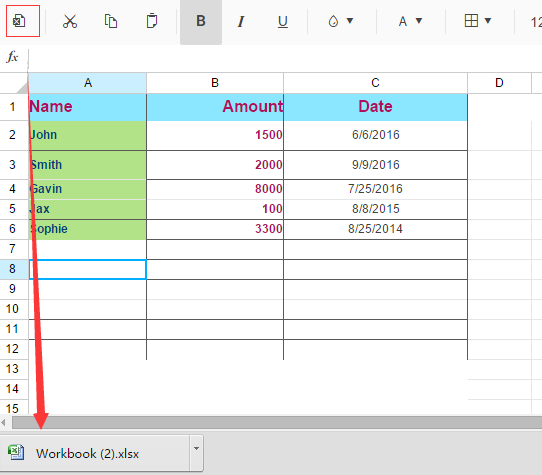
接下来我们编辑一个Excel,然后保存。

看到了吧,既然是欠账统计,那就把欠钱的人记录下来。OK,我们点击Save,保存数据。
其实KendoSpreadSheet它提供了很简单的方法去拿到sheet中的json数据。我们只需要toJson和fromJson,便可以很轻松的实现展示数据和获取数据。接下来我们看一下后台的存储。
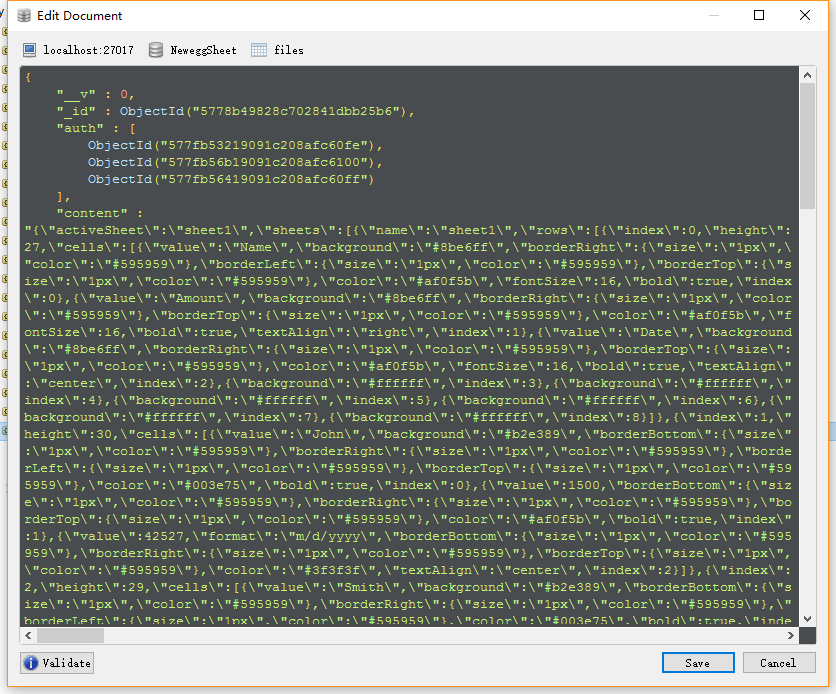
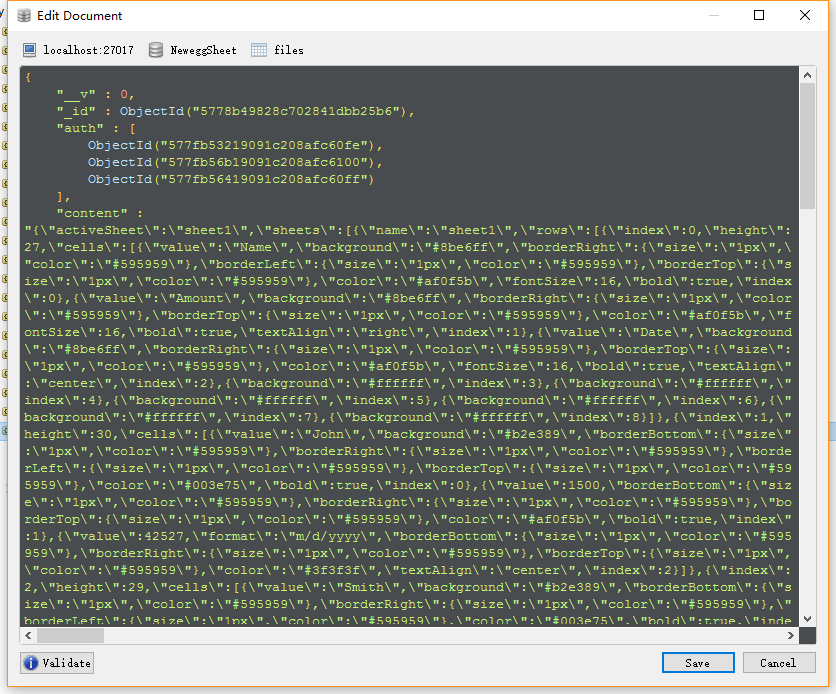
很简单使用findByIdAndUpdate去修改数据,在存储的时候将fileContent序列化成json字符串。OK,我们这个时候用roboMongo查看一下数据。

看到了吧,这个content包含了所有界面上编辑的内容,包括当前活动的sheet是哪一个,多少个sheet,然后是每一行每一列的样式,内容等。它还能记录下来上次光标所在单元格的位置,还算人性化。最后需要强调的是如果Json数据过大,会导致Node.js后台抛出错误,不能保存,所以我们需要在app.js中设置最大可以保存的字节数。
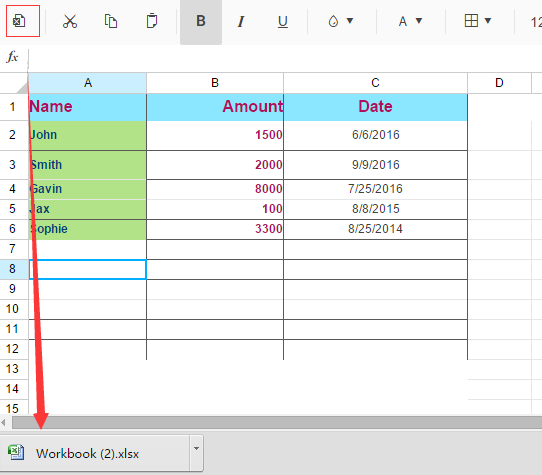
最后这个Spread Sheet也是提供导出功能的。

OK,到此我们就将编辑讲的差不多了。最后提一点,就是编辑页面图中的小人旁边有个数字,显示的是实时在线编辑该文件的人数,怎么实时,通过Socket.IO.Js来实现,真正实现页面无操作刷新,具体内容请看下节。
原文转自:乐搏学院http://www.learnbo.com/front/article/cmsIndex

当我们双击文件图标的时候会跳转到一个Excel修改界面,如下。

ok,这里我们使用的依然是Telerik Kendo UI中的SpreadSheet,看一下这个Spread Sheet是如何用的。

我们定义一个spreadsheet的div,我们看一下这个div怎么生成sheet。
| 1 2 3 4 5 | $( "#spreadsheet" ).kendoSpreadsheet({sheets: [{name: "sheet1" }] }); |

这都是可以的,接下来我们来看一下跳转过来的代码。跳转到该页面,我们要显示文件的名称。
| 1 2 3 4 5 6 7 | var fileId = getQueryString( 'file_id' ); if (fileId) {sessionStorage.setItem( 'File_ID' , fileId); } else {sessionStorage.removeItem( 'File_ID' ); } |
首先我们要把文件id存储到本地sessionStorage中,接着我们需要去请求API拿到文件名和Excel数据,这里Excel数据其实是个json格式的数据。
| 1 2 3 4 5 6 7 8 9 | function getFileContentById(id) {socket.emit( "useredit" , { FileId: id, UserID: userObj.UserID });$.get( '/file/content/' + id, function (result) {$( "#current_fileName" ).text(result.fullname); if (result && result.content) {$( "#spreadsheet" ).data( "kendoSpreadsheet" ).fromJSON(JSON.parse(result.content)); } }) } |
| 1 2 3 4 5 6 | router.get( '/file/content/:id' , fileRoutes.getFileContent) exports.getFileContent = function (req, res) {fileModel.findById(req.params.id).select( 'name content' ).exec( function (error, doc) {res.json(doc); }); } |
接下来我们编辑一个Excel,然后保存。

看到了吧,既然是欠账统计,那就把欠钱的人记录下来。OK,我们点击Save,保存数据。
| 1 2 3 4 5 6 7 8 9 10 11 12 | $( "#btn_Save" ).click( function () {var id = sessionStorage.getItem( 'File_ID' ); var content = $( "#spreadsheet" ).data( "kendoSpreadsheet" ).toJSON(); $.post( '/file/content' , { postData: JSON.stringify({ id: id, content: content, user: userObj }) }, function (result) {if (result.isSuc) {showMsg( 'success' , 'Saved Successfully!' ); } else {showMsg( 'error' , result.msg); } }); }); |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | router.post( '/file/content' , fileRoutes.saveFileContent) exports.saveFileContent = function (req, res) {var data = JSON.parse(req.body.postData); var fileId = data.id; var fileContent = data.content; fileModel.findByIdAndUpdate(fileId, {$set: {content: JSON.stringify(fileContent), lasteditdate: Date.now(), lastedituserid: data.user.UserID, lastedituser: data.user.FullName }< 4000 /p> }, function (error, result) {if (error) {res.json({ isSuc: false , msg: error.message }); return ; } res.json({ isSuc: true }); }); } |

看到了吧,这个content包含了所有界面上编辑的内容,包括当前活动的sheet是哪一个,多少个sheet,然后是每一行每一列的样式,内容等。它还能记录下来上次光标所在单元格的位置,还算人性化。最后需要强调的是如果Json数据过大,会导致Node.js后台抛出错误,不能保存,所以我们需要在app.js中设置最大可以保存的字节数。
| 1 2 | app.use(bodyParser.json({ limit: '5mb' })); app.use(bodyParser.urlencoded({ limit: '5mb' , extended: true })); |

OK,到此我们就将编辑讲的差不多了。最后提一点,就是编辑页面图中的小人旁边有个数字,显示的是实时在线编辑该文件的人数,怎么实时,通过Socket.IO.Js来实现,真正实现页面无操作刷新,具体内容请看下节。
原文转自:乐搏学院http://www.learnbo.com/front/article/cmsIndex
相关文章推荐
- Node.js 切近实战(九) 之Excel在线(在线编辑)
- Node.js 切近实战(九) 之Excel在线(在线编辑)
- Node.js 切近实战(六) 之Excel在线(文件列表)
- Node.js 切近实战(六) 之Excel在线(文件列表)
- Node.js 切近实战(十) 之Excel在线(共享文件)
- Node.js 切近实战(八) 之Excel在线(文件权限)
- Node.js 切近实战(七) 之Excel在线(文件&文件组)
- Node.js 切近实战(十) 之Excel在线(共享文件)
- Node.js 切近实战(十二) 之Linux部署
- Node.js 切近实战(四) 之图书管理系统(图书查询)
- Node.js 切近实战(二) 之图书管理系统(登录)
- Node.js 切近实战(四) 之图书管理系统(图书查询)
- Node.js 切近实战(十一) 之实时通讯
- Node.js 切近实战(三) 之图书管理系统(图书信息录入)
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
- Node.js 切近实战(五) 之图书管理系统(图书Gallery)
- Node.js 切近实战(十一) 之实时通讯
- Node.js 切近实战(三) 之图书管理系统(图书信息录入)
- Node.js 切近实战(十二) 之Linux部署
- Node.js 切近实战(五) 之图书管理系统(图书Gallery)
