WebStorm里面配置运行React Native的方案
2017-04-25 14:11
465 查看
WebStorm里面配置运行React Native的方案
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余.今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打开Xcode了.
1.首先点击WebStorm右上方的下拉箭头弹出的Edit Configurations....

2.然后会进入一个配置页面.点击左上方的+.在弹出的列表中选中npm.如图.

3.在右边的配置框中,先选择Command为help.接着点击下方的+号.再点击Run External tool.

4.在弹出框中选择+号.

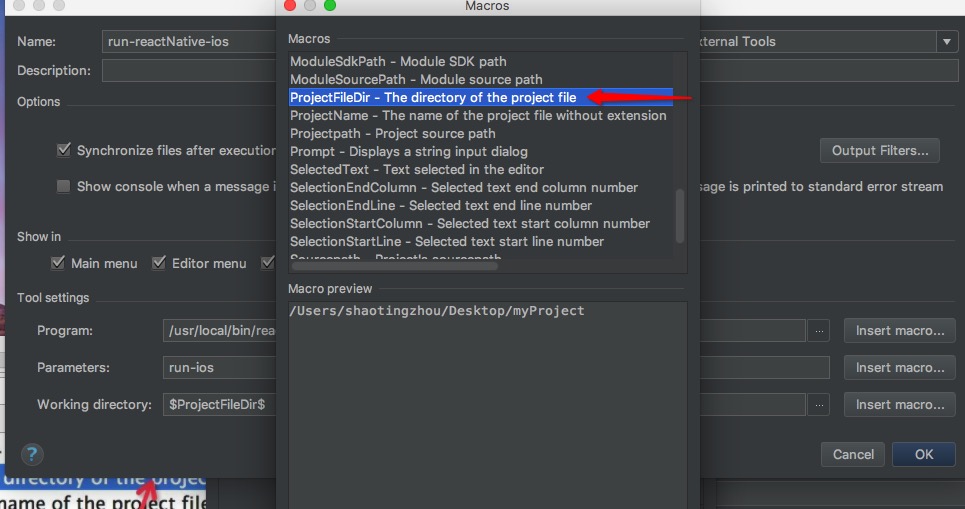
5.在弹出的配置框中,填写相应信息.
Name为该按钮的名字
Program为react Native的路径,终端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
working directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.
.


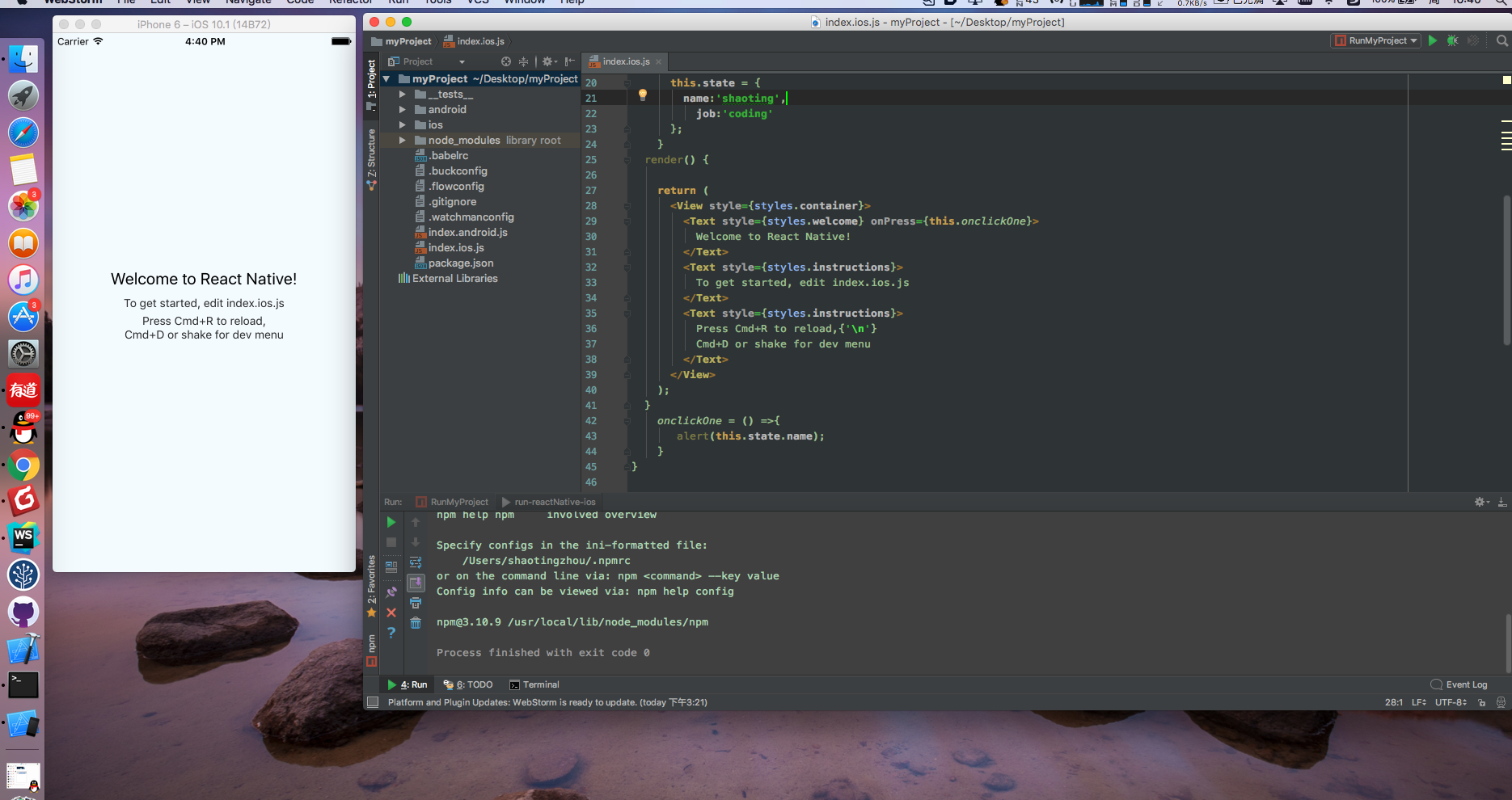
5.点击OK.接下来点击Apply回到主界面.可以看见右上方的按钮.点击即可运行项目了.



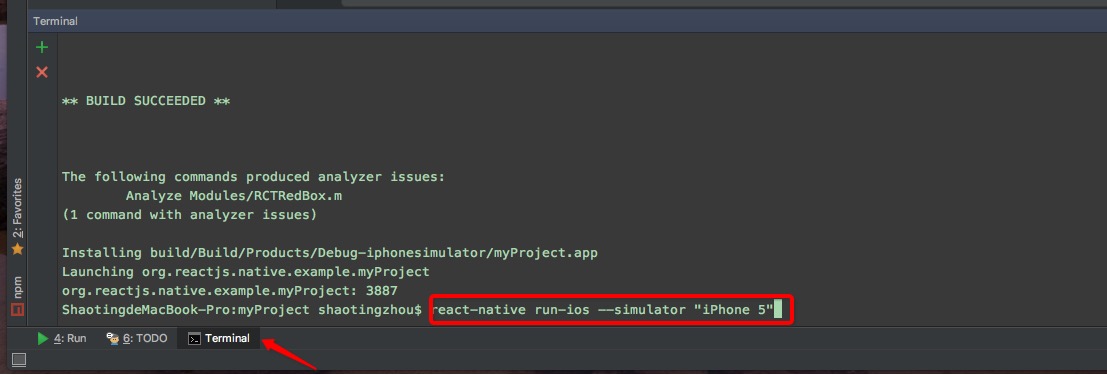
有时,需要更换不同的机型看看运行效果,这时,需要先切换至Terminal.然后敲入相应命令:
如:
react-native run-ios --simulator "iPhone 5"

相关文章推荐
- WebStorm里面配置运行React Native的方案
- WebStorm里面配置运行React Native的方案
- WebStorm里面配置运行React Native的方案
- WebStorm里面配置运行React Native的方案
- 【转】WebStorm配置运行React Native
- Webstorm配置运行React Native
- 在webstorm里面配置运行RN的方案
- 在webstom里面配置运行RN的方案
- Android React-Native 环境配置----运行的结果
- React Native 配置/运行的那些坑
- 使用WebStorm创建/运行/调试React Native项目
- 配置React Native环境及解决运行异常
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
- 使用WebStorm创建/运行/调试React Native项目
- 从0开始配置React-Native环境,运行第一个React-Native应用
- ReactNative---WebStorm 环境配置------遇到的坑点
- React Native从零开始(一)React Native编辑器配置(webstorm)
- React-Native初始化环境配置及如何去运行一个helloword工程
- ReactNative(三)——WebStorm的基本配置
- React Native 配置/运行的那些坑
