em和rem区别
2017-04-24 21:55
351 查看
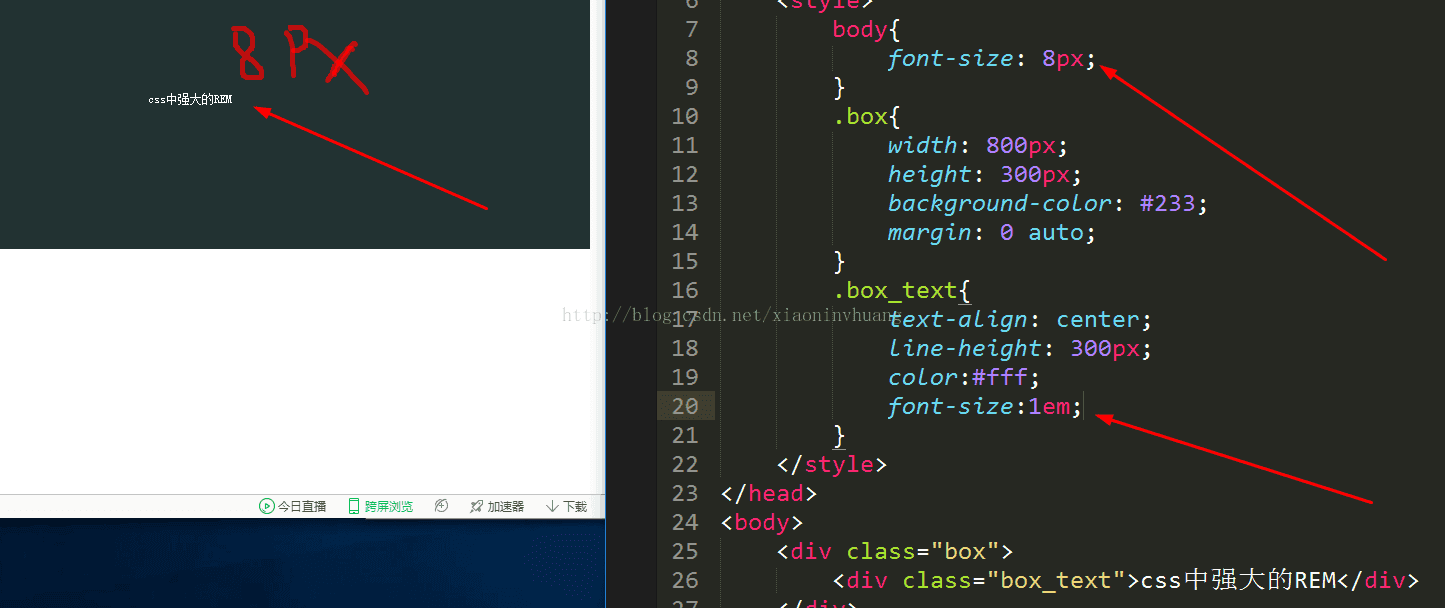
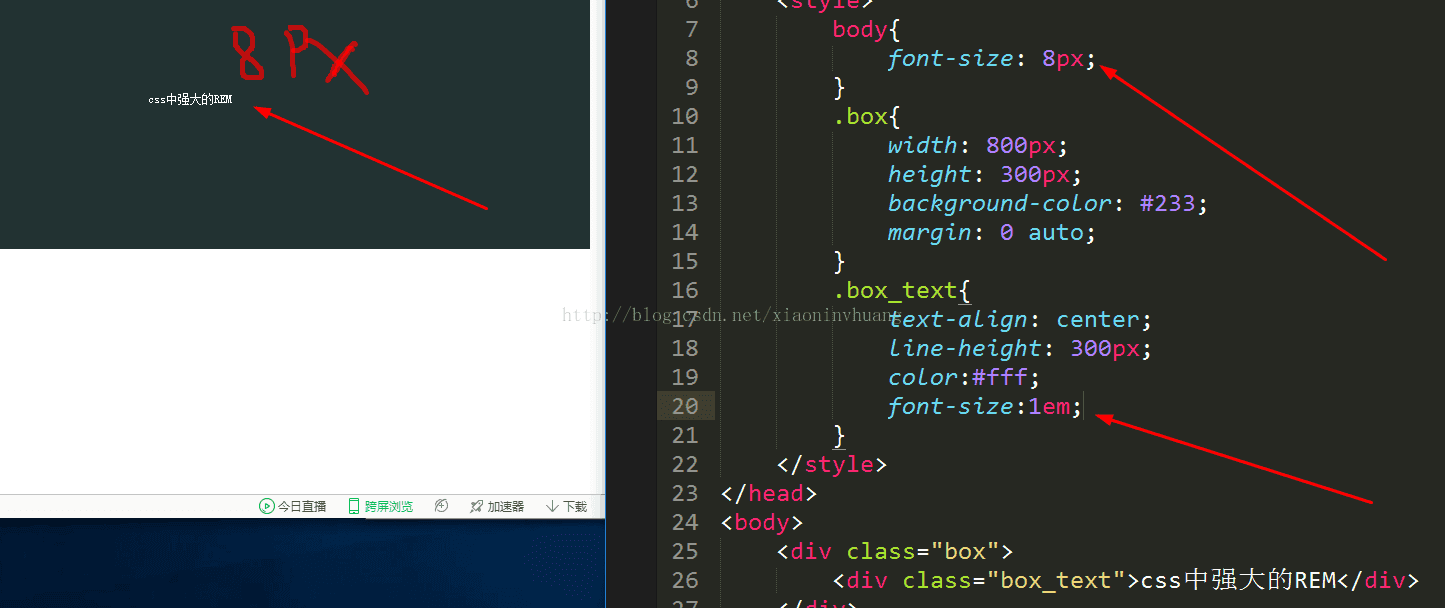
em
单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body(是body,不是html)。
lem就等于父元素字体的大小(如果父元素设置了字体大小)。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。


rem
在说rem,因为他是相对于跟元素(html),所以如果用rem,body里面写任何字体大小都没效果,只能写html在中,
设置了REM之后,字体大小只看html{}中设置的。改HTML的大小就能改整个页面字体的大小。


单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body(是body,不是html)。
lem就等于父元素字体的大小(如果父元素设置了字体大小)。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。


rem
在说rem,因为他是相对于跟元素(html),所以如果用rem,body里面写任何字体大小都没效果,只能写html在中,
设置了REM之后,字体大小只看html{}中设置的。改HTML的大小就能改整个页面字体的大小。


相关文章推荐
- css中单位px、pt、em和rem的区别
- 彻底弄懂css中单位px和em,rem的区别
- css中单位px和em,rem的区别
- px,rem,em的区别
- CSS 中 px,em和rem 的区别 学习笔记
- css中单位px和em,rem的区别
- css中单位px和em,rem的区别
- 彻底弄懂css中单位px和em,rem的区别
- css中单位px和em,rem的区别[转载]
- 彻底弄懂css中单位px和em,rem的区别
- css中单位px和em,rem的区别
- 详细讲解css单位px,em和rem的含义以及它们之间的区别
- 彻底弄懂css中单位px和em,rem的区别
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
- 彻底弄懂css中单位px和em,rem的区别
- 彻底弄懂css中单位px和em,rem的区别
- css中单位px和em,rem的区别
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
- css3大小单位px、pt、em和rem的区别
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
