js,jq监听键盘的组合键事件
2017-04-24 10:08
741 查看
问题:某程序媛问怎么实现监听用户pc端键盘输入冒号的事件。
解决方案如下:

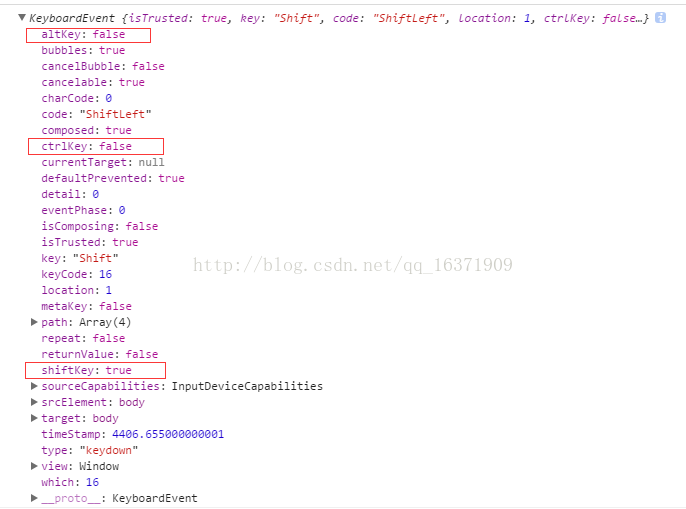
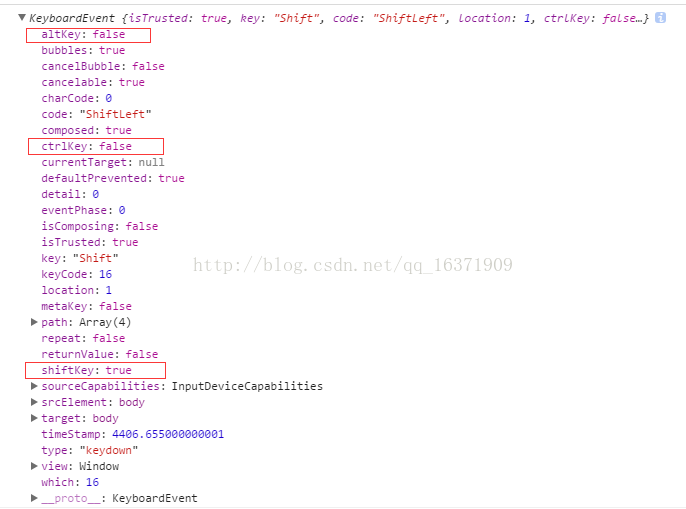
核心点在与:键盘事件有上图中红圈圈出的shiftKey的属性,它可以告诉我们shift键是否被按下,按下的时候值为true,这时再监听另一个键的keyCode,即if(shiftKey && e.keyCode == 186)这个条件满足的时候,我们就知道用户是在输入冒号了。(186是冒号的keyCode)同理,监听其他组合键也是如此。
解决方案如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>监听键盘组合键事件</h1>
</body>
<script>
window.onload = function() {
var oHtml = document.getElementsByTagName("html")[0];
oHtml.onkeydown = function(ev) {
var e=ev||event;
/*===注释掉
if(window.event){
window.event.returnValue=false;
}else{
e.preventDefault();
}
*/
var shiftKey = e.shiftKey || e.metaKey;//这里如果是检测ctrl键和其他键的话,就写e.ctrlKey
if(shiftKey && e.keyCode == 186) {
console.log("输入了冒号");
}
}
}
</script>
</html>
核心点在与:键盘事件有上图中红圈圈出的shiftKey的属性,它可以告诉我们shift键是否被按下,按下的时候值为true,这时再监听另一个键的keyCode,即if(shiftKey && e.keyCode == 186)这个条件满足的时候,我们就知道用户是在输入冒号了。(186是冒号的keyCode)同理,监听其他组合键也是如此。
相关文章推荐
- JS监听键盘两个组合键触发的事件
- 使用JS监听键盘两个组合键触发的事件
- 使用JS监听键盘两个组合键触发的事件
- 使用JS监听键盘两个组合键触发的事件
- JS键盘监听事件的键盘码
- JS键盘监听事件的键盘码
- js-PC版监听键盘大小写事件
- JS,JQ及时监听input值的变化,MUI的input搜索框里的清除按钮的点击监听事件
- JS实现键盘监听(包括组合键)
- js 键盘事件监听
- js监听键盘方向键事件
- JS键盘事件监听
- JS监听键盘事件
- js和jquery实现监听键盘事件示例代码
- js键盘事件监听,给页面操作添加快捷键,提高用户体验效果。
- js监听键盘事件示例代码
- js监听键盘事件
- js监听鼠标点击和键盘点击事件并自动跳转页面
- js键盘监听事件
- js监听键盘事件的方法_原生和jquery的区别详解
