android--利用SlidingPaneLayout实现简单的侧滑功能
2017-04-24 09:27
323 查看
SlidingPaneLayout:在它的布局中有两个子控件,,第一个子控件作为侧滑菜单,可以从 左边滑出,第二个子控件为固定内容部分。
SlidingPanelLayout为在UI最上层的使用提供了一个水平的,多个面板的布局。左边的面板可以看作是一个内容列表或者是浏览,右边的面板的任务是显示详细的内容。
SlidingPaneLayout类也是直接继承于ViewGroup类,所以这个类也是当作容器类使用,在使用时通常可以和Fragement组件一起使用。下面这个利用就是利用ViewPager+Fragment+SlidingPaneLayout的简单运用。
主布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.MainActivity">
<RelativeLayout
android:layout_width="250dp"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是侧滑菜单"
android:textSize="30sp"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/rg"
android:orientation="horizontal"
android:layout_alignParentBottom="true">
<RadioButton
style="@style/bt"
android:text="Red"
android:checked="true"
android:id="@+id/red_bt" />
<RadioButton
style="@style/bt"
android:text="Green"
android:id="@+id/green_bt"/>
<RadioButton
style="@style/bt"
android:text="Blue"
android:id="@+id/blue_bt"/>
</RadioGroup>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/rg"
android:id="@+id/frag_vp"/>
</RelativeLayout>
</android.support.v4.widget.SlidingPaneLayout>
Fragment用到的布局一fragment_blue.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.fragment.BlueFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#0022ff"/>
</FrameLayout>
Fragment用到的布局二fragment_red.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.fragment.RedFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#ff0044"/>
</FrameLayout>
Fragment用到的布局三fragment_green.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.sli
c1c7
dingpanelayout.fragment.GreenFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#0f0"/>
</FrameLayout>
这三个Fragment用到的布局,用点比较简单,只是为了演示这个效果,见谅,见谅。
布局中中的资源和样式文件
bt_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="rectangle">
<size android:height="50dp" android:width="100dp"/>
<solid android:color="#fff"/>
</shape>
</item>
<item android:state_checked="false">
<shape android:shape="rectangle">
<size android:height="50dp" android:width="100dp"/>
<solid android:color="#ccc"/>
</shape>
</item>
</selector>styles.xml(自定义的样式代码)
<style name="bt">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:background">@drawable/bt_bg</item>
</style>RedFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class RedFragment extends Fragment {
public RedFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_red, container, false);
}
}
BlueFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class BlueFragment extends Fragment {
public BlueFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blue, container, false);
}
}
GreenFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
public class GreenFragment extends Fragment {
public GreenFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_green, container, false);
}
}
MainActivity.java
package com.example.slidingpanelayout;
import android.support.annotation.IdRes;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.slidingpanelayout.fragment.BlueFragment;
import com.example.slidingpanelayout.fragment.GreenFragment;
import com.example.slidingpanelayout.fragment.RedFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fragment> mList;
private RadioGroup mRg;
private ViewPager mVp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化fragment
initFragment();
//初始化view
initView();
}
private void initView() {
//找到控件
mRg = (RadioGroup) findViewById(R.id.rg);
mVp = (ViewPager) findViewById(R.id.frag_vp);
//给ViewPager设置适配器
mVp.setAdapter(new MyFragmentAdapter(getSupportFragmentManager()));
//给RadioGroup设置监听,让radioButton同步与fragment
mRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch (checkedId){
case R.id.red_bt:
mVp.setCurrentItem(0);
break;
case R.id.blue_bt:
mVp.setCurrentItem(2);
break;
case R.id.green_bt:
mVp.setCurrentItem(1);
break;
}
}
});
//给ViewPager设置监听,让它同步与radiogroup的改变
mVp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton rb = (RadioButton) mRg.getChildAt(position);
rb.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initFragment() {
mList = new ArrayList<>();
mList.add(new RedFragment());
mList.add(new BlueFragment());
mList.add(new GreenFragment());
}
//适配器
private class MyFragmentAdapter extends FragmentStatePagerAdapter{
public MyFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
}
}
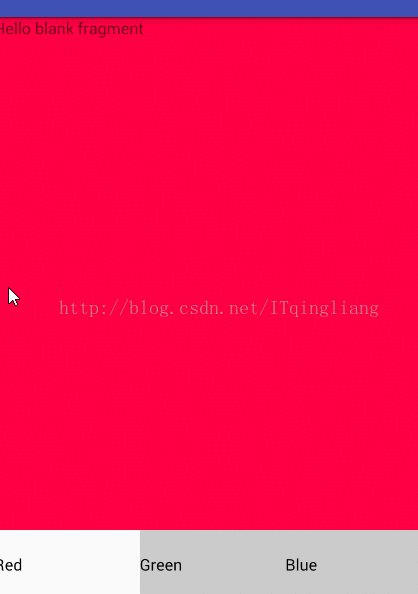
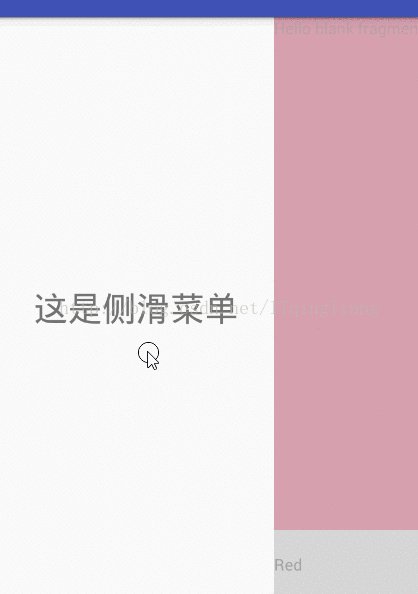
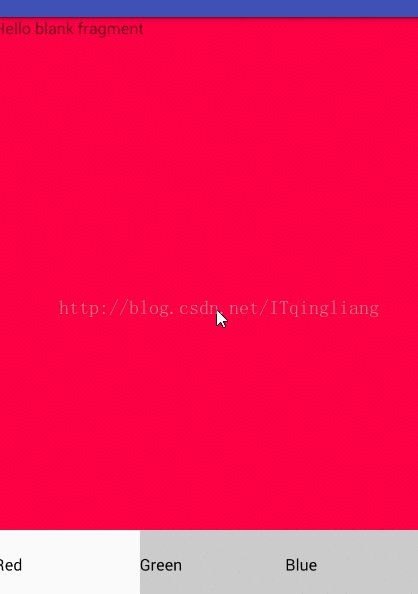
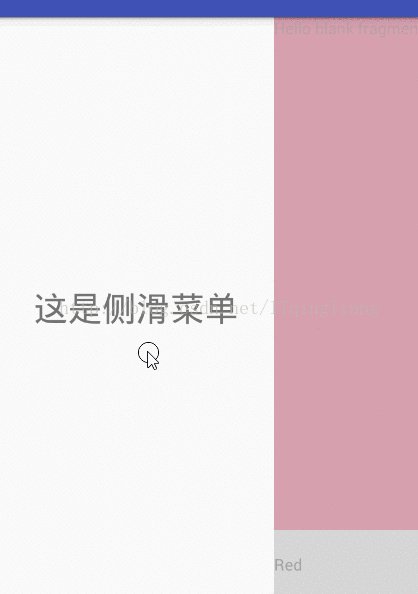
运行结果:

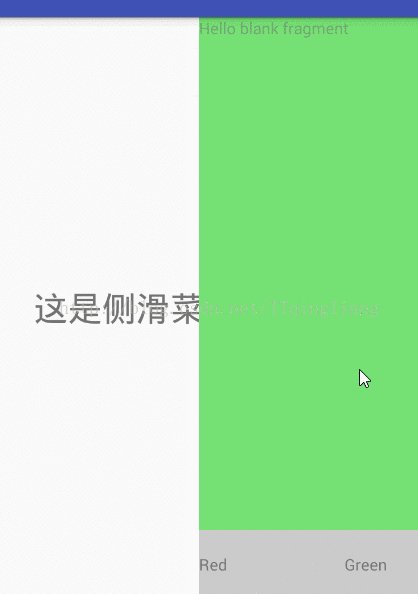
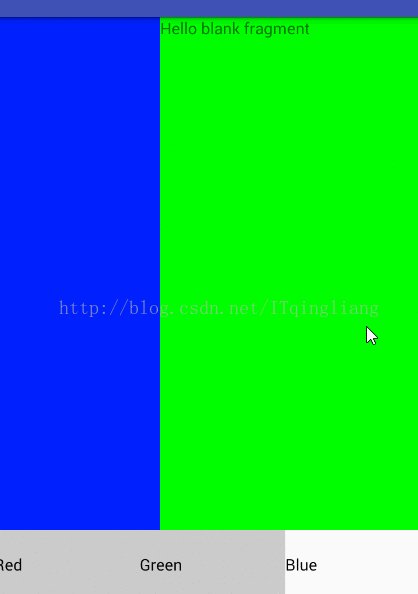
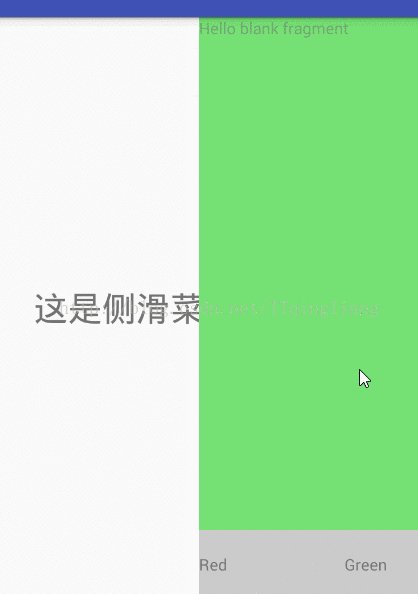
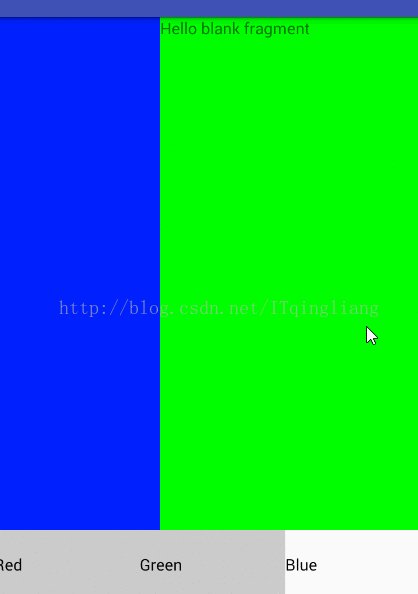
这样写就出现问题啦,当在Blue的时,向左划,应该是到Green界面,结果出现了侧滑菜单,这不是我们想要的结果,那应该如果修改呢?
这里我们要自定义控件,对SlidingPaneLayout进行触摸事件的拦截。
MySlidingPaneLayout.java
package com.example.slidingpanelayout;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Lenovo on 2017/4/24.
*/
public class MySlidingPaneLayout extends SlidingPaneLayout {
public MySlidingPaneLayout(Context context) {
super(context);
}
public MySlidingPaneLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 确定是否拦截触摸事件
* @param ev 触摸事件
* @return true代表拦截,false代表不拦截
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//找到viewPager
ViewPager vp = (ViewPager) findViewById(R.id.frag_vp);
//判断viewPager是否滑到第一页,如果不是第一页就不拦截事件,不滑出菜单
if(vp.getCurrentItem() > 0){
return false;
}
//否则就拦截,让滑动菜单处理
return super.onInterceptTouchEvent(ev);
}
}
最后将布局的SlidingPaneLayout改为MySlidingPaneLayout,就可以啦。
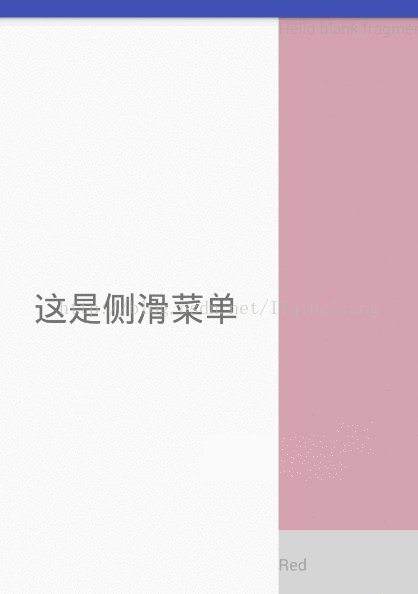
改后运行效果:

SlidingPanelLayout为在UI最上层的使用提供了一个水平的,多个面板的布局。左边的面板可以看作是一个内容列表或者是浏览,右边的面板的任务是显示详细的内容。
SlidingPaneLayout类也是直接继承于ViewGroup类,所以这个类也是当作容器类使用,在使用时通常可以和Fragement组件一起使用。下面这个利用就是利用ViewPager+Fragment+SlidingPaneLayout的简单运用。
主布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.MainActivity">
<RelativeLayout
android:layout_width="250dp"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是侧滑菜单"
android:textSize="30sp"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/rg"
android:orientation="horizontal"
android:layout_alignParentBottom="true">
<RadioButton
style="@style/bt"
android:text="Red"
android:checked="true"
android:id="@+id/red_bt" />
<RadioButton
style="@style/bt"
android:text="Green"
android:id="@+id/green_bt"/>
<RadioButton
style="@style/bt"
android:text="Blue"
android:id="@+id/blue_bt"/>
</RadioGroup>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/rg"
android:id="@+id/frag_vp"/>
</RelativeLayout>
</android.support.v4.widget.SlidingPaneLayout>
Fragment用到的布局一fragment_blue.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.fragment.BlueFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#0022ff"/>
</FrameLayout>
Fragment用到的布局二fragment_red.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.slidingpanelayout.fragment.RedFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#ff0044"/>
</FrameLayout>
Fragment用到的布局三fragment_green.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.sli
c1c7
dingpanelayout.fragment.GreenFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:background="#0f0"/>
</FrameLayout>
这三个Fragment用到的布局,用点比较简单,只是为了演示这个效果,见谅,见谅。
布局中中的资源和样式文件
bt_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="rectangle">
<size android:height="50dp" android:width="100dp"/>
<solid android:color="#fff"/>
</shape>
</item>
<item android:state_checked="false">
<shape android:shape="rectangle">
<size android:height="50dp" android:width="100dp"/>
<solid android:color="#ccc"/>
</shape>
</item>
</selector>styles.xml(自定义的样式代码)
<style name="bt">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:background">@drawable/bt_bg</item>
</style>RedFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class RedFragment extends Fragment {
public RedFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_red, container, false);
}
}
BlueFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
/**
* A simple {@link Fragment} subclass.
*/
public class BlueFragment extends Fragment {
public BlueFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blue, container, false);
}
}
GreenFragment.java
package com.example.slidingpanelayout.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingpanelayout.R;
public class GreenFragment extends Fragment {
public GreenFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_green, container, false);
}
}
MainActivity.java
package com.example.slidingpanelayout;
import android.support.annotation.IdRes;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.slidingpanelayout.fragment.BlueFragment;
import com.example.slidingpanelayout.fragment.GreenFragment;
import com.example.slidingpanelayout.fragment.RedFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fragment> mList;
private RadioGroup mRg;
private ViewPager mVp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化fragment
initFragment();
//初始化view
initView();
}
private void initView() {
//找到控件
mRg = (RadioGroup) findViewById(R.id.rg);
mVp = (ViewPager) findViewById(R.id.frag_vp);
//给ViewPager设置适配器
mVp.setAdapter(new MyFragmentAdapter(getSupportFragmentManager()));
//给RadioGroup设置监听,让radioButton同步与fragment
mRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch (checkedId){
case R.id.red_bt:
mVp.setCurrentItem(0);
break;
case R.id.blue_bt:
mVp.setCurrentItem(2);
break;
case R.id.green_bt:
mVp.setCurrentItem(1);
break;
}
}
});
//给ViewPager设置监听,让它同步与radiogroup的改变
mVp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton rb = (RadioButton) mRg.getChildAt(position);
rb.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initFragment() {
mList = new ArrayList<>();
mList.add(new RedFragment());
mList.add(new BlueFragment());
mList.add(new GreenFragment());
}
//适配器
private class MyFragmentAdapter extends FragmentStatePagerAdapter{
public MyFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
}
}
运行结果:

这样写就出现问题啦,当在Blue的时,向左划,应该是到Green界面,结果出现了侧滑菜单,这不是我们想要的结果,那应该如果修改呢?
这里我们要自定义控件,对SlidingPaneLayout进行触摸事件的拦截。
MySlidingPaneLayout.java
package com.example.slidingpanelayout;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Lenovo on 2017/4/24.
*/
public class MySlidingPaneLayout extends SlidingPaneLayout {
public MySlidingPaneLayout(Context context) {
super(context);
}
public MySlidingPaneLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 确定是否拦截触摸事件
* @param ev 触摸事件
* @return true代表拦截,false代表不拦截
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//找到viewPager
ViewPager vp = (ViewPager) findViewById(R.id.frag_vp);
//判断viewPager是否滑到第一页,如果不是第一页就不拦截事件,不滑出菜单
if(vp.getCurrentItem() > 0){
return false;
}
//否则就拦截,让滑动菜单处理
return super.onInterceptTouchEvent(ev);
}
}
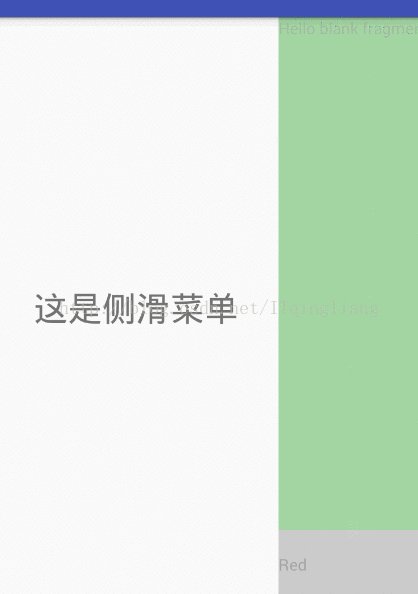
最后将布局的SlidingPaneLayout改为MySlidingPaneLayout,就可以啦。
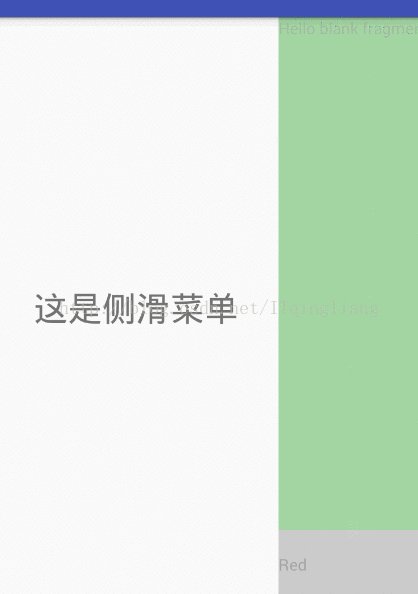
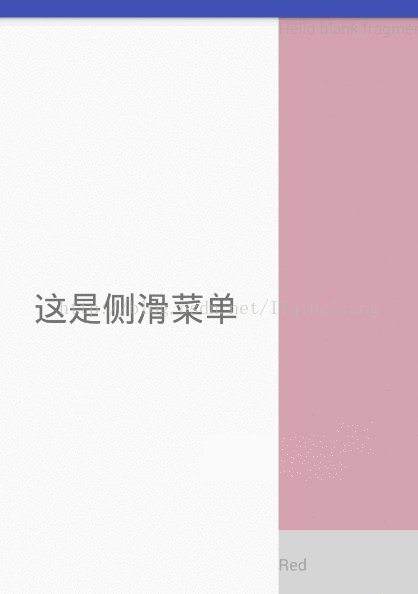
改后运行效果:

相关文章推荐
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- (转)【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 【Android2D游戏开发十六】(上文之触摸屏手势)详解Android Gesture 手势操作!利用手势实现一个简单切换图片的功能!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 16—【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- Android简单实现侧滑功能
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- android利用Intent.ACTION_SEND实现简单分享功能
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 实现简单的Android的播放视频功能
- Android广播事件机制,并实现简单的定时提醒功能
- android定时定位 - 利用百度定位API来实现定时定位功能
- Android利用CountDownTimer类实现倒计时功能
- android定时定位 - 利用百度定位API来实现定时定位功能
- 利用php代码实现网页版简单的计算器功能
