【JavaScript】下大雪
2017-04-22 23:35
211 查看
引用【JavaScript】满天星的代码,稍作修改的结果:



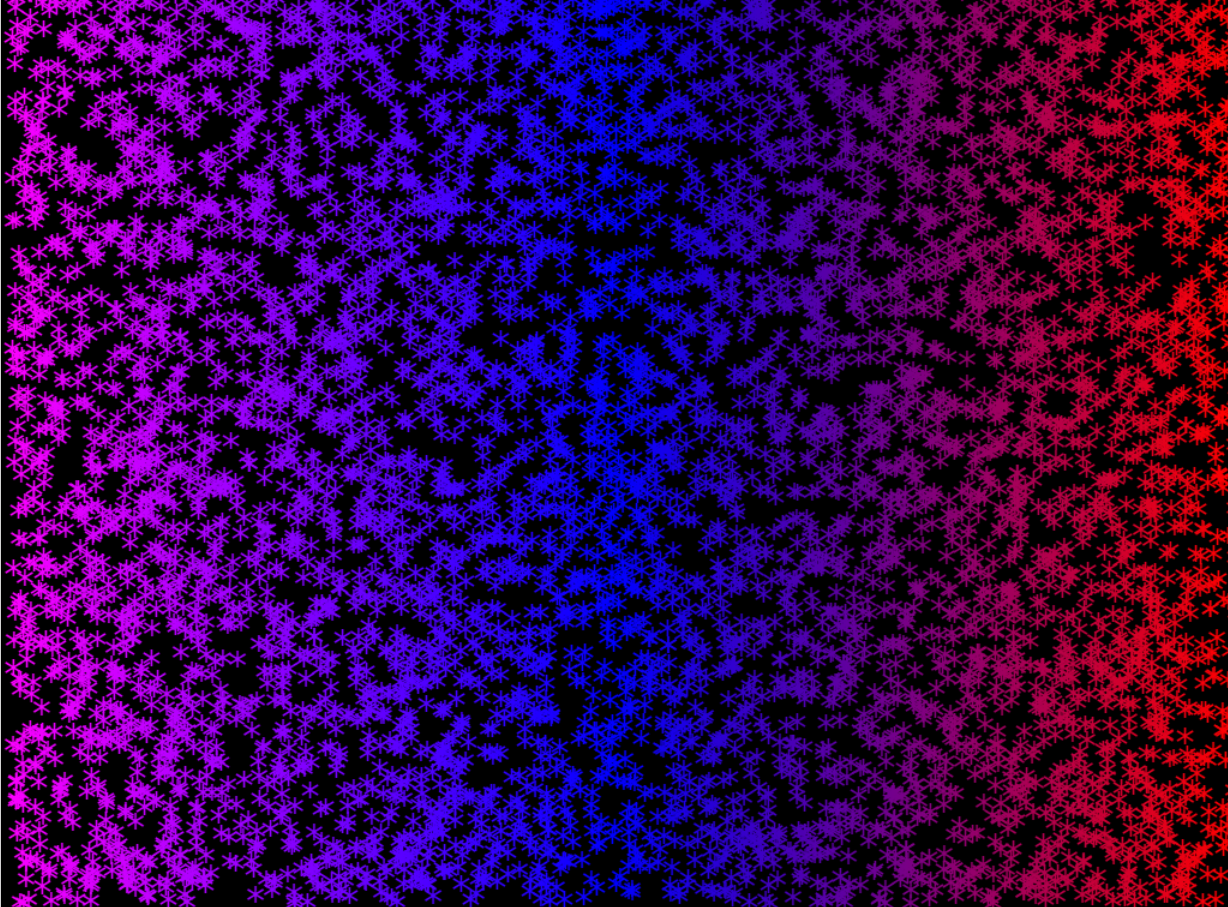
text被反复绘制,以至占满屏幕,避免这种情况需要在每次repaint之前清除屏幕。code:

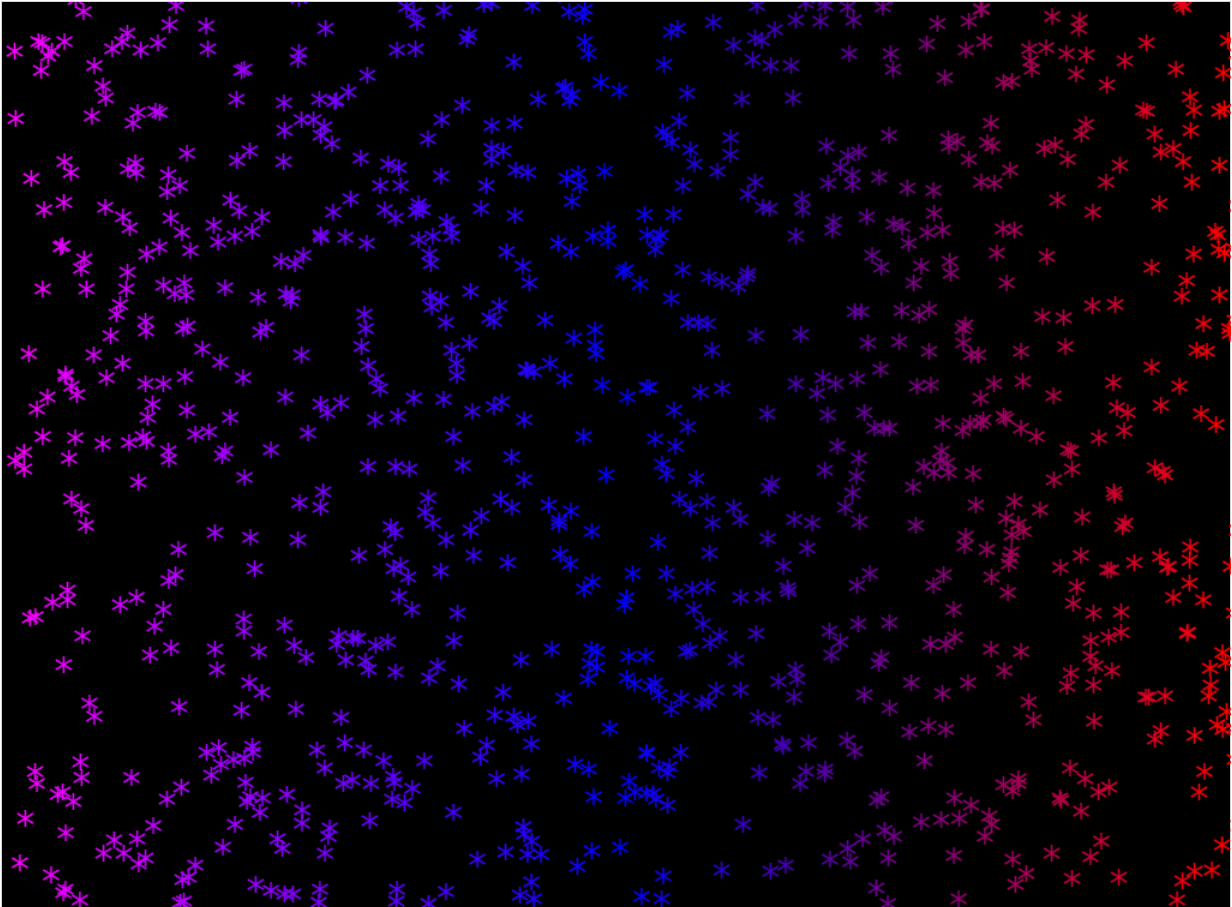
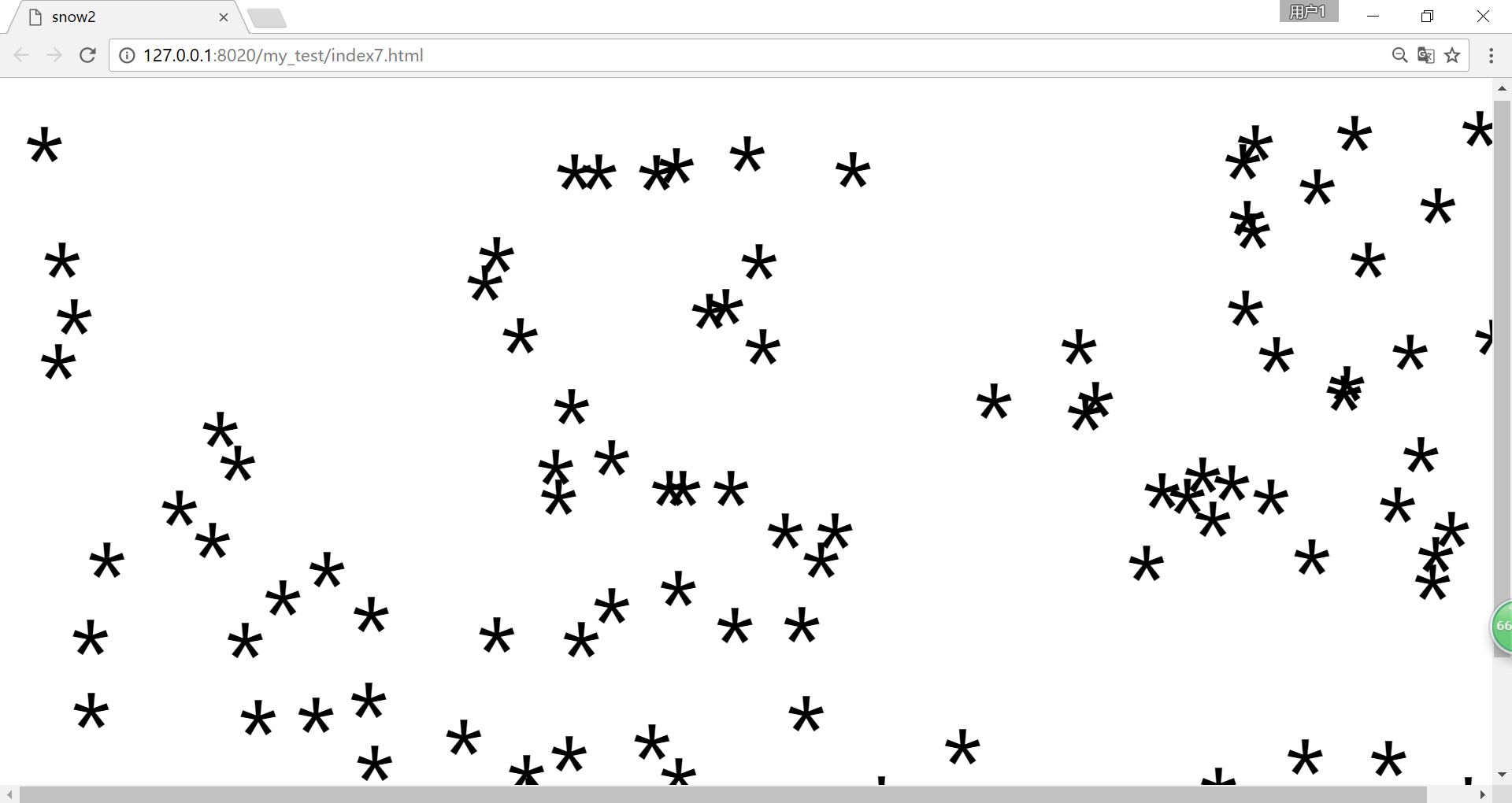
修改之后(顺便改了颜色)有了“视觉下落”的效果,但是达不到对每个“雪花”的精细控制。。。而且仅仅是视觉上。。没有真正的下落
参考:
1、js innerHTML 改变div内容

code2:
function drawStars() {
for (i = 1; i < 100; ++i) {
ctx.fillText("*", Math.random()*1024, Math.random()*768);
}
}
setInterval("drawStars()", 100);


text被反复绘制,以至占满屏幕,避免这种情况需要在每次repaint之前清除屏幕。code:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
canvas {
background-color: white;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="1024" height="768" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Verdana";
function clear() {
ctx.clearRect(0, 0, c.width, c.height);
}
function drawStars() {
for (i = 1; i < 300; ++i) {
ctx.fillText("*", Math.random()*1024, Math.random()*768);
}
setTimeout(clear, 90);
}
setInterval(drawStars, 100);
// setInterval不会因为包含有setTimeout而延迟执行,
// 而是严格的按照传入setInterval的参数时间调用drawStars
// 每个setTimeout间也是相互独立的,不会因为上一个setTimeout还在等待时间就无法调用。
// 这里的setInterval和setTimeout不能独立考虑。。。如果interval的时间比较短,那么同一时间会有多个setTimeout在等待执行。。。
// 这样setTimeout除了第一次是按照自己的参数时间调用函数外,其余都是按Interval的时间参数调用。。。
// 如果需要clearInteval;那么需要以var verb = setInterval(drawStars, 100);形式声明变量
// 然后在函数中调用clearInteval(verb)终止循环
</script>
</body>
</html>修改之后(顺便改了颜色)有了“视觉下落”的效果,但是达不到对每个“雪花”的精细控制。。。而且仅仅是视觉上。。没有真正的下落
参考:
1、js innerHTML 改变div内容

code2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>snow2</title>
</head>
<body>
<script>
// 尝试一个雪花下落。
// var screenWidth = document.documentElement.clientWidth;
// var screenHeight = document.documentElement.clientHeight;
//
// var star = document.createElement("div");
// star.innerHTML = '*';
// star.style.fontSize = 100 + "px";
// document.body.appendChild(star);
//
// var X = Math.random()*screenWidth;
// var Y = Math.random()*screenHeight;
// star.style.position = "absolute";
// star.style.left = X + "px";
// star.style.top = Y + "px";
//
// function down() {
// Y++;
// if (Y > screenHeight) {
// Y = 0;
// }
// star.style.left = X + "px";
// star.style.top = Y + "px";
// }
//
// setInterval(down, 10);
// 创建100个Snowflake对象,设置初始位置--->new star(300, 400);
// Snowflakes.down();
var screenWidth = document.documentElement.clientWidth;
var screenHeight = document.documentElement.clientHeight;
var snowflake = [];
var X = [];
var Y = [];
var numberOfSnowflake = 0;
function createSnowflake() {
var sf = document.createElement("div");
sf.innerHTML = '*';
sf.style.fontSize = 100 + "px";
document.body.appendChild(sf);
X[numberOfSnowflake] = Math.random()*screenWidth;
Y[numberOfSnowflake] = Math.random()*screenHeight;
sf.style.position = "absolute";
sf.style.left = X[numberOfSnowflake] + "px";
sf.style.top = Y[numberOfSnowflake] + "px";
snowflake.push(sf);
numberOfSnowflake++;
}
function repaint(i) {
snowflake[i].style.left = X[i] + "px";
snowflake[i].style.top = Y[i] + "px";
}
function down(i) {
function miniDown() {
Y[i]++;
if (Y[i] > screenHeight) {
X[i] = Math.random()*screenWidth;
Y[i] = 0;
}
repaint(i);
}
setInterval(miniDown, 10);
}
var i;
for (i = 0; i <= 100; ++i) {
createSnowflake();
down(numberOfSnowflake);
}
down(0);
</script>
</body>
</html>
相关文章推荐
- Javascript获取地址参数
- JavaScript使用方法和技巧(二)
- 文档中的对象模块 javascript
- 用javascript绘图 ——JS2D函数集
- CSS与JavaScript复习笔记
- javascript的打印
- javascript window.close() 去掉那讨厌的确认对话框
- JavaScript 解析 JSON 数据
- 自己整理的一个javascript日期处理函数
- javaScript基础1
- JavaScript 常用事件
- javascript中的传值与传址
- javascript嵌套的对象被修改时log不符合的问题
- 【javascript基础】【setTimeout setInterval】 之 How JavaScript Timers Work [译]
- 用javascript 实现的万年历代码。
- javascript 【open-open】
- 推荐几本 Javascript 书籍
- JavaScript垃圾回收、闭包、作用域
- Javascript事件监听
- 淡入淡出效果javascript(fadein/fadeout)
