关于HTML5中的sessionStorage和localStorage
2017-04-21 13:03
639 查看
需求:
做项目的时大多数情况下我们需要对请求的数据进行多次复用,为了降低请求次数我们需要对请求的数据进行本地存储;
以前用的cooking来存储为本地数据,HTML5后提出sessioStorage、localStorage,那么我们来看看三者的区别(大致了解下,不是本博文重点)。
cooking
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
SessionStorage:
将数据保存在session对象中,所谓session是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间会话,也就是用户浏览这个网站所花费的时间就是session的生命周期。session对象可以用来保存在这段时间内所要求保存的任何数据。
此对象主要有两个方法(还有其他方法,自行选择):
保存数据:sessionStorage.setItem(Key, value);
读取数据:sessionStorage.getItem(Key);
Key:表示你要存入的键名称,此名称可以随便命名,可以按照变量的意思来理解。
Value:表示值,也就是你要存入Key中的值,可以按照变量赋值来理解。
使用方法:
保存数据:sessionStorage.setItem("website", "W3Cfuns.com");
读取数据:sessionStorage.getItem("website");
S
localStorage:
将数据存储在本地,会一直存在,除非用户主动删除(具体操作看官网),不然不会消失。
用法和sessionStorage一样。
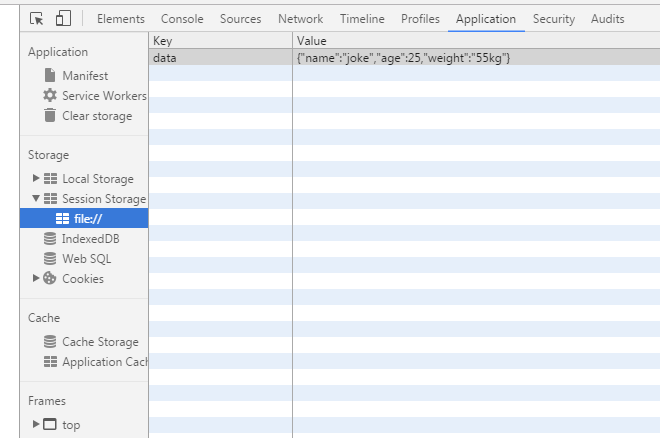
存储在本地时发现个问题,sessionStorage只能存储字符串,不能直接存储数组和对象。
例子:
看控制台:


可以很明显的看到输出的字符串,不是我们想要的object。
所以就查资料啊。
发现了JSON。
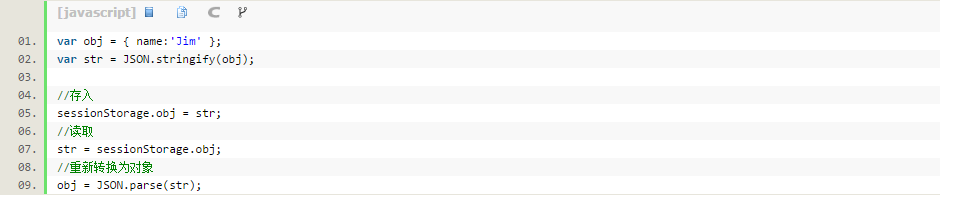
那么我们这样设置:
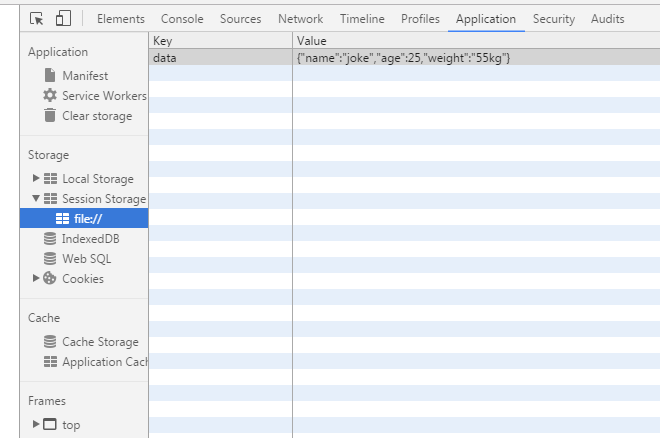
再来看控制台:


哈哈 就是我们想要的object了。
步骤:
先以字符串形式存入本地存储:stringify
然后以对象形式取出数据:parse
实例:

做项目的时大多数情况下我们需要对请求的数据进行多次复用,为了降低请求次数我们需要对请求的数据进行本地存储;
以前用的cooking来存储为本地数据,HTML5后提出sessioStorage、localStorage,那么我们来看看三者的区别(大致了解下,不是本博文重点)。
cooking
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
SessionStorage:
将数据保存在session对象中,所谓session是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间会话,也就是用户浏览这个网站所花费的时间就是session的生命周期。session对象可以用来保存在这段时间内所要求保存的任何数据。
此对象主要有两个方法(还有其他方法,自行选择):
保存数据:sessionStorage.setItem(Key, value);
读取数据:sessionStorage.getItem(Key);
Key:表示你要存入的键名称,此名称可以随便命名,可以按照变量的意思来理解。
Value:表示值,也就是你要存入Key中的值,可以按照变量赋值来理解。
使用方法:
保存数据:sessionStorage.setItem("website", "W3Cfuns.com");
读取数据:sessionStorage.getItem("website");
S
localStorage:
将数据存储在本地,会一直存在,除非用户主动删除(具体操作看官网),不然不会消失。
用法和sessionStorage一样。
存储在本地时发现个问题,sessionStorage只能存储字符串,不能直接存储数组和对象。
例子:
var obj={
'name':'joke',
'age':25,
'weight':'55kg'
}
sessionStorage.data=obj;
console.log(ssessionStorage.data);看控制台:


可以很明显的看到输出的字符串,不是我们想要的object。
所以就查资料啊。
发现了JSON。
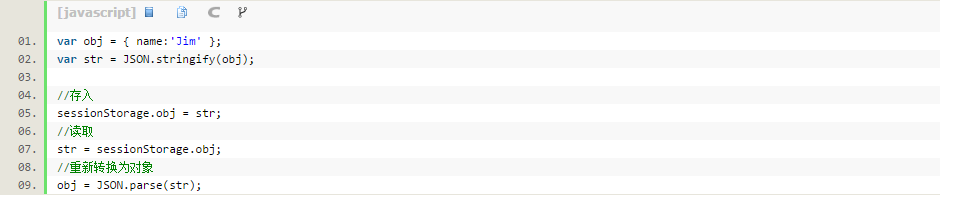
那么我们这样设置:
var obj={
'name':'joke',
'age':25,
'weight':'55kg'
}
var str=JSON.stringify(obj);
sessionStorage.data=str;
datas=JSON.parse(sessionStorage.data);
console.log(datas);
console.log(typeof datas)再来看控制台:


哈哈 就是我们想要的object了。
步骤:
先以字符串形式存入本地存储:stringify
然后以对象形式取出数据:parse
实例:

相关文章推荐
- 关于HTML5本地缓存技术LocalStorage 本地存储 和 SessionStorage
- 关于HTML5的localStorage和sessionStorage的使用
- HTMl5的sessionStorage和localStorage
- html5 sessionStorage 与 localStorage使用详解
- HTML5学习笔记之 localStorage和sessionStorage
- HTMl5的sessionStorage和localStorage
- HTML5学习笔记之 localStorage和sessionStorage
- HTMl5的sessionStorage和localStorage详解与使用
- HTMl5的存储方式sessionStorage和localStorage详解
- HTMl5的sessionStorage和localStorage
- HTMl5的sessionStorage和localStorage
- HTMl5的sessionStorage和localStorage
- HTML5 Web存储的localStorage和sessionStorage的使用方法
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- HTMl5的sessionStorage和localStorage
- HTML5学习(4) 数据的存储(localStorage,sessionStorage)
- HTML5 Web存储的localStorage和sessionStorage的使用方法【图文说明】
- 学习html5本地存储localStorage,sessionStorage
- HTML5中的Web Storage(sessionStorage||localStorage)理解与简单实例
