android.support.design.widget.TabLayout属性讲解
2017-04-21 11:11
330 查看
我第一次使用这个控件的时候很蒙蔽,不太会改样式,然后就在群里问了下小伙伴,他们竟然以为是tableLayout基本布局那个,我当时就傻了。不过话说回来这两个控件,就字面上来讲确实很像,但是实际上是很不一样的。那么我们现在就认识下TabLayout的几个属性吧,很多人不知道里面的属性到底指的是什么。
1.改变选中字体的颜色app:tabSelectedTextColor="@android:color/holo_orange_light"
2.改变未选中字体的颜色
app:tabTextColor="@color/colorPrimary"
3.改变指示器下标的颜色
app:tabBackground="color"
简单是使用这几个属性可以更改tabLayout样式
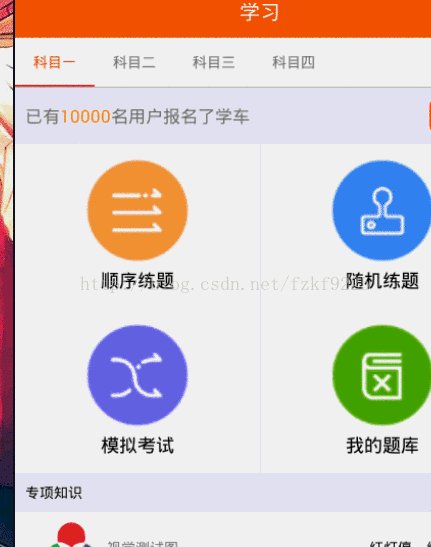
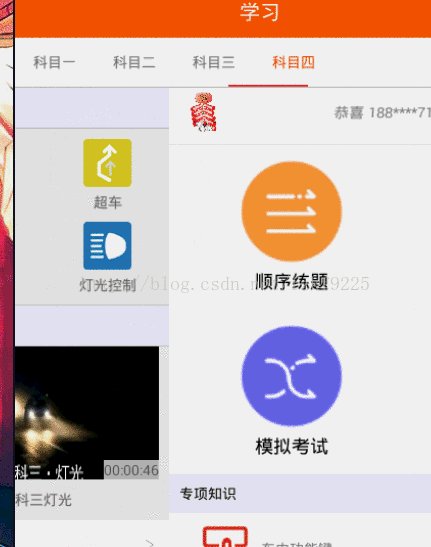
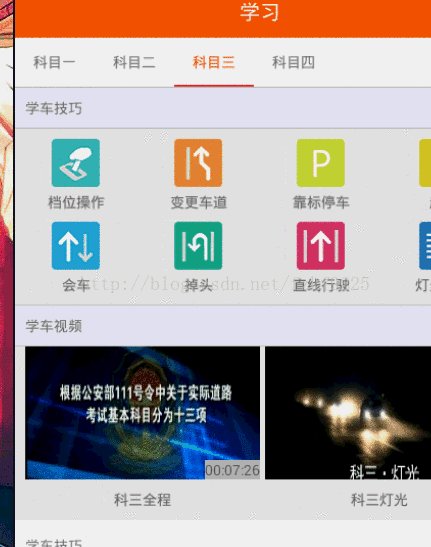
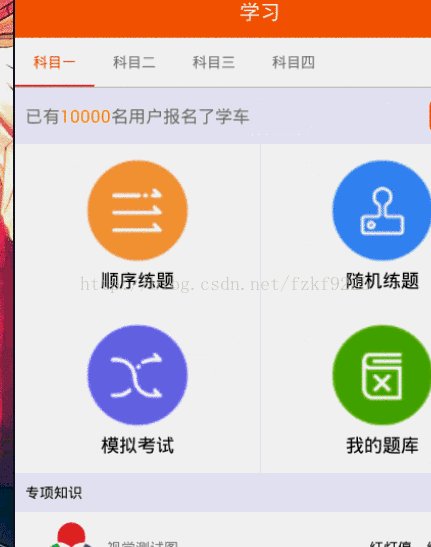
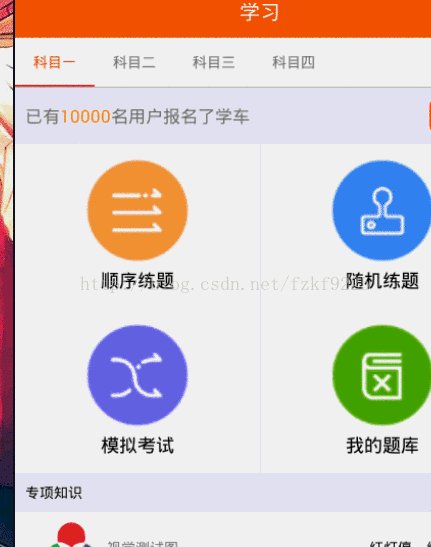
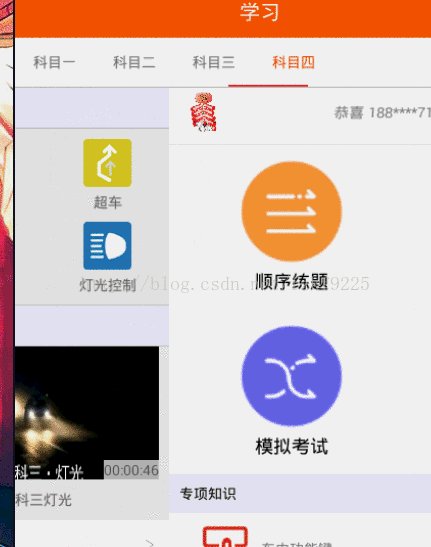
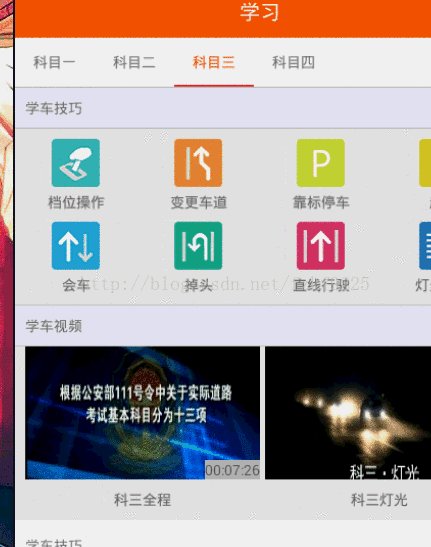
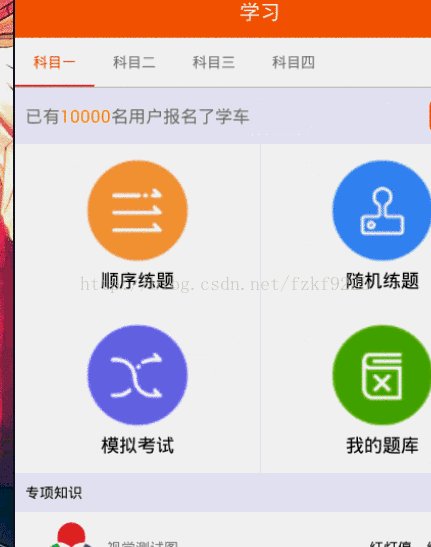
当然TabLayout还有一个很大的用处就是结合ViewPager做一个侧滑的翻页效果如图,录制软件有点问题,可能看起来与点卡,而且不完整,但是效果有了,如果大家想要的demo的话可以在评论区留言,我有时间会尽快整理出来一个demo并上传

1.改变选中字体的颜色app:tabSelectedTextColor="@android:color/holo_orange_light"
2.改变未选中字体的颜色
app:tabTextColor="@color/colorPrimary"
3.改变指示器下标的颜色
app:tabIndicatorColor="@android:color/holo_orange_light"4.改变整个TabLayout的颜色
app:tabBackground="color"
简单是使用这几个属性可以更改tabLayout样式
当然TabLayout还有一个很大的用处就是结合ViewPager做一个侧滑的翻页效果如图,录制软件有点问题,可能看起来与点卡,而且不完整,但是效果有了,如果大家想要的demo的话可以在评论区留言,我有时间会尽快整理出来一个demo并上传

相关文章推荐
- Android Material Design:滑动指示选项卡android.support.design.widget.TabLayout的简单使用
- android.support.design.widget.TabLayout
- android.support.design.widget.TabLayout 用法解析
- 安卓官方ViewPager与android.support.design.widget.TabLayout双向交互联动切换 。
- Android Material Design:滑动指示选项卡android.support.design.widget.TabLayout的简单使用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.CoordinatorLayout中 android:fitsSystemWindows="true"属性的作用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout
- Error inflating class android.support.design.widget.TabLayout
- Android API24以上Error inflating class android.support.design.widget.TabLayout
- android.support.design.widget.TabLayout 使用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout的使用
- android.support.design.widget.TabLayout设置指示器的宽度
- 安卓官方ViewPager与android.support.design.widget.TabLayout双向交互联动切换 。
- android.support.design.widget.TabLayout的使用
- Android SnackBar 使用的问题: Error inflating class android.support.design.widget.Snackbar$SnackbarLayout
