iOS 禁用UIWebView 加载 网页的长按事件
2017-04-21 10:50
295 查看
转载地址:http://blog.csdn.NET/jinglijun/article/details/9017451
用过UIWebView组件的开发者都知道,当UIWebView加载显示HTML页面时,组件本身提供了一些系统默认的交互行为,这些默认行为包括:
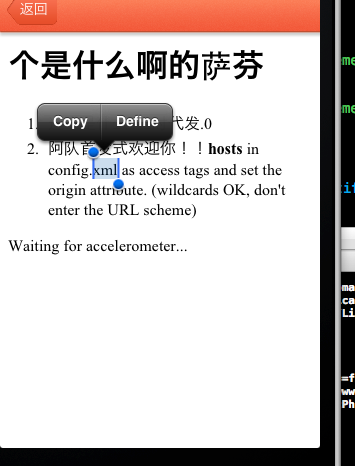
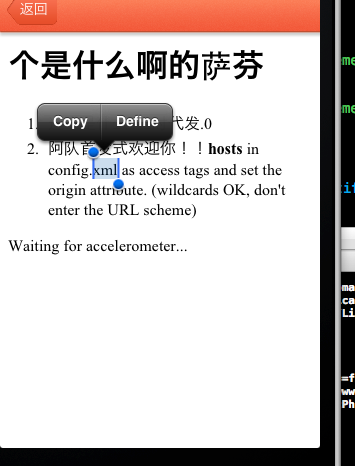
1.长按文本区域显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等

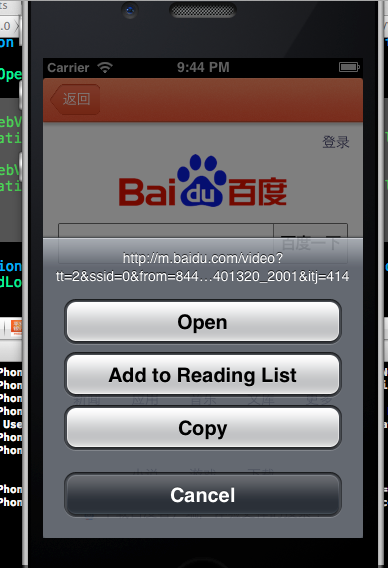
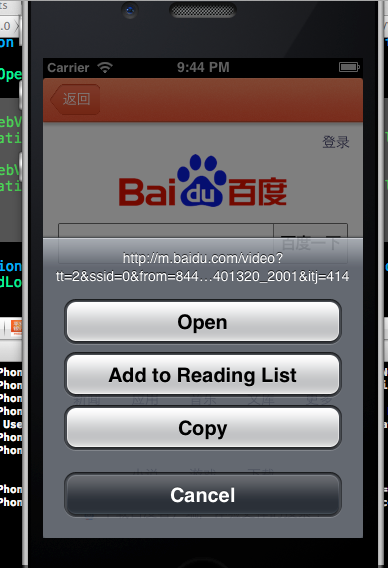
2.长按链接对象呼出弹窗框,执行页面跳转或保存图片等

这样的效果很影响美观,有时间用户感觉体验很差,就和网页一样,但是这个不可怕很好解决
就是加2句话就ook了。
[html] view
plaincopy
- (void)webViewDidFinishLoad:(UIWebView*)theWebView
{
[self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
[self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}
然后再长按就没有显示了,哈哈1

更安全的方式是,写html的时候加上以下代码,这样不管谁调用你的网页,长按链接都不会呼出弹窗框
<script type="text/JavaScript">
window.onload=function(){
document.documentElement.style.webkitTouchCallout='none';
};
</script>
用过UIWebView组件的开发者都知道,当UIWebView加载显示HTML页面时,组件本身提供了一些系统默认的交互行为,这些默认行为包括:
1.长按文本区域显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等

2.长按链接对象呼出弹窗框,执行页面跳转或保存图片等

这样的效果很影响美观,有时间用户感觉体验很差,就和网页一样,但是这个不可怕很好解决
就是加2句话就ook了。
[html] view
plaincopy
- (void)webViewDidFinishLoad:(UIWebView*)theWebView
{
[self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
[self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}
然后再长按就没有显示了,哈哈1

更安全的方式是,写html的时候加上以下代码,这样不管谁调用你的网页,长按链接都不会呼出弹窗框
<script type="text/JavaScript">
window.onload=function(){
document.documentElement.style.webkitTouchCallout='none';
};
</script>
相关文章推荐
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS 禁用UIWebView 加载 网页的长按事件
- iOS网页-加载网页(UIWebView)
- iOS之支持https与ssl双向验证(包含:解决UIWebView加载不了https网页的图片,css,js等外部资源)
- ios UIWebView 加载网页、文件、 html
- IOS UIWebView加载网页实例
- iOS UIWebView加载网页、文件、HTML
- IOS UIWebView不能加载网页的解决方法
- 【IOS 开发】UIWebView 加载本地文件,多层的网页目录结构失败分析和解决,以及demo
- ios开发 uiwebview加载网页时阻止禁止取消图片下载
- iOS开发UIWebView如何加载本地带有JS和本地图片的网页
- IOS 获取UIWebView加载网页的上的数据实例
- IOS 获取UIWebView加载网页的上的数据实例
- ios UIWebView 加载网页、文件、 html
- ios UIWebView 加载网页、文件、 html
- 【iOS系列】-UIWebView加载网页禁止左右滑动
