第六天-网页的head制作——明天继续写下面的
2017-04-20 20:44
225 查看

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>主页面</title>
<link href="main1.css" type="text/css" rel="stylesheet" />
</head>
<body>
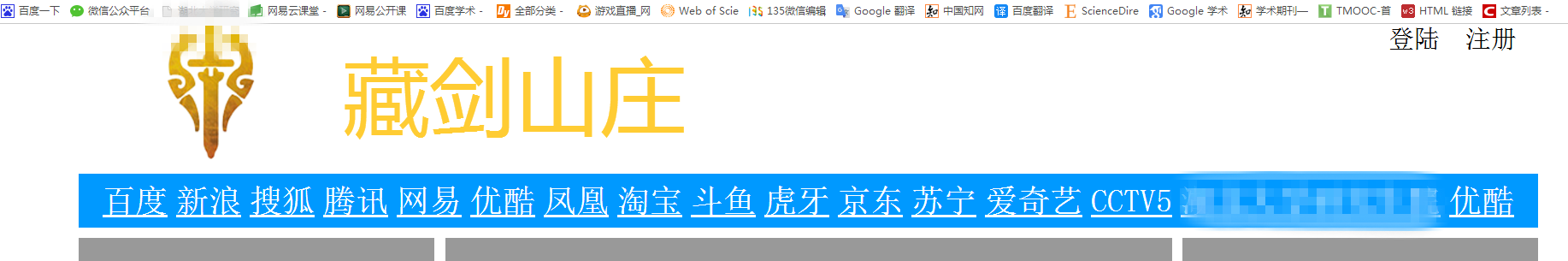
<div id="first"> <!--主界面-->
<div id="head"> <!--头部-->
<div id="head1"> <!--图标-->
<img src="cangjian.png"/> <span>藏剑山庄</span>
</div>
<div id="head2"> <!--按钮-->
<span>登陆 注册</span>
</div>
<div id="head3"> <!--导航-->
<a href="http://www.baidu.com" id="ha1" target="_blank">百度</a> <a href="http://www.sina.com.cn/" target="_blank">新浪</a>
<a href="http://www.sohu.com" target="_blank">搜狐</a> <a href="http://www.qq.com" target="_blank">腾讯</a>
<a href="http://www.163.com" target="_blank">网易</a> <a href="http://www.youku.com" target="_blank">优酷</a>
<a href="http://www.ifeng.com" target="_blank">凤凰</a> <a href="https://www.taobao.com/" target="_blank">淘宝</a>
<a href="http://www.douyu.com" target="_blank">斗鱼</a> <a href="https://www.huya.com/" target="_blank">虎牙</a>
<a href="http://www.jd.com" target="_blank">京东</a> <a href="https://www.suning.com/" target="_blank">苏宁</a>
<a href="http://www.iqiyi.com" target="_blank">爱奇艺</a> <a href="http://sports.cctv.com//" target="_blank">CCTV5</a>
<a href="http://gs.hubu.edu.cn/" target="_blank">湖北大学研究生院</a> <a href="https://www.youku.com/" target="_blank">优酷</a>
</div>
</div>
<div id="article"> <!--内容-->
<div id="article1"> <!--内容左块-->
</div>
<div class="v"> <!--竖条-->
</div>
<div id="article2"> <!--内容块-->
</div>
<div id="article3"> <!--内容右导航块-->
</div>
</div>
<div class="a"> <!--横条-->
</div>
<div id="boot"> <!--尾部-->
<div id="boot1"> <!--底部友情链接-->
</div>
<div class="a"> <!--横条-->
</div>
<div id="boot2"> <!--底部友情链接-->
</div>
</div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
body{
padding:0;
margin:0;
}
#first{
width:1366px; /* 外框*/
margin:0 auto;
}
#head{
width:100%;
height:200px;
text-align:center;
}
#head1{
width:678px;
height:130px;
background-color:#FFF;
float:left
}
#head1 span{
font-size:80px;
line-height:130px;
color:#FC3;
font-family:微软雅黑;
float:right;
padding-right:110px;
}
#head2{
width:678px;
height:130px;
background-color:#FFF;
float:right;
}
#head2 span{
font-size:24px;
float:right;
padding-right:20px;
}
#head3{
width:1366px;
height:50px;
background-color:#09F;
float:left;
margin-top:10px;
text-align:center;
}
a{
font-size:30px;
color:#FFF;
line-height:50px;
}
.a{
width:100%;
height:10px;
background-color:#FFF;
}
#article{
width:100%;
height:700px;
}
#article1{
width:333px;
height:700px;
background-color:#999;
float:left;
}
#article2{
width:680px;
height:700px;
background-color:#999;
float:left;
}
.v{
width:10px;
height:100%;
background-color:#FFF;
float:left;
}
#article3{
width:333px;
height:700px;
background-color:#999;
float:right
}
#boot{
width:100%;
height:200px;
background-color:#99F;
}
#boot1{
width:100%;
height:50px;
background-color:#000;
}
#boot2{
width:100%;
height:140px;
background-color:#000;
}
相关文章推荐
- 网页手机wap2.0网页的head里加入下面这条元标签,在iPhone的浏览器中页面将以原始大小显示,并不允许缩放
- 网页手机wap2.0网页的head里加入下面这条元标签......
- 网页制作人员要懂的七大网页设计趋势
- 前端网页制作-javaScripe 初学笔记
- 网页制作学习
- 招聘网页设计/制作人员
- 静态网页制作的小技巧之一
- 网页设计中实用的制作技巧
- Dreamweaver网页设计制作技巧与提高 好东西
- HTML网页制作:[12]使用框架结构之frameset
- 用PS制作红色金属网页模板
- 网页制作程序开发学习手册大全
- linux 网页制作工具 BlueGriffon
- ACCP学习旅程之----- 使用Dreamweaver制作网页
- 网页制作技术革新:《HTML5 网站大观》系列文章导航
- html+jquery制作网页地图
- 11.20 CSS定位智博星网页制作
- jQuery制作的网页菜单导航
- 制作手机使用的网页图片查看器
- html-css练习题(天天生鲜静态网页制作)
