关于React Native 跳转到原生页面界面详解
2017-04-20 11:30
387 查看
接上文,实现ReactNative跳转到原生界面的详解步骤.
下面,开始学习吧:
一、自定义一个Module类,并实现RN方法,如下:
创建一个MyIntentModule,继承RN的ReactContextBaseJavaModule,实现两个方法getName和startActivityFromJS,代码如下:
二、自定义一个注册包,并实现RN的ReactPackage
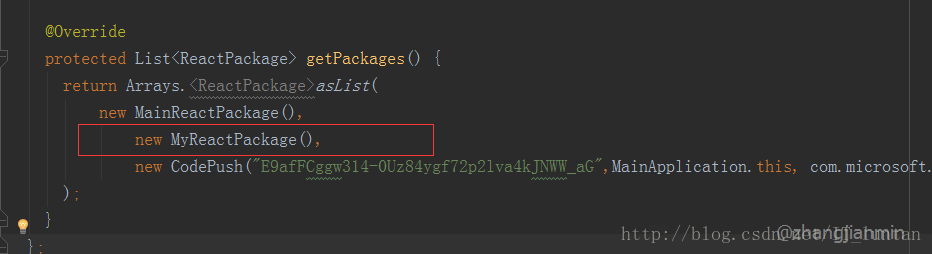
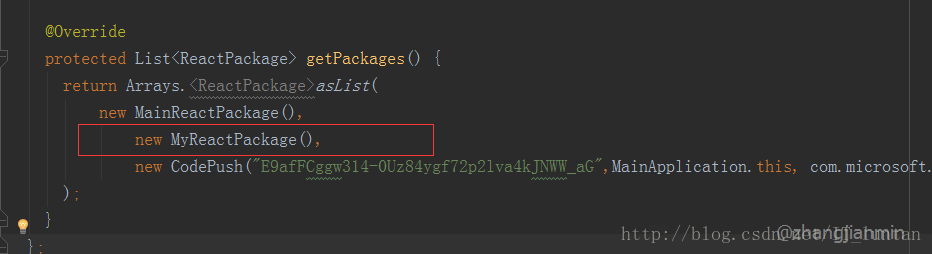
三、在项目代码入口处添加自定义的注册包(位置自定义)

具体代码如下:
四、使用编辑器打开index.android.js(我使用的是sublime)
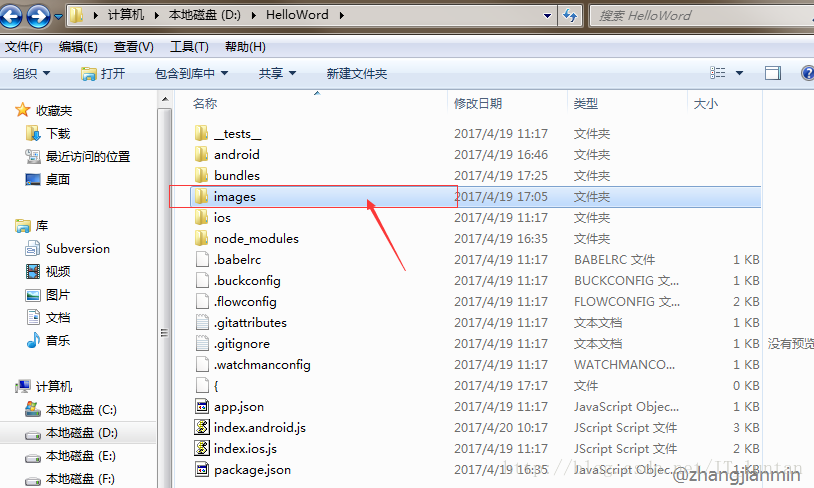
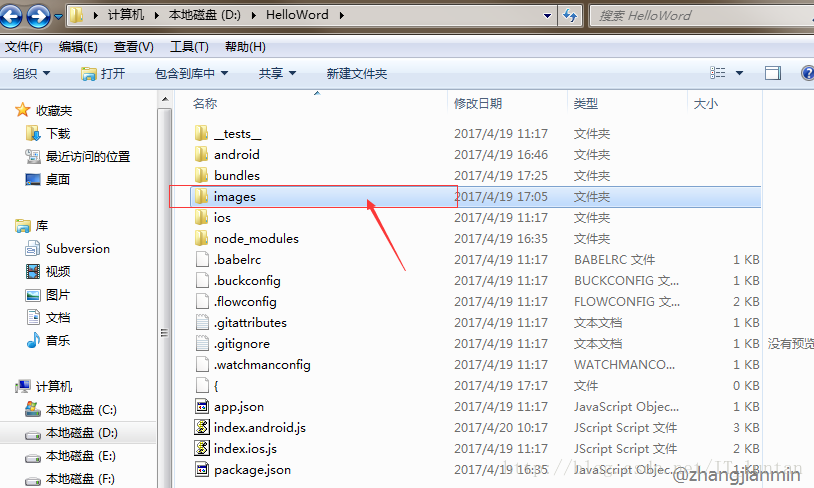
1:在RN根目录自定义的images中放入一张图片,供点击效果使用(可不添加,使用button)

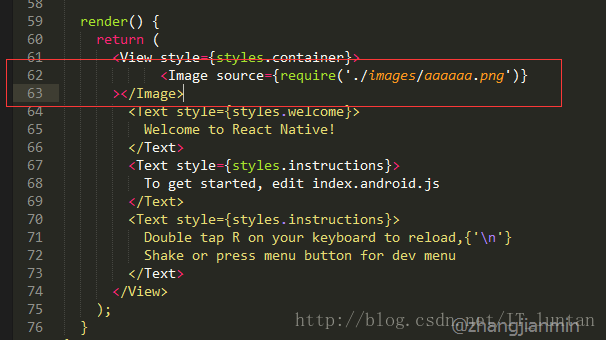
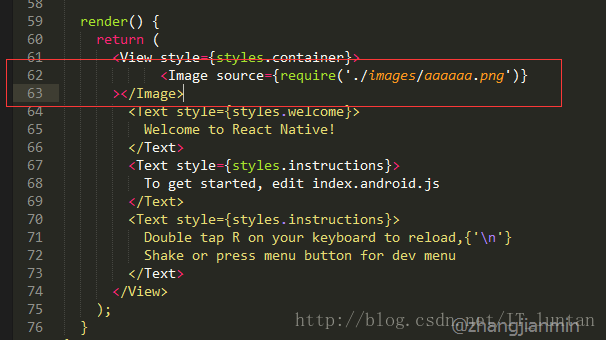
2:在JS中引用images中的图片,如下:

//注意:需引入Image组件,否则会报错,无法找到该组件
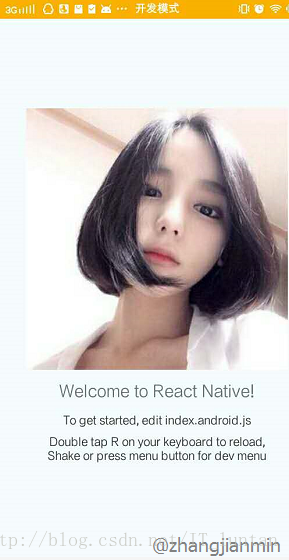
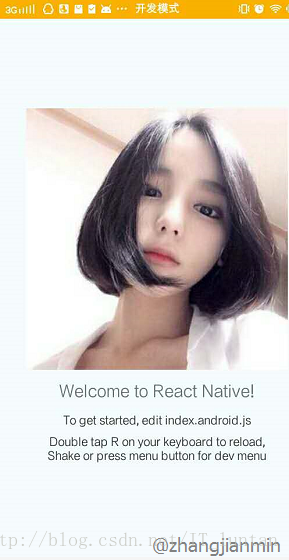
此时,可运行load查看效果,效果图如下所示:

哈哈,图片已成功添加进入JS。
3:添加TouchableNativeFeedback、NativeModules组件(组件详细介绍)
,定义跳转的原生界面如下:


4、最后一步,不要忘记在原生Android中定义自己将要跳转的界面(此步骤不在描述)
最终效果图如下所示:

好了,关于React Native 跳转到原生页面界面已到此结束。后续慢慢跳入深坑中继续研究(以上三篇文章只针对于入门RN童鞋研究,RN大神就不需要了)
以下是整个JS的源码,直接复制修改即可:
下面,开始学习吧:
一、自定义一个Module类,并实现RN方法,如下:
创建一个MyIntentModule,继承RN的ReactContextBaseJavaModule,实现两个方法getName和startActivityFromJS,代码如下:
package com.helloword;
import android.app.Activity;
import android.content.Intent;
import com.facebook.react.bridge.JSApplicationIllegalArgumentException;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
/**
* Created by zhangjianmin on 2017/4/20.
*/
public class MyIntentModule extends ReactContextBaseJavaModule {
public MyIntentModule(ReactApplicationContext reactContext) {
super(reactContext);
}
@Override
public String getName() {
return "IntentMoudle";
}
@ReactMethod
public void startActivityFromJS(String name, String params){
try{
Activity currentActivity = getCurrentActivity();
if(null!=currentActivity){
Class toActivity = Class.forName(name);
Intent intent = new Intent(currentActivity,toActivity);
intent.putExtra("params", params);
currentActivity.startActivity(intent);
}
}catch(Exception e){
throw new JSApplicationIllegalArgumentException(
"不能打开Activity : "+e.getMessage());
}
}
}
//注意:记住getName方法中的命名名称,JS中调用需要
//注意:startActivityFromJS方法添加RN注解(@ReactMethod),否则该方法将不被添加到RN中二、自定义一个注册包,并实现RN的ReactPackage
package com.helloword;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.JavaScriptModule;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
/**
* Created by zhangjianmin on 2017/4/20.
*/
public class MyReactPackage implements ReactPackage {
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
return Arrays.<NativeModule>asList(new MyIntentModule(reactContext));
}
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}三、在项目代码入口处添加自定义的注册包(位置自定义)

具体代码如下:
package com.helloword;
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import com.microsoft.codepush.react.CodePush;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage(),
new CodePush("E9afFCggw314-0Uz84ygf72p2lva4kJNWW_aG",MainApplication.this, com.microsoft.codepush.react.BuildConfig.DEBUG)
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
}
}四、使用编辑器打开index.android.js(我使用的是sublime)
1:在RN根目录自定义的images中放入一张图片,供点击效果使用(可不添加,使用button)

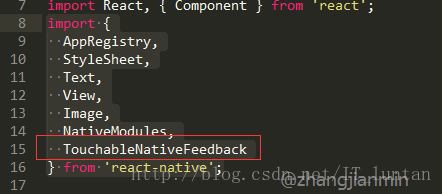
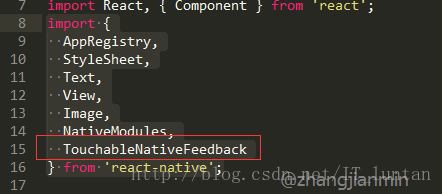
2:在JS中引用images中的图片,如下:

//注意:需引入Image组件,否则会报错,无法找到该组件
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
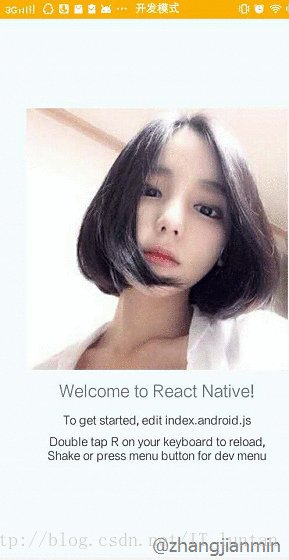
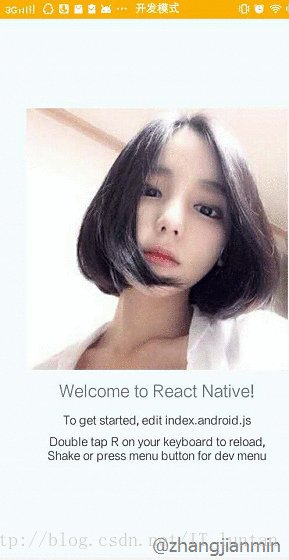
} from 'react-native';此时,可运行load查看效果,效果图如下所示:

哈哈,图片已成功添加进入JS。
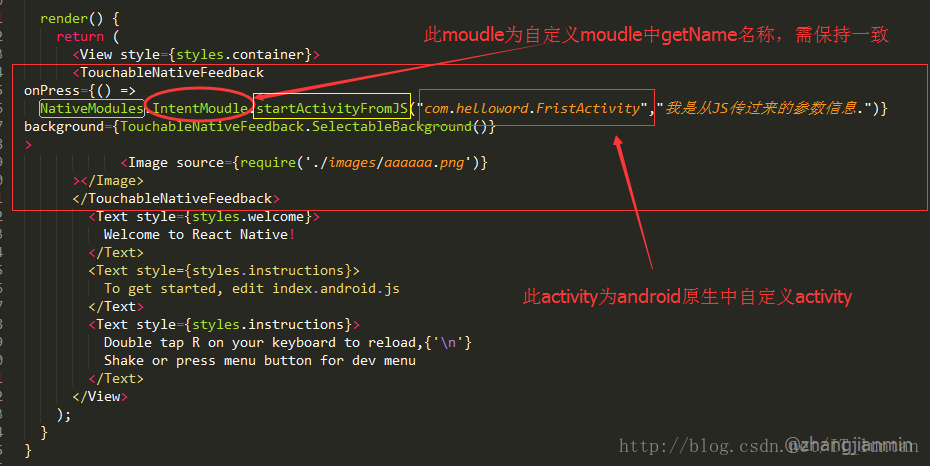
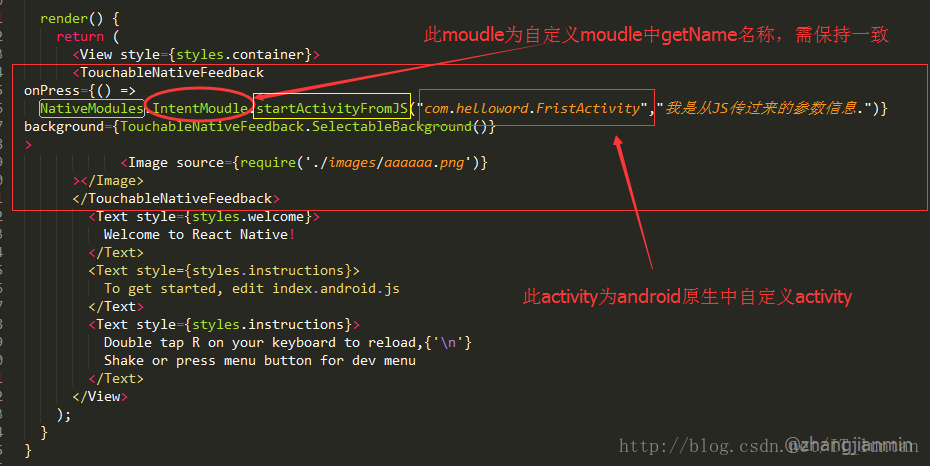
3:添加TouchableNativeFeedback、NativeModules组件(组件详细介绍)
,定义跳转的原生界面如下:


4、最后一步,不要忘记在原生Android中定义自己将要跳转的界面(此步骤不在描述)
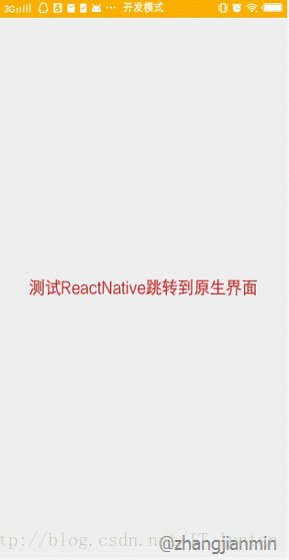
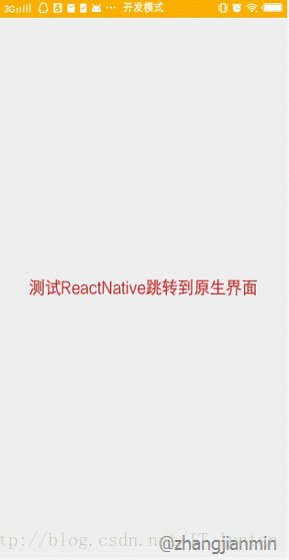
最终效果图如下所示:

好了,关于React Native 跳转到原生页面界面已到此结束。后续慢慢跳入深坑中继续研究(以上三篇文章只针对于入门RN童鞋研究,RN大神就不需要了)
以下是整个JS的源码,直接复制修改即可:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import codePush from 'react-native-code-push' import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Image, NativeModules, TouchableNativeFeedback } from 'react-native'; export default class HelloWord extends Component { componentDidMount(){ codePush.sync({ installMode: codePush.InstallMode.IMMEDIATE, updateDialog: true }, (status) => { switch (status) { case codePush.SyncStatus.CHECKING_FOR_UPDATE: console.log('codePush.SyncStatus.CHECKING_FOR_UPDATE'); break; case codePush.SyncStatus.AWAITING_USER_ACTION: console.log('codePush.SyncStatus.AWAITING_USER_ACTION'); break; case codePush.SyncStatus.DOWNLOADING_PACKAGE: console.log('codePush.SyncStatus.DOWNLOADING_PACKAGE'); break; case codePush.SyncStatus.INSTALLING_UPDATE: console.log('codePush.SyncStatus.INSTALLING_UPDATE'); break; case codePush.SyncStatus.UP_TO_DATE: console.log('codePush.SyncStatus.UP_TO_DATE'); break; case codePush.SyncStatus.UPDATE_IGNORED: console.log('codePush.SyncStatus.UPDATE_IGNORED'); break; case codePush.SyncStatus.UPDATE_INSTALLED: console.log('codePush.SyncStatus.UPDATE_INSTALLED'); break; case codePush.SyncStatus.SYNC_IN_PROGRESS: console.log('codePush.SyncStatus.SYNC_IN_PROGRESS'); break; case codePush.SyncStatus.UNKNOWN_ERROR: console.log('codePush.SyncStatus.UNKNOWN_ERROR'); break; } }, ({ receivedBytes, totalBytes, }) => { console.log('receivedBytes / totalBytes: ------------ ' + receivedBytes+'/'+totalBytes); } ); } render() { return ( <View style={styles.container}> <TouchableNativeFeedback onPress={() => NativeModules.IntentMoudle.startActivityFromJS("com.helloword.FristActivity","我是从JS传过来的参数信息.")} background={TouchableNativeFeedback.SelectableBackground()} > <Image source={require('./images/aaaaaa.png')} ></Image> </TouchableNativeFeedback> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.android.js </Text> <Text style={styles.instructions}> Double tap R on your keyboard to reload,{'\n'} Shake or press menu button for dev menu </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, }); AppRegistry.registerComponent('HelloWord', () => HelloWord);
相关文章推荐
- 从React Native 跳转到原生页面
- Android第三方应用或者原生app内跳转React native的某个页面
- 利用runTime实现UIWebView 与 JS 随意交互,JS跳转原生页面,亦可实现推送界面万能动态跳转
- React native 界面跳转原生Android界面
- WebView 关于打开页面不能跳转到手机拨号界面问题
- React Native 与 Android原生Activity互相跳转页面
- Swift-WKWebView与JavaScript的细节,H5页面跳转原生界面
- Intent实现A页面跳转到B页面,通过意图由A界面传递对象及对象列表的详解
- 关于页面跳转过程中出现两个界面view出现重叠的处理
- 关于在页面跳转前alert()不能弹出消息的问题
- 一些零碎的关于页面跳转的东东
- 五种JSP页面跳转方法详解
- ASP.NET页面跳转的三大方法详解
- ASP.NET页面跳转的三大方法详解
- 五种 JSP页面跳转方法详解
- 五种JSP页面跳转方法详解
- 关于MyIE2中博客园页面自动跳转的问题回答
- Loadrunner关于页面检查的几个函数详解
- 页面自动跳转代码及详解
- 关于vb.net的web页面中页面跳转的问题
