新手ztree结合springmvc 入门生成动态树
2017-04-20 00:00
330 查看
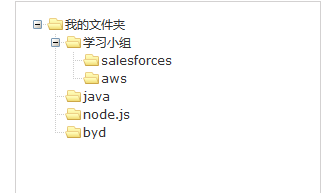
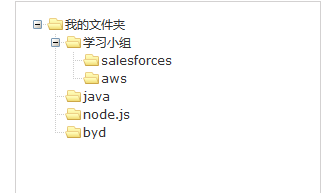
这个是异步加载数据 先看效果图

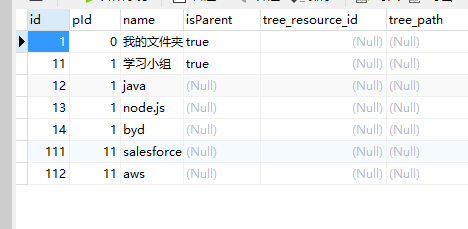
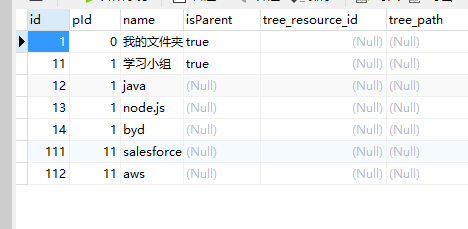
这里先看数据库

直接上代码
后端代码
上了代码估计都知道怎么做了不过这里来解释下几个地方:

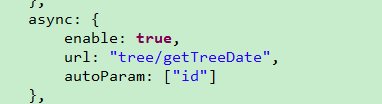
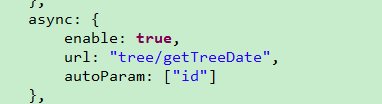
这个 autoParame 是传值给后台的,这个值 时id 也可以时pId 没点击一次都会去查询 父节点下的子节点
根据这个id 来检索所有的子节点。
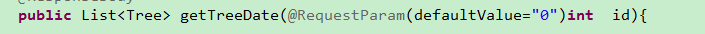
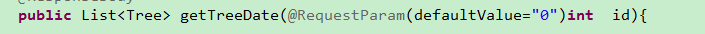
但是第一次检索怎么办?

这里有设置默认值。第一个父节点可以自己设置好。 我这里是0
这样检索就完成了。
其他的上面都有注释应该都能看懂。
这里没有涉及到权限这一块。只是简单的异步加载树。
如果有什么不懂的 也可以直接评论。我会回复的。刚接触使用这个ztree 请指点。

这里先看数据库

直接上代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="static/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="static/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="static/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="static/js/jquery.ztree.exedit.js"></script>
<SCRIPT type="text/javascript">
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
async: {
enable: true,
url: "tree/getTreeDate",
autoParam: ["id"]
},
edit: {
enable: true,
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pId",
rootPId:0
}
},
callback: {
onAsyncSuccess : function(event, treeId, treeNode, msg){
},
beforeDrag: beforeDrag,
beforeEditName: beforeEditName,
beforeRemove: beforeRemove,
beforeRename: beforeRename,
onClick: zTreeOnClick
}
};
var zNodes =[];//树节点,json格式,异步加载可设置为null或[]
var zTreeObj;//树对象
//拖拽之前
function beforeDrag(treeId, treeNodes) {
return false;
}
//编辑之前
function beforeEditName(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.selectNode(treeNode);
setTimeout(function() {
if (confirm("进入节点 -- " + treeNode.name + " 的编辑状态吗?")) {
setTimeout(function() {
zTree.editName(treeNode);
}, 0);
}
}, 0);
return false;
}
//删除之前
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}
//改名之前
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
setTimeout(function() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.cancelEditName();
alert("节点名称不能为空.");
}, 0);
return false;
}
return true;
}
//显示删除按钮
function showRemoveBtn(treeId, treeNode) {
return !treeNode.isFirstNode;
}
//显示修改按钮
function showRenameBtn(treeId, treeNode) {
return true;
}
var newCount = 1;
//鼠标移动显示控件
function addHoverDom(treeId, treeNode) {
//显示增加按钮
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
//增加按钮点击
var btn = $("#addBtn_"+treeNode.tId);
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, name:"我的文件夹" + (newCount++)});
return false;
});
};
//隐藏增加按钮
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};
//节点点击
function zTreeOnClick(event, treeId, treeNode) {
//调用父类页面
window.parent.fuzhi(treeNode.name);
//
//alert(treeNode.tId + ", " + treeNode.name);
};
//初始化
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting,zNodes);
});
</SCRIPT>
<style type="text/css">
.ztree li span.button.add {margin-left:2px; margin-right: -1px; background-position:-144px 0; vertical-align:top; *vertical-align:middle}
</style>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</body>
</html>后端代码
@RequestMapping("getTreeDate")
@ResponseBody
public List<Tree> getTreeDate(@RequestParam(defaultValue="0")int id){
List<Tree> list=service.getTree(id);
/*
List<Map<String, Object>> list=new ArrayList<Map<String, Object>>();
Map<String, Object> map=new HashMap<String, Object>();
Map<String, Object> map1=new HashMap<String, Object>();
map1.put("id", "1");
map1.put("pId", "0");
map1.put("name", "我的文件夹");
map1.put("isParent", "true");
map.put("id", "2");
map.put("pId", "0");
map.put("isParent", true);
map.put("name", "我的文件夹1");
list.add(map);
list.add(map1);*/
return list;
}上了代码估计都知道怎么做了不过这里来解释下几个地方:

这个 autoParame 是传值给后台的,这个值 时id 也可以时pId 没点击一次都会去查询 父节点下的子节点
根据这个id 来检索所有的子节点。
但是第一次检索怎么办?

这里有设置默认值。第一个父节点可以自己设置好。 我这里是0
这样检索就完成了。
其他的上面都有注释应该都能看懂。
这里没有涉及到权限这一块。只是简单的异步加载树。
如果有什么不懂的 也可以直接评论。我会回复的。刚接触使用这个ztree 请指点。
相关文章推荐
- 新手入门:学习掌握动态网页PHP的编程语句
- 动态网页编程新手入门必读
- 一个页面实现修改删除列表显示,ajax动态生成table(使用ajax,springmvc,jsp)
- SpringMVC学习系列-后记 结合SpringMVC和Hibernate-validator,根据后台验证规则自动生成前台的js验证代码
- zTree动态加载节点入门demo
- 动态生成与编译(一)----入门
- Springmvc入门教程,结合Ajax实现最佳精简demo,直击原理,方便易用。
- [C#新手入门 一] 调用API函数给Winform窗体添加动态特效(转)
- Silverlight中DataGrid控件动态生成列并结合DataPager进行分页
- jdk动态代理(动态生成字节码与反射机制的结合)
- Springmvc与jasperreport结合生成报表的一种方法 4000
- 自己写了一个通过smarty与php相互结合的例子,动态生成静态程序,写的很烂
- jaxb jaxp使用xml来生成动态页面 - xml xsd xsl ( xpath xslt ) css 概念入门
- websphere portal新手入门--动态下拉菜单的实现
- 原创:DELPHI7下动态生成DBCHART,可结合上篇博文,动态生成整个CHART图
- extgrid插件、jgcharts插件与ssh框架完美结合,实现动态生成报表及图表
- Ajax入门Javascript--动态生成文本输入框
- 动态生成与编译(一)----入门
- highchats与php结合生成动态统计图
- Oracle APEX 5.0 新手教程(四) 页面动态生成
