【IMWeb训练营作业】作业1
2017-04-19 21:53
281 查看
有幸能参加IMWeb的前端Vue训练营,目前已经进行了5天的学习。期间早上签到,阅读和学习知乎专栏和看录播课都让我感到很充实。虽然对于我这种还没有很熟练掌握JS框架的人来说,Vue还是有一定难度,但是Vue的轻巧和优雅深深的吸引了我。
期间做了一些笔记,摘录一些跟此次作业相关的贴这里吧。
(一)Vue的两个核心:
响应的数据绑定,即当数据发生变化--》自动更新视图,利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作。
组合的视图组件
ui页面映射为组件树
划分组件可维护,可重用,可测试
(二)技术要点:
使用独立开发版Vue.js,下载JS文件后直接在html中通过<script>引用。
var vm=new Vue({});//创建了一个Vue的对象,参数是一个空的Object,创建出来的对象赋值给了vm(每个
Vue.js 应用都是通过构造函数 Vue 创建一个 Vue
的根实例 启动的:)
el:"
";//设置html中的挂载点;html中渲染数据语法用{{}}
Vue指令:(1)v-model:表单数据双向绑定
(2)v-on:绑定事件,缩写为“@”
(3)v-show:条件渲染,根据值的真假,切换元素display的属性
(4)v-bind:Class与Style绑定,缩写为“:”,v-bind:class=”{ completed: item.isChecked}”,item.isChecked为true时元素添加completed这个class;
(5)v-for:列表渲染,v-for=”item in info”,遍历变量info中的每个元素进行列表渲染;
watch深度监控数据:例如这样的list
var list = [
{
title:"吃饭打豆豆",
isChecked:true // 状态为false,为不选中 任务未完成
}, watch:{
/*list:function(){ //监控list这个属性,当这个属性对应的值发生变化就会执行函数
store.save("miaov-new-class",this.list);
}*/
list:{
handler:function(){
store.save("miaov-new-class",this.list);
},
deep:true//在没有设置deep属性时,只能监控到 list 的title值
}
}
使用localStorage。通过 locaStorage.setItem设置存储和 locaStorage.getItem读取存储,并通过filter函数过滤返回到页面中的数据
作业核心代码(css样式不是作业重点,主要html和js)
Html部分
JS部分
//存取localStorage中的数据
var store = {
save(key,value){
localStorage.setItem(key,JSON.stringify(value));
},
fetch(key){
return JSON.parse(localStorage.getItem(key)) || [];//要么取到值,要么为空
}
}
//取出所有的值
var list = store.fetch("miaov-new-class");
//过滤的时候有三种情况 all finished unfinished
var filter = {
all:function(list){
return list;
},
finished:function(list){
return list.filter(function(item){
return item.isChecked;
})
},
unfinished:function(){
return list.filter(function(item){
return !item.isChecked;
})
}
}
var vm = new Vue({
el:".main",
data:{
list:list,
todo:"",
edtorTodos:'', //记录正在编辑的数据
beforeTitle:'', //记录正在编辑的数据的title
visibility: "all" //通过这个属性值的变化对数据进行筛选
},
watch:{
/*list:function(){ //监控list这个属性,当这个属性对应的值发生变化就会执行函数
store.save("miaov-new-class",this.list);
}*/
list:{
handler:function(){
store.save("miaov-new-class",this.list);
},
deep:true
}
},
computed:{
noCheckeLength:function(){
return this.list.filter(function(item){
return !item.isChecked
}).length
},
filteredList:function(){
//找到了过滤函数,就返回过滤后的数据;如果没有返回所有数据
return filter[this.visibility] ? filter[this.visibility](list) : list;
}
},
methods:{
addTodo(){ //添加任务//ES6使用方法
this.list.push({
title:this.todo,
isChecked:false
});
this.todo = '';
},
deleteTodo(todo){ //删除任务
var index = this.list.indexOf(todo);
this.list.splice(index,1);
},
edtorTodo(todo){ //编辑任务
console.log(todo);
//编辑任务的时候,记录一下编辑这条任务的title,方便在取消编辑的时候重新给之前的title
this.beforeTitle = todo.title;
this.edtorTodos = todo;
},
edtorTodoed(todo){ //编辑任务成功
this.edtorTodos = '';
},
cancelTodo(todo){ //取消编辑任务
todo.title = this.beforeTitle;
this.beforeTitle = '';
//让div显示出来,input隐藏
this.edtorTodos = '';
}
},
directives:{
"foucs":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
});
function watchHashChange(){
var hash = window.location.hash.slice(1);
vm.visibility = hash;
}
watchHashChange();
window.addEventListener("hashchange",watchHashChange);
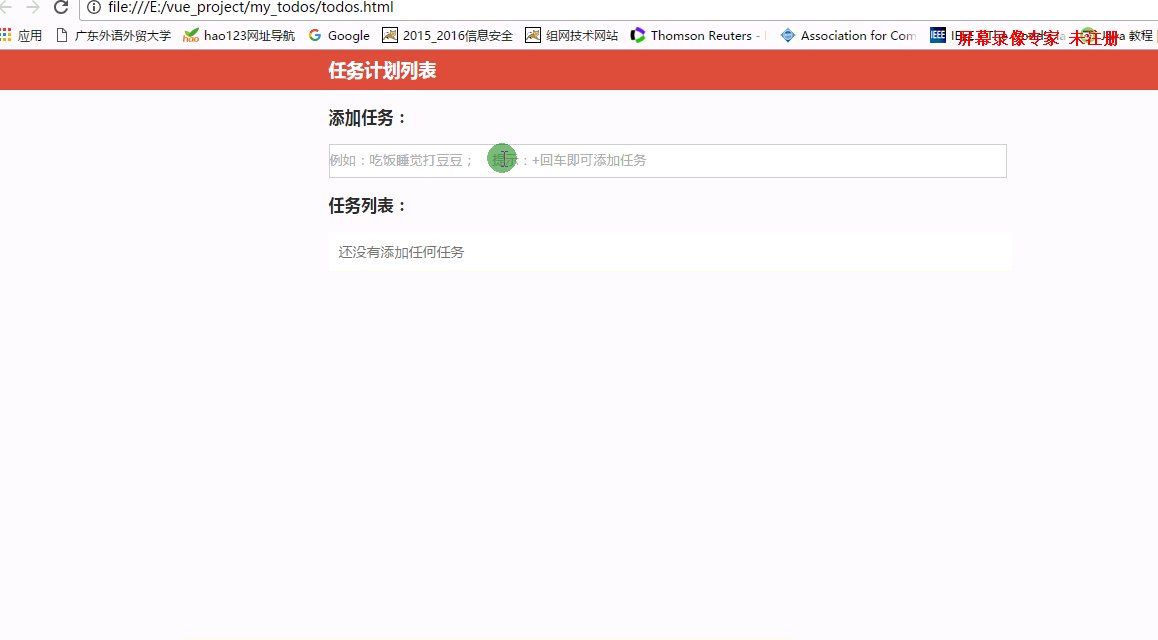
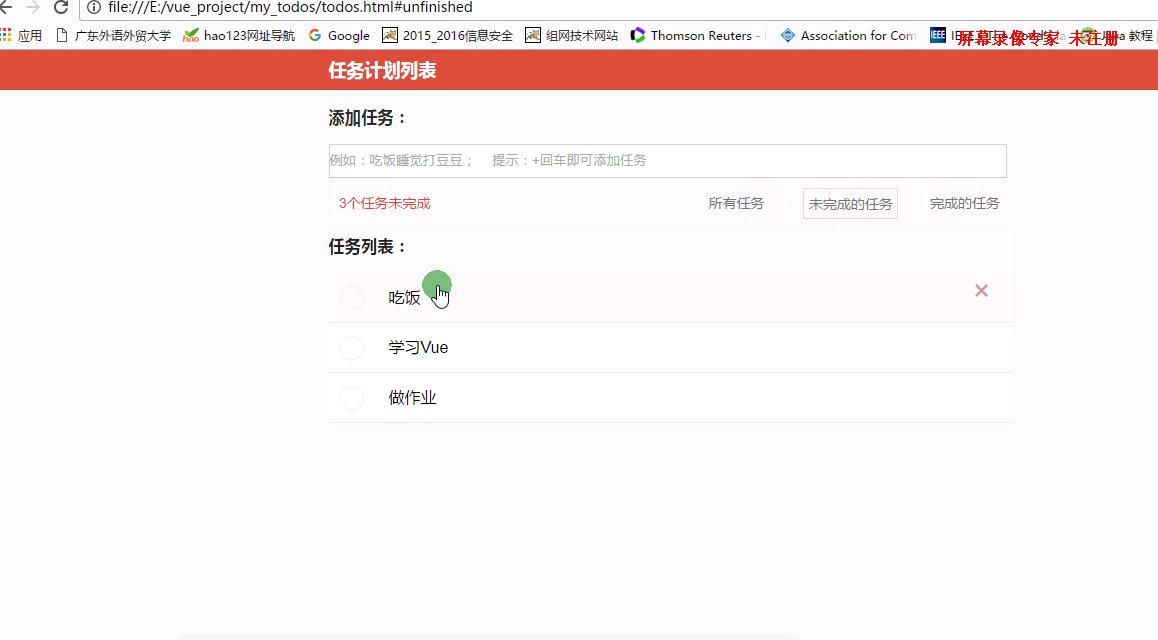
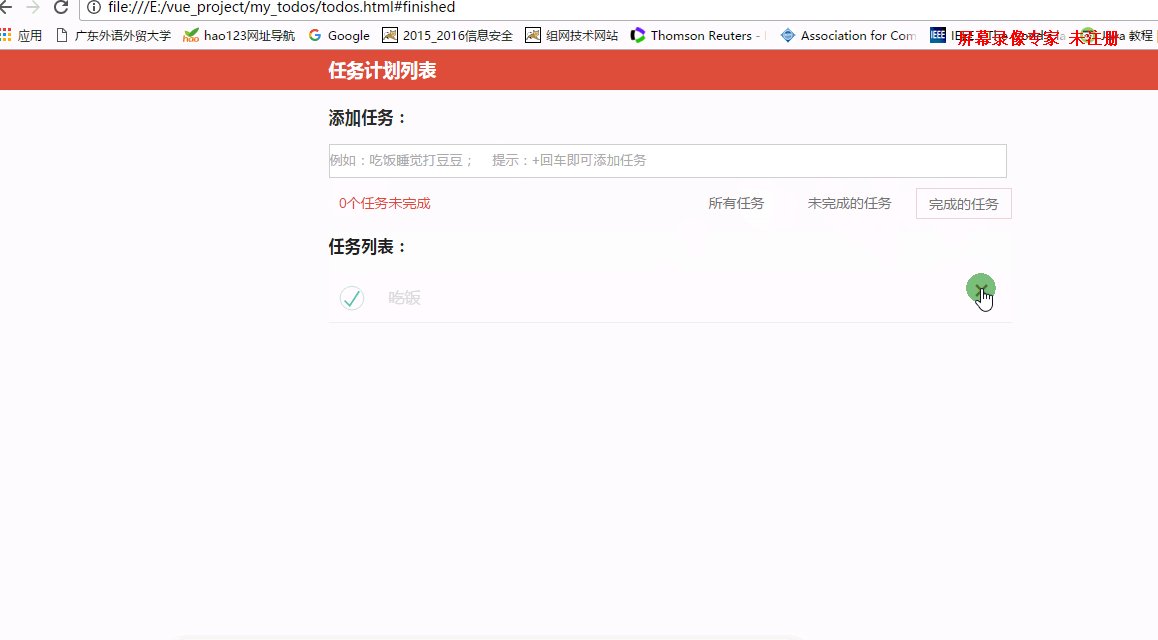
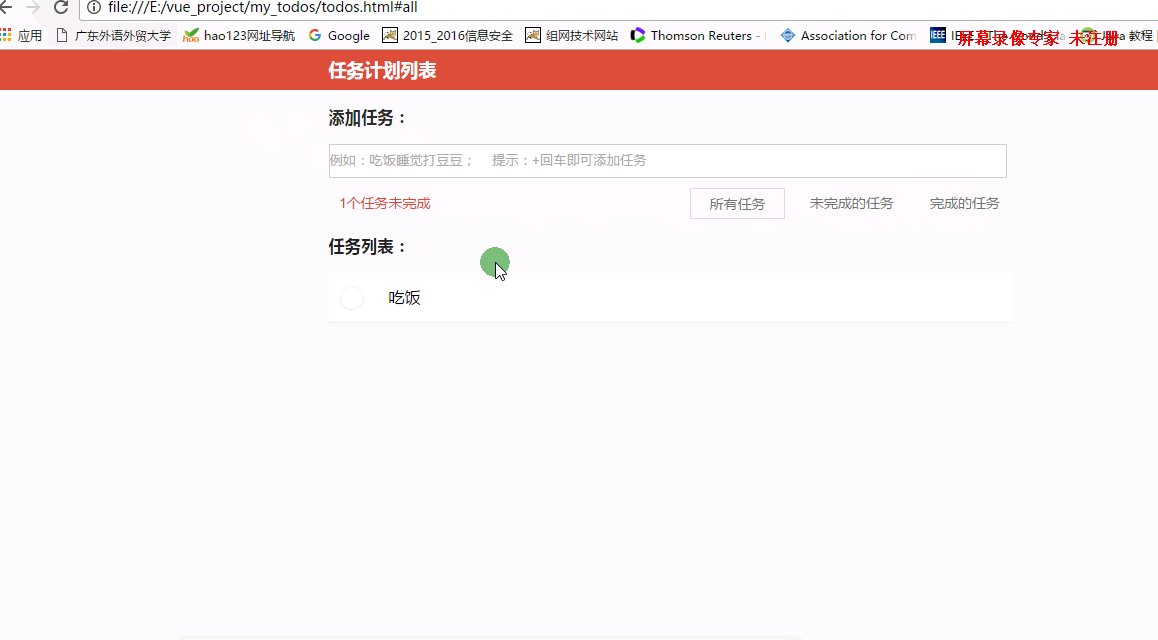
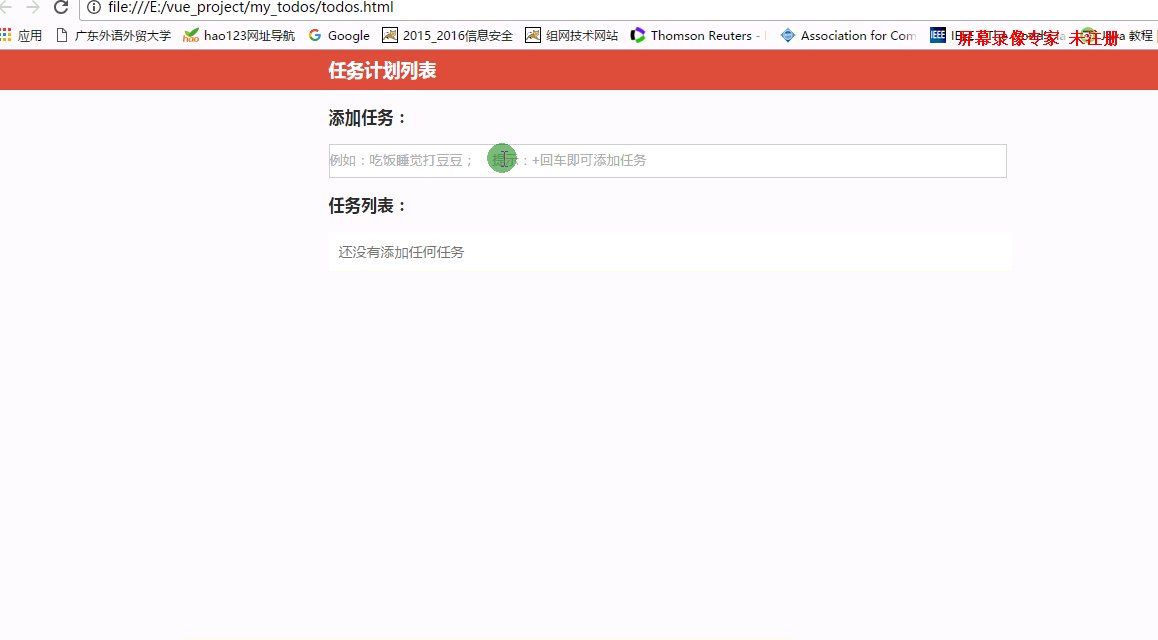
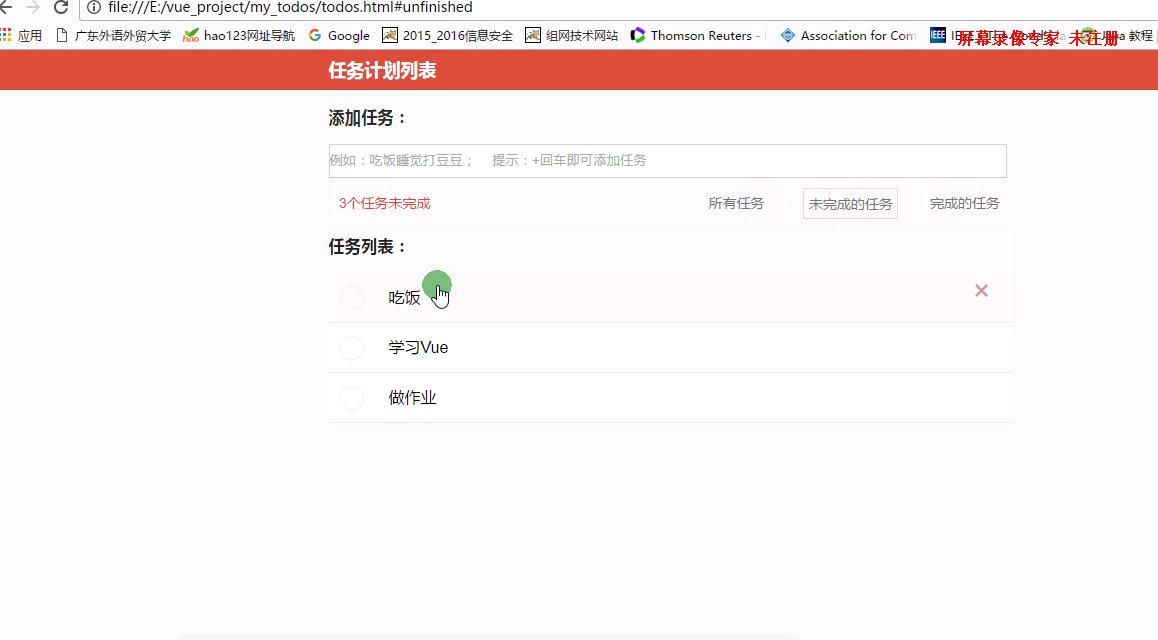
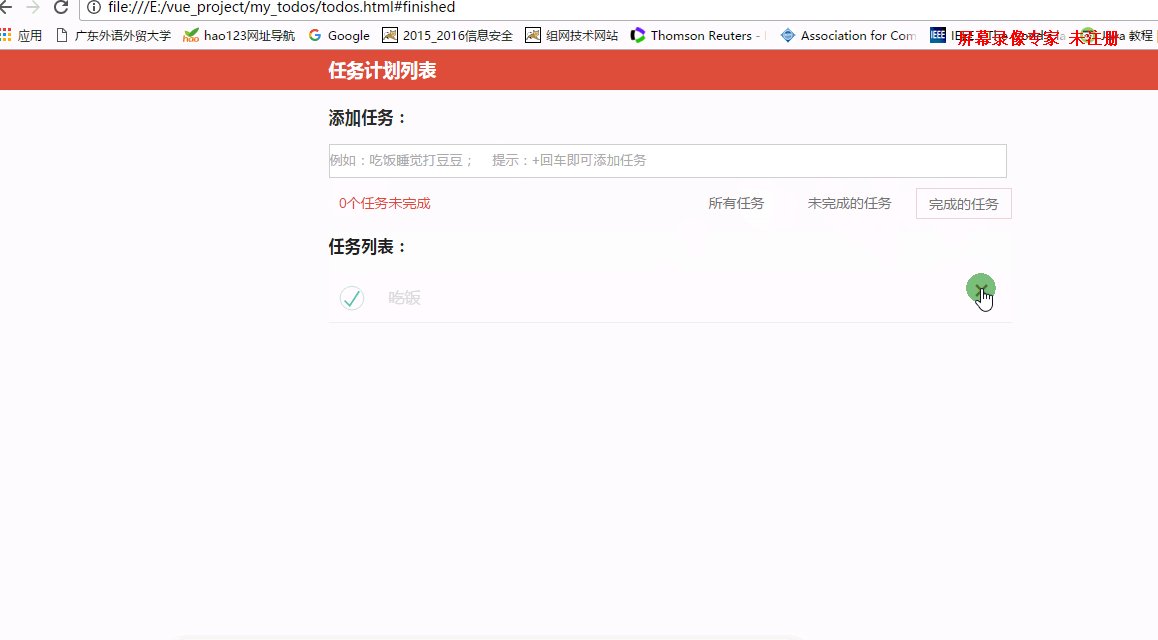
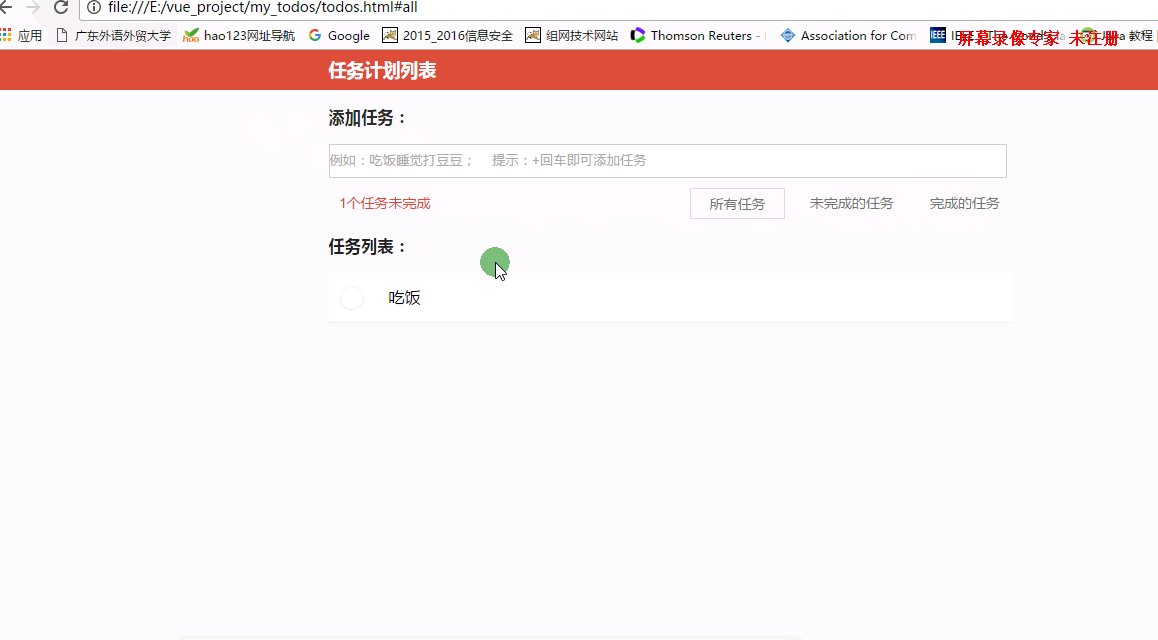
效果图如下

可以看到还是存在一些问题的,表现为在“已完成的任务“页面中,删除到最后一栏任务后,还是存在最后一项内容,要点选多选框才能将其去除。即hash为all时,能顺利删除,为finished和unfinish时删除会出现问题。暂时个人认为是this.list.splice(index,1);中的index设置,还有待解决。
期间做了一些笔记,摘录一些跟此次作业相关的贴这里吧。
(一)Vue的两个核心:
响应的数据绑定,即当数据发生变化--》自动更新视图,利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作。
组合的视图组件
ui页面映射为组件树
划分组件可维护,可重用,可测试
(二)技术要点:
使用独立开发版Vue.js,下载JS文件后直接在html中通过<script>引用。
var vm=new Vue({});//创建了一个Vue的对象,参数是一个空的Object,创建出来的对象赋值给了vm(每个
Vue.js 应用都是通过构造函数 Vue 创建一个 Vue
的根实例 启动的:)
el:"
";//设置html中的挂载点;html中渲染数据语法用{{}}
Vue指令:(1)v-model:表单数据双向绑定
(2)v-on:绑定事件,缩写为“@”
(3)v-show:条件渲染,根据值的真假,切换元素display的属性
(4)v-bind:Class与Style绑定,缩写为“:”,v-bind:class=”{ completed: item.isChecked}”,item.isChecked为true时元素添加completed这个class;
(5)v-for:列表渲染,v-for=”item in info”,遍历变量info中的每个元素进行列表渲染;
watch深度监控数据:例如这样的list
var list = [
{
title:"吃饭打豆豆",
isChecked:true // 状态为false,为不选中 任务未完成
}, watch:{
/*list:function(){ //监控list这个属性,当这个属性对应的值发生变化就会执行函数
store.save("miaov-new-class",this.list);
}*/
list:{
handler:function(){
store.save("miaov-new-class",this.list);
},
deep:true//在没有设置deep属性时,只能监控到 list 的title值
}
}
使用localStorage。通过 locaStorage.setItem设置存储和 locaStorage.getItem读取存储,并通过filter函数过滤返回到页面中的数据
作业核心代码(css样式不是作业重点,主要html和js)
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
<script src="./vue.js"></script>
</head>
<body>
<div class="page-top">
<div class="page-content">
<h2>任务计划列表</h2>
</div>
</div>
<div class="main">
<h3 class="big-title">添加任务:</h3>
<input
placeholder="例如:吃饭睡觉打豆豆; 提示:+回车即可添加任务"
class="task-input"
type="text"
v-model="todo"
v-on:keyup.13="addTodo"
/>
<ul class="task-count" v-show="list.length">
<li>{{noCheckeLength}}个任务未完成</li>
<li class="action">
<a href="#all" :class="{active:visibility === 'all'}">所有任务</a>
<a href="#unfinished" :class="{active:visibility === 'unfinished'}">未完成的任务</a>
<a href="#finished" :class="{active:visibility === 'finished'}">完成的任务</a>
</li>
</ul>
<h3 class="big-title">任务列表:</h3>
<div class="tasks">
<span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span>
<ul class="todo-list">
<li class="todo" :class="{completed: item.isChecked,editing: item === edtorTodos}" v-for="item in filteredList" >
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isChecked" />
<label @dblclick="edtorTodo(item)">{{ item.title }}<
a522
/label>
<button class="destroy" @click="deleteTodo(item)"></button>
</div>
<input
v-foucs="edtorTodos === item"
class="edit"
type="text"
v-model = "item.title"
@blur="edtorTodoed(item)"
@keyup.13="edtorTodoed(item)"
@keyup.esc="cancelTodo(item)"
/>
</li>
</ul>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>JS部分
//存取localStorage中的数据
var store = {
save(key,value){
localStorage.setItem(key,JSON.stringify(value));
},
fetch(key){
return JSON.parse(localStorage.getItem(key)) || [];//要么取到值,要么为空
}
}
//取出所有的值
var list = store.fetch("miaov-new-class");
//过滤的时候有三种情况 all finished unfinished
var filter = {
all:function(list){
return list;
},
finished:function(list){
return list.filter(function(item){
return item.isChecked;
})
},
unfinished:function(){
return list.filter(function(item){
return !item.isChecked;
})
}
}
var vm = new Vue({
el:".main",
data:{
list:list,
todo:"",
edtorTodos:'', //记录正在编辑的数据
beforeTitle:'', //记录正在编辑的数据的title
visibility: "all" //通过这个属性值的变化对数据进行筛选
},
watch:{
/*list:function(){ //监控list这个属性,当这个属性对应的值发生变化就会执行函数
store.save("miaov-new-class",this.list);
}*/
list:{
handler:function(){
store.save("miaov-new-class",this.list);
},
deep:true
}
},
computed:{
noCheckeLength:function(){
return this.list.filter(function(item){
return !item.isChecked
}).length
},
filteredList:function(){
//找到了过滤函数,就返回过滤后的数据;如果没有返回所有数据
return filter[this.visibility] ? filter[this.visibility](list) : list;
}
},
methods:{
addTodo(){ //添加任务//ES6使用方法
this.list.push({
title:this.todo,
isChecked:false
});
this.todo = '';
},
deleteTodo(todo){ //删除任务
var index = this.list.indexOf(todo);
this.list.splice(index,1);
},
edtorTodo(todo){ //编辑任务
console.log(todo);
//编辑任务的时候,记录一下编辑这条任务的title,方便在取消编辑的时候重新给之前的title
this.beforeTitle = todo.title;
this.edtorTodos = todo;
},
edtorTodoed(todo){ //编辑任务成功
this.edtorTodos = '';
},
cancelTodo(todo){ //取消编辑任务
todo.title = this.beforeTitle;
this.beforeTitle = '';
//让div显示出来,input隐藏
this.edtorTodos = '';
}
},
directives:{
"foucs":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
});
function watchHashChange(){
var hash = window.location.hash.slice(1);
vm.visibility = hash;
}
watchHashChange();
window.addEventListener("hashchange",watchHashChange);
效果图如下

可以看到还是存在一些问题的,表现为在“已完成的任务“页面中,删除到最后一栏任务后,还是存在最后一项内容,要点选多选框才能将其去除。即hash为all时,能顺利删除,为finished和unfinish时删除会出现问题。暂时个人认为是this.list.splice(index,1);中的index设置,还有待解决。
相关文章推荐
- 学习 Vue.js 第一发【 todo list (IMWeb训练营作业)】
- 【IMWeb训练营作业1】-TodoList
- IMWeb训练营作业 todolist
- 【IMWeb训练营作业】Todo-list
- Vue.js 第一发【 todo list (IMWeb训练营作业)】
- 【IMWeb训练营作业】vue-Todolist
- 【IMWeb训练营作业】vue.js
- [IMWeb训练营作业]基于Vuejs的Todo List
- 【IMWeb训练营作业】vue demo Todolist
- 【IMWeb训练营作业】我的第一次作业---todoList
- 【IMWeb训练营作业】Vuejs 简单使用
- 【IMWeb训练营作业】To do list
- 【IMWeb训练营作业】 todoList
- 【IMWeb训练营作业】TodoList
- 【IMWeb训练营作业】todolist
- 【IMWeb训练营作业】Todolist
- 【IMWeb训练营作业】todo list
- 【IMWeb训练营作业】【Vue】TodoList
- 【IMWeb训练营作业】--Vue-TODOList
- 【IMWeb训练营作业】-Todo List
