Java HttpClient 如何伪装微信浏览器进行POST请求
2017-04-19 17:57
316 查看
当我用HttpClient的post去请求外部微信支付跳转时得到一个返回值:
当时通过思考我想到了两个办法:
把这个POST请求放在页面上,通过Ajax去POST请求,由于是微信公众号跳转,所以跳转肯定是用微信跳转的
还是通过后台跳转,想办法发送请求的时候跳过微信识别验证或者直接把请求伪装成微信浏览器请求
第一种办法比较快捷,由于时间问题,肯定比较倾向快速解决:
运行项目后在微信里去点击按钮进行POST请求的时候报 405 这是资源跨域的问题,在网上找了一些办法说在被请求的资源加上 “Access-Control-Allow-Origin”,但是我请求的是第三方,所以这个问题到了这里对于我来说就有点无解,实在由于时间问题不去找其他资料了,这个等空闲了看看能不能实现。
第二种办法和我当初的想法一样,就是卡在这里,既然第一种方法不行那就想想怎么伪装成微信去访问:
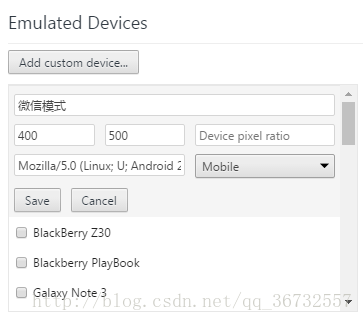
去网上找了一些资料,得到的确是在谷歌浏览器开发者模式下手机模式下修改值为:
这样就能用谷歌访问必须要微信访问的页面,我试了用这个模式直接跳转Url去跳转第三方POST,发现有返回跳转页面,而不是“message”:”请使用微信打开页面”,那就按照这个方式走,既然我能伪装浏览器我为何不能伪装后台POST请求的时候伪装的浏览器设置有微信特点的伪装成微信浏览器去访问呢?
逆向思维一下,既然第三方判断我这边请求不是用微信的话,它是通过什么判断的,所以我百度了一下,发现微信可以通过Request(请求)中获取头部中的userAgent值来判断是否是微信内置浏览器,意思就是可以在POST请求上头部信息加上userAgent的值来伪装微信内置浏览器去请求了:
通过测试,问题解决。
{"code":"XXXXXXXXX,"message":"请使用微信打开页面"}当时通过思考我想到了两个办法:
把这个POST请求放在页面上,通过Ajax去POST请求,由于是微信公众号跳转,所以跳转肯定是用微信跳转的
还是通过后台跳转,想办法发送请求的时候跳过微信识别验证或者直接把请求伪装成微信浏览器请求
第一种办法比较快捷,由于时间问题,肯定比较倾向快速解决:
运行项目后在微信里去点击按钮进行POST请求的时候报 405 这是资源跨域的问题,在网上找了一些办法说在被请求的资源加上 “Access-Control-Allow-Origin”,但是我请求的是第三方,所以这个问题到了这里对于我来说就有点无解,实在由于时间问题不去找其他资料了,这个等空闲了看看能不能实现。
第二种办法和我当初的想法一样,就是卡在这里,既然第一种方法不行那就想想怎么伪装成微信去访问:
去网上找了一些资料,得到的确是在谷歌浏览器开发者模式下手机模式下修改值为:
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255
逆向思维一下,既然第三方判断我这边请求不是用微信的话,它是通过什么判断的,所以我百度了一下,发现微信可以通过Request(请求)中获取头部中的userAgent值来判断是否是微信内置浏览器,意思就是可以在POST请求上头部信息加上userAgent的值来伪装微信内置浏览器去请求了:
// 请求客户端及参数
CloseableHttpClient client = HttpClients.createDefault();
// Post请求
HttpPost httppost = new HttpPost(url);
//在这里我们给Post请求的头部加上User-Agent来伪装成微信内置浏览器
httppost.setHeader("User-Agent","Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255");
//这个是在网上看到的,要加上这个,避免其他错误
httppost.setHeader("Referer", "https://mp.weixin.qq.com");
//发送Post请求
response = client.execute(httppost);
//.....获取response请求后其他的操作通过测试,问题解决。
总结:
微信的内置浏览器识别是请求的头部是否有 User-Agent 值并且值是否为User-Agent”,”Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255 所以以后要进行后台跳转相关微信服务可以通过设置头的 User-Agent的值来进行伪装微信内置浏览器请求相关文章推荐
- java HttpClient进行POST请求
- Apache HttpClient 如何进行https连接
- java_HttpClient使用HttpGet进行json数据传输
- 【HttpClient】JAVA利用HttpClient进行POST和GET请求(HTTPS)
- java,eclipse中如何添加httpclient.jar
- 如何使用火狐下的两款接口测试工具RESTClient和HttpRequester发送post请求
- Java利用httpasyncclient进行异步HTTP请求
- Java用apache的HttpClient发送Post请求
- 【网络爬虫】【java】微博爬虫(二):如何抓取HTML页面及HttpClient使用
- Java利用httpasyncclient进行异步HTTP请求
- Java网络编程:利用apache的HttpClient包进行http操作
- Java HttpClient 发送multipart/form-data带有Json文件的Post请求
- Java利用httpasyncclient进行异步HTTP请求
- Java -- HttpClient之带参Post请求
- 如何使用Java中HttpClient解析Html中的table
- 如何用java代码访问远程web服务器(手写一个自己的httpClient)
- java用httpclient 4.3 实现将base64串进行文件上传
- Android Studio平台如何在Android 6.0中继续支持Apache HttpClient
- Java网络连接之HttpURLConnection与HttpClient 区别及联系
- java wiki - apache httpserver and httpclient