ReactNative从入门到实践搭建环境
2017-04-19 14:01
429 查看
**ReactNative从入门到实践搭建环境**
参考React Native中文官网(V0.42)
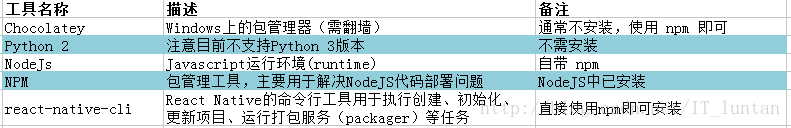
安装工具介绍
根据最新的官方文档和实际集成经验整理2017-04-19
Android开发环境要求
·Android Studio2.0或更高版本
·【 JDK 】1.8或更高版本
·【SDK 】版本为23或更高版本
·必须安装Android Support Repository
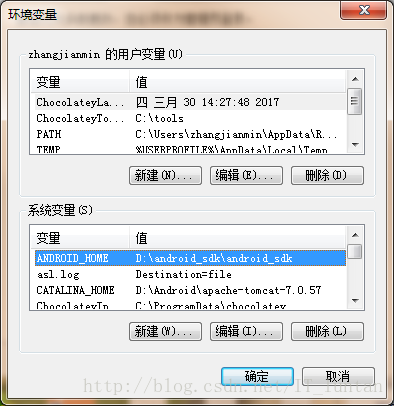
环境变量相关
丨ADNROID_HOME指定到本地sdk对应的目录下
丨至少需要配置:%Android_Home%\tools;%Android_Home%\platform-tools;

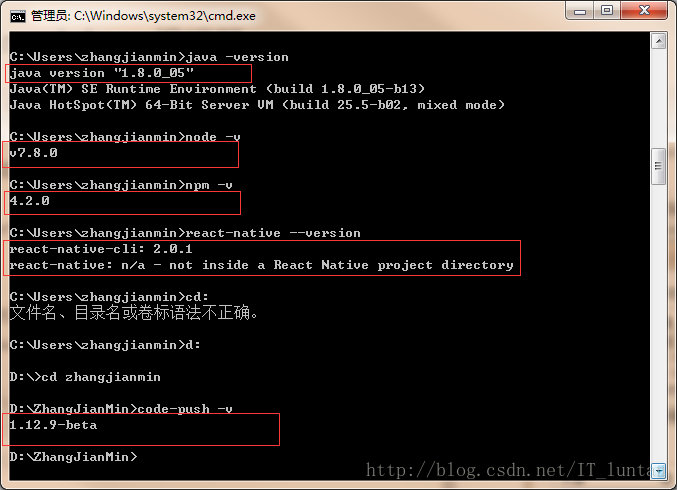
当前项目本机相关版本信息(仅供参考)

至此环境搭建已基本搭建完成。安装过程中可能会遇到各种各样的问题,确保环境变量配置正确
下面开始集成HelloWord.
打开workspace目录初始化项目
执行初始化命令:react-native init HelloWord(任意命名英文字符)

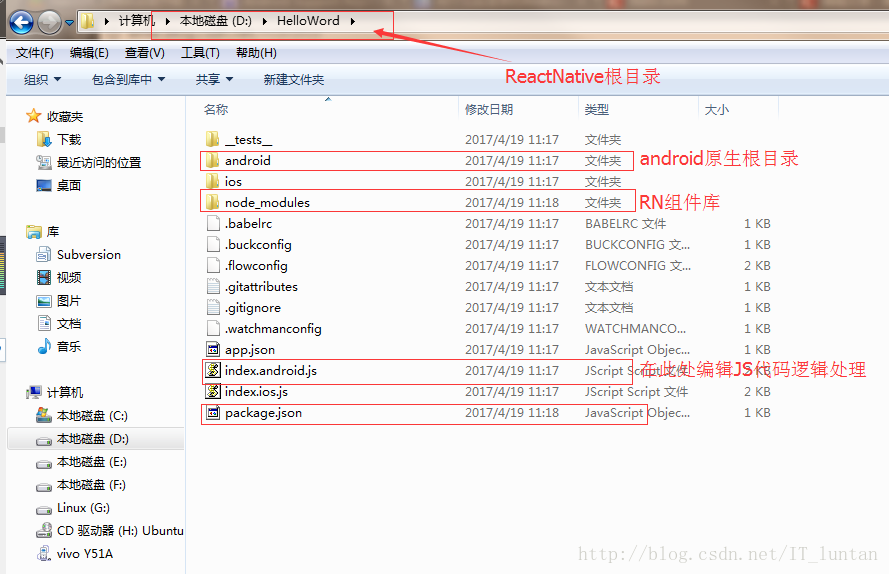
在你刚才切换的磁盘目录下生成React Native工程目录

RN根目录下package.json的包管理配置文件
丨注意:使用命令行初始化的RN工程默认使用官网最新的组建版本,可能存丨在和某些三方组建的兼容性问题(如微软的CodePush);
丨如果希望指定RN组建版本初始化,可使用:react-native init RnApp –丨version 0.39.2
{
"name": "HelloWord",//工程名称
"version": "0.0.1",//工程版本号
"private": true,//读写权限
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",//React Native启动入口
"test": "jest"
},
"dependencies": {
"react": "16.0.0-alpha.6",//依赖的react版本
"react-native": "0.43.3"//依赖的react-native版本
},
"devDependencies": {//开发调试依赖库
"babel-jest": "19.0.0",
"babel-preset-react-native": "1.9.1",
"jest": "19.0.2",
"react-test-renderer": "16.0.0-alpha.6"
},
"jest": {
"preset": "react-native"
}
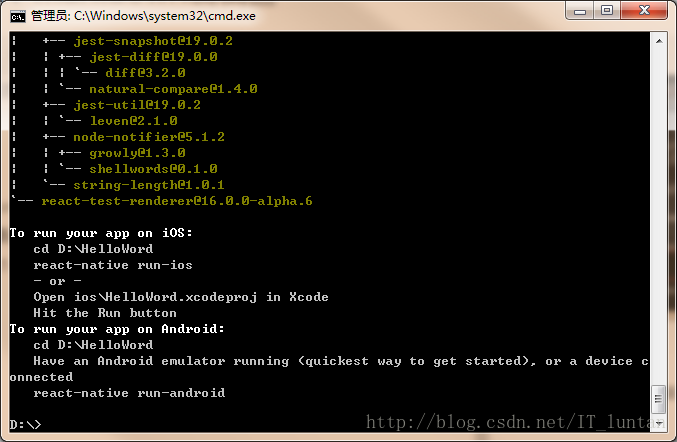
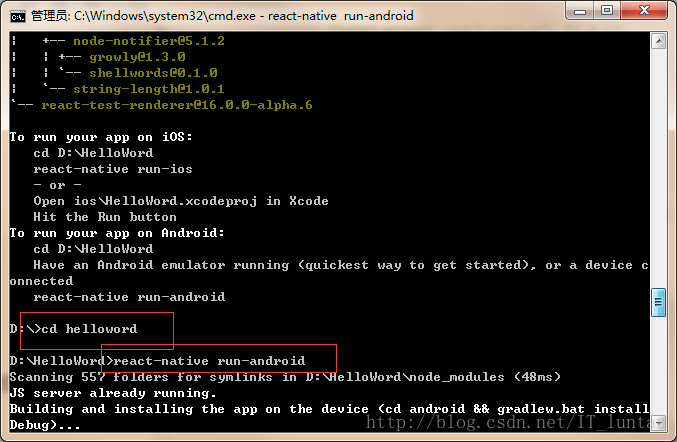
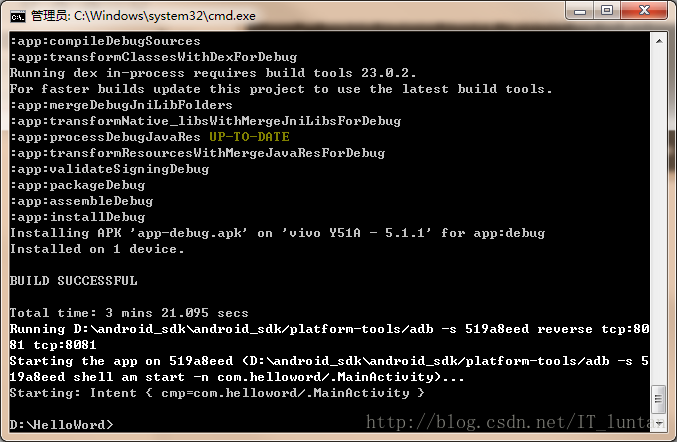
}在初始化的RN工程的根目录下根据提示启动并运行Android项目


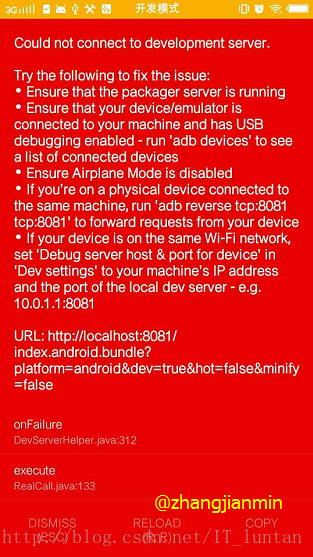
此时,启动安装之后,可能会报一个异常处理信息,如下:

使用 React Native 命令行工具启动项目异常处理
随着 React Native 版本不断升级,Android Studio 的版本变更,包括当前系统环境的差异性,导致在运行RN工程时会存在各种奇奇怪怪的问题;
此时需要将RN工程导入到当前系统环境的 Android studio 中直接运行,可以避免由于各个工具直接版本的差异导致运行失败的问题。

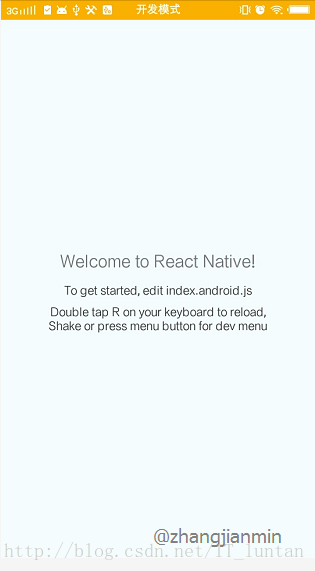
等待 JsBundle 文件解析完成即可渲染出 RN 页面

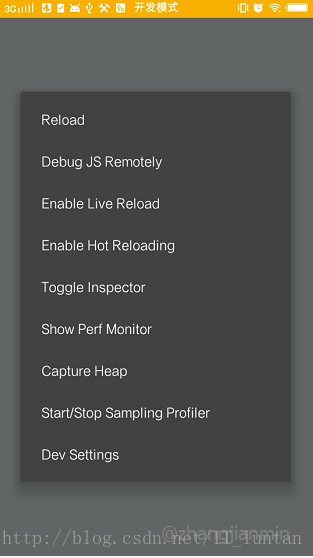
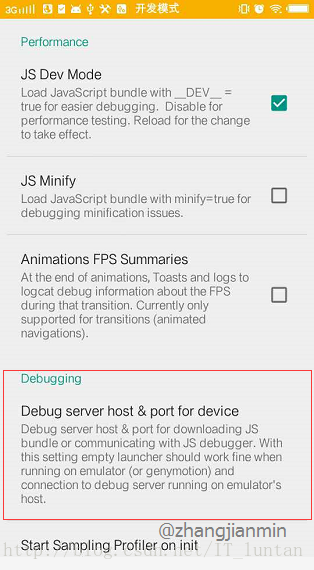
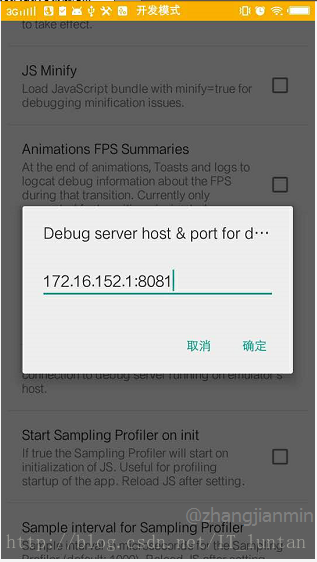
设置调试服务器端口方式二:在开发模式下摇晃手机调用出开服者选项设置项

设置调试服务器主机名和端口号:

按照如下格式输入主机名和端口号:
注意:所输入的主机名一定是当前运行开发服务器计算机的IP地址,并且调试机和开发服务器需要要在同一个局域网环境下;
方式二优点:如果设置成功,在调试过程中就不需使用USB数据线和计算机连接了。

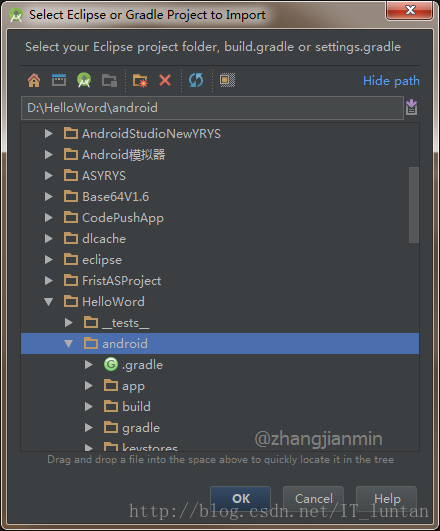
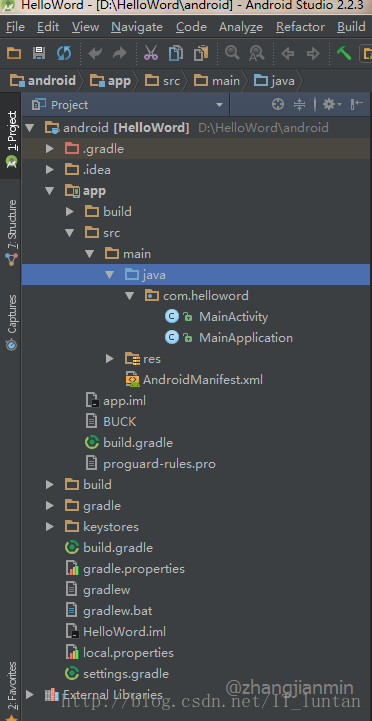
使用 Android Studio 打开初始化的 RN 工程

如图表示 React Native 工程在 IDE 中编译成功

RN初始化工程 App 下的 build.gradle 文件
可以看到RN的最小SDK构建版本是 16 对应的Android系统版本是 V_4.1.2
apply plugin: "com.android.application"
import com.android.build.OutputFile
apply from: "../../node_modules/react-native/react.gradle"
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.helloword"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
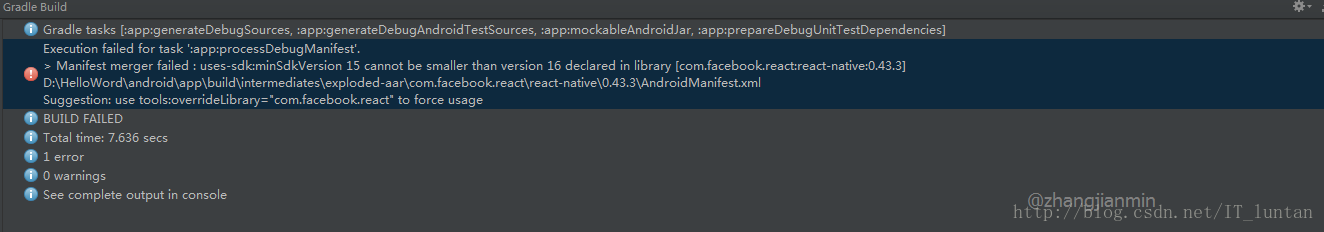
}如果将最小构建版本修改至低于 sdk16,则会导致工程构建失败,如图所示:
根据错误信息:如果需要使用 React Native 组件,则需要最低的sdk构建版本不低于16,
如果需要向下兼容,则需要使用工具重写“com.facebook.react”源码。

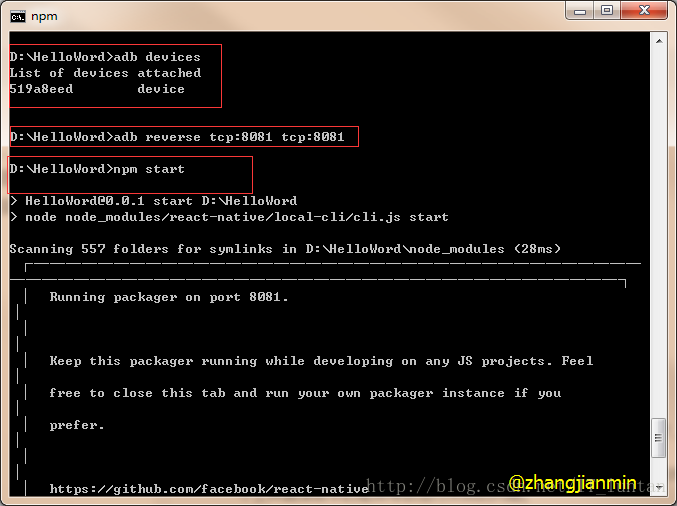
在RN项目根目录下开启调试服务器
npm start
至此,一个RN工程的 hello world 工程就完成了…
备注:初始化后的RN工程启动文件和启动页源码
程序启动入口: Application.java 文件:
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
}
}RN页面入口: ReactActivity.java 文件子类:
package com.helloword;
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "HelloWord";
}
}
相关文章推荐
- React Native 入门环境搭建
- 从零开始 React Native (1) ES6简介及环境搭建与语法入门
- facebook react native 开发-----win7,mac环境搭建实践
- React Native从入门到放弃之环境搭建
- REACT-NATIVE入门(环境搭建及HELLOWORLD)
- React Native基础与入门(一)--搭建开发环境
- React Native 入门了解及环境搭建
- ios React Native 入门环境配置
- React Native -ios环境搭建
- React Native windows Android环境搭建
- React Native入门——布局实践:开发京东客户端首页(二)TabBar的构建
- windows 下搭建react-native android 开发环境
- React Native iOS 开发环境搭建
- 学习 React Native for Android:环境搭建
- iOS ReactNative环境配置搭建安装React-Native遇到的问题
