vscode编辑器插件总结
2017-04-19 12:26
429 查看
之前一直用webstorm,webstorm确实太重了,后来无意中发现了vscode。高颜值吸引了我哈哈哈…就一直用着。
VScode下载地址:点击下载
VScode详细用法:点击查看
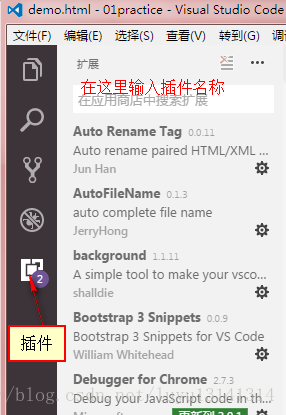
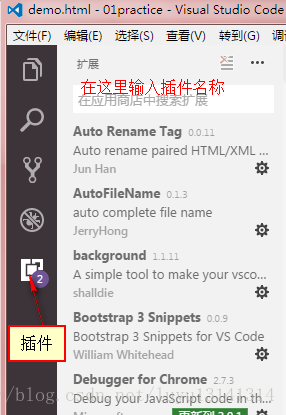
很喜欢VScode的插件功能~想要什么插件就搜索,比如搜索angular

以下是我装的一些插件,记录防止下次装机
只要点击一下某款插件,插件的介绍和用法都会在右侧窗口详细介绍,还会有小动画演示用法
Auto Rename Tag——自动同步修改标签
AutoFileName——自动补全路径提示
background——一个萌萌的插件,可以自己设置vsc的背景图。(我的少女心哈哈哈…)
Bootstrap 3 Snippets——bootstrap必备
Debugger for Chrome ——方便调试
Document This——Js的注释模板
ESLint——检测JS必备
Easy Less—— less文件自动实时编译成css
GBKtoUTF8
Git History (git log)
HTML CSS Support——css自动补齐
HTML Snippets——支持HTML5的标签提示
JavaScript (ES6) code snippets
jQuery Code Snippets——jquery 自动提示
JS-CSS-HTML Formatter——代码对齐。每次保存代码的时候它会自动对齐代码
Markdown Theme Kit——一款markdown主题
node-readme
Npm Intellisense——npm包代码提示
One Dark Theme——一款背景主题
Path Intellisense——路径自动补全
Project Manager
Sort lines
Typings Installer——安装vscode 的代码提示依赖库,基于typtings的,比如提示angular或者jQuery智能感知
vetur——目前比较好的Vue语法高亮
View In Browser——在浏览器中预览页面(ctrl+F1)
VS Color Picker——拾色器
vscode-icons——让vscode资源目录加上图标
vue
Vue 2 Snippets——vue2语法高亮

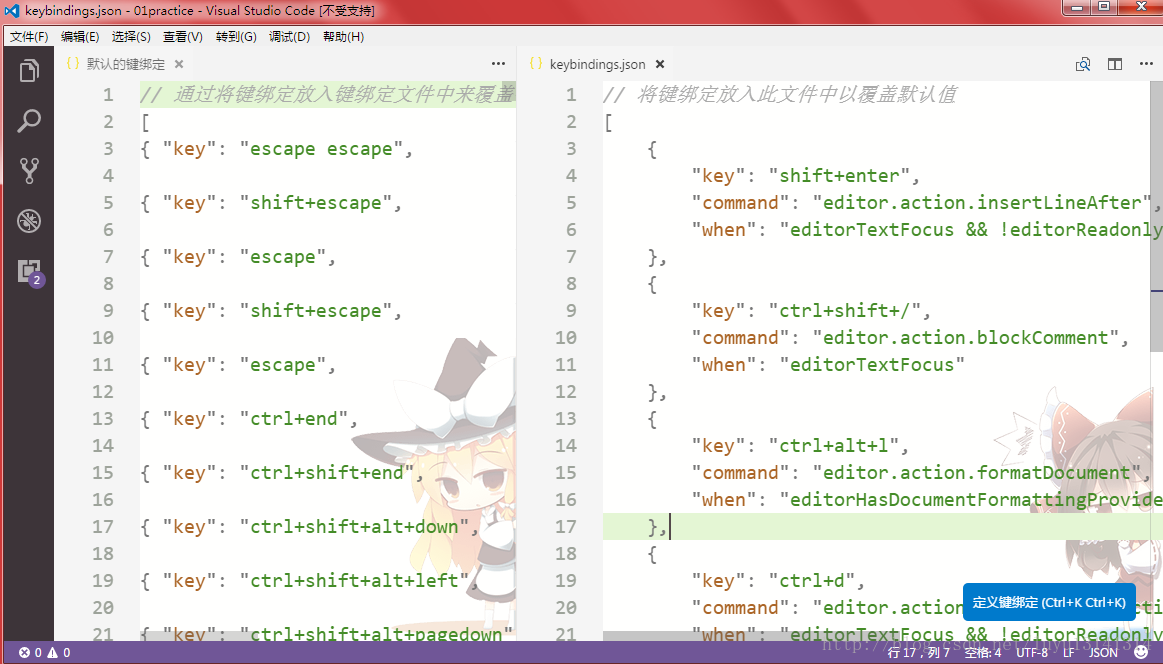
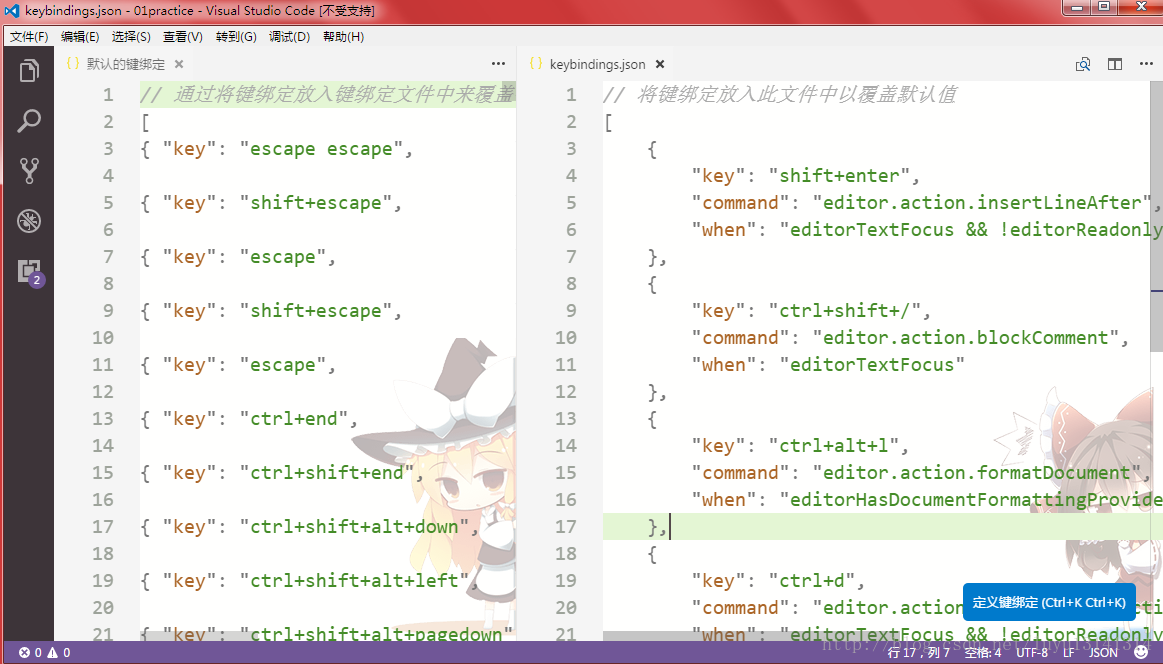
因为之前一直用的webstorm,习惯了webstorm的快捷键。所以我把常用的快捷键设置成了webstorm的:(把一以下代码放在右侧覆盖)你也可以自己配置你的常用快捷键
6.13补充:
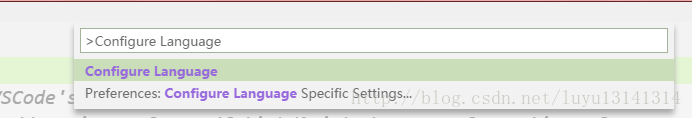
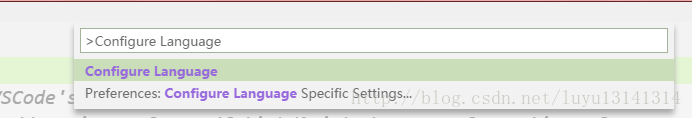
VScode一直在更新,最近更新后,界面显示语言变成了英文。如果想设置成中文,按住f1 或者ctrl+shift+p 进入命令行,输入“ Configure Language”


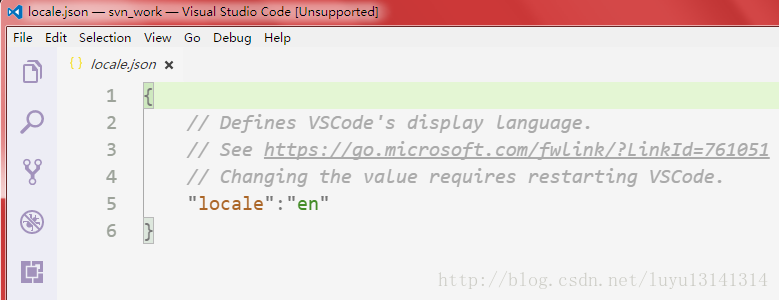
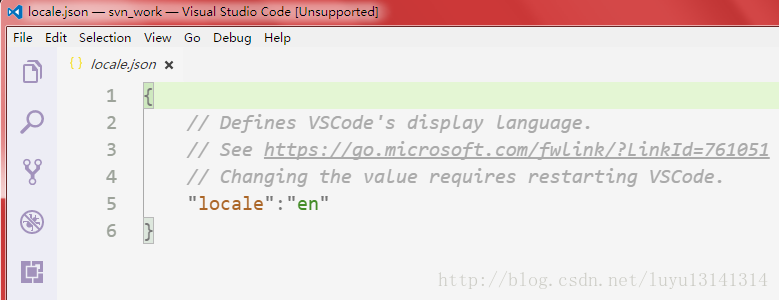
上图是英文:en
配置成中文:zh-CN
VScode下载地址:点击下载
VScode详细用法:点击查看
很喜欢VScode的插件功能~想要什么插件就搜索,比如搜索angular

以下是我装的一些插件,记录防止下次装机
只要点击一下某款插件,插件的介绍和用法都会在右侧窗口详细介绍,还会有小动画演示用法
Auto Rename Tag——自动同步修改标签
AutoFileName——自动补全路径提示
background——一个萌萌的插件,可以自己设置vsc的背景图。(我的少女心哈哈哈…)
Bootstrap 3 Snippets——bootstrap必备
Debugger for Chrome ——方便调试
Document This——Js的注释模板
ESLint——检测JS必备
Easy Less—— less文件自动实时编译成css
GBKtoUTF8
Git History (git log)
HTML CSS Support——css自动补齐
HTML Snippets——支持HTML5的标签提示
JavaScript (ES6) code snippets
jQuery Code Snippets——jquery 自动提示
JS-CSS-HTML Formatter——代码对齐。每次保存代码的时候它会自动对齐代码
Markdown Theme Kit——一款markdown主题
node-readme
Npm Intellisense——npm包代码提示
One Dark Theme——一款背景主题
Path Intellisense——路径自动补全
Project Manager
Sort lines
Typings Installer——安装vscode 的代码提示依赖库,基于typtings的,比如提示angular或者jQuery智能感知
vetur——目前比较好的Vue语法高亮
//vetur的配置[文件-首选项-设置]在右侧覆盖~
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"files.associations": {
"*.vue": "vue"
}View In Browser——在浏览器中预览页面(ctrl+F1)
VS Color Picker——拾色器
vscode-icons——让vscode资源目录加上图标
vue
Vue 2 Snippets——vue2语法高亮
设置字体大小等:
[文件-首选项-设置] 在右侧覆盖设置快捷键
[文件-首选项-键盘快捷方式] 在右侧覆盖
因为之前一直用的webstorm,习惯了webstorm的快捷键。所以我把常用的快捷键设置成了webstorm的:(把一以下代码放在右侧覆盖)你也可以自己配置你的常用快捷键
// 将键绑定放入此文件中以覆盖默认值
[
{
"key": "shift+enter",
"command": "editor.action.insertLineAfter",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
},
{
"key": "ctrl+alt+l",
"command": "editor.action.formatDocument",
"when": "editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+d",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
}
]6.13补充:
VScode一直在更新,最近更新后,界面显示语言变成了英文。如果想设置成中文,按住f1 或者ctrl+shift+p 进入命令行,输入“ Configure Language”


上图是英文:en
配置成中文:zh-CN
相关文章推荐
- vsCode编辑器插件推荐
- VSCode插件开发全攻略(九)常用API总结
- vsCode编辑器background插件背景设置!
- 改变你一生的编辑器:VSCode使用总结
- VS code编辑器插件与快捷键
- 在vs code中使用ftp-sync插件实现客户端与服务器端代码的同步
- VSCODE 插件初探
- VS2013推代码搜索插件Bing Code Search
- 使用VS 2013的Bing Code Search插件写SharePoint代码
- [转]推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
- 四大编辑器 -- Sublime, Atom, VS Code和Notepad++
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser(转)
- vscode编辑器golang调试
- VS插件开发 - 个性化VS IDE编辑器,瞬间 高 大 上
- 03 代码编辑器-VsCode基础
- vscode编写插件
- 使用VS 2013的Bing Code Search插件写SharePoint代码
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
- 总结一下vc6.0,vs2010,vs2013的软件助手Visual Assist及行显示插件,项目文件打开插件
- VS code 编辑器(文件或者文件夹的右键打开菜单的显示)
