去除inline-block元素间间距
2017-04-19 09:10
260 查看
问题描述
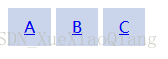
在水平排列的行内元素,元素之间会有一定的间隔,如图:
代码:
<html>
<head>
<style type="text/css">
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
</style>
</head>
<body>
<div class="space">
<a href="##">A</a>
<a href="##">B</a>
<a href="##">C</a>
</div>
</body>
</html>原因
元素间留白间隔的原因是标签段之间的空格,去掉HTML中的空格,间隔就没有了。解决方法
第一种:去除HTML间的空格<html>
<head>
<style type="text/css">
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
</style>
</head>
<body>
<div class="space">
<a href="##">A
</a><a href="##">B
</a><a href="##">C
</a>
</div>
</body>
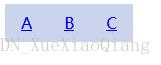
</html>结果:

第二种,使用margin负值,这里不做演示。
相关文章推荐
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法<转>
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的几种方法
- 去除inline-block元素间间距的多种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法-zhangxinxu
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距,比较靠谱的两种办法
- 去除inline-block元素间间距的N种方法
- 去除行内(inline/inline-block)元素之间的间距
- 去除inline-block元素间间距的N种方法
- 去除inline-block元素间间距的N种方法
- 去除inline和inline-block元素的间距的五个方法
