Webstorm支持.vue文件
2017-04-18 15:24
549 查看
1. 首先安装vue插件,安装方法:
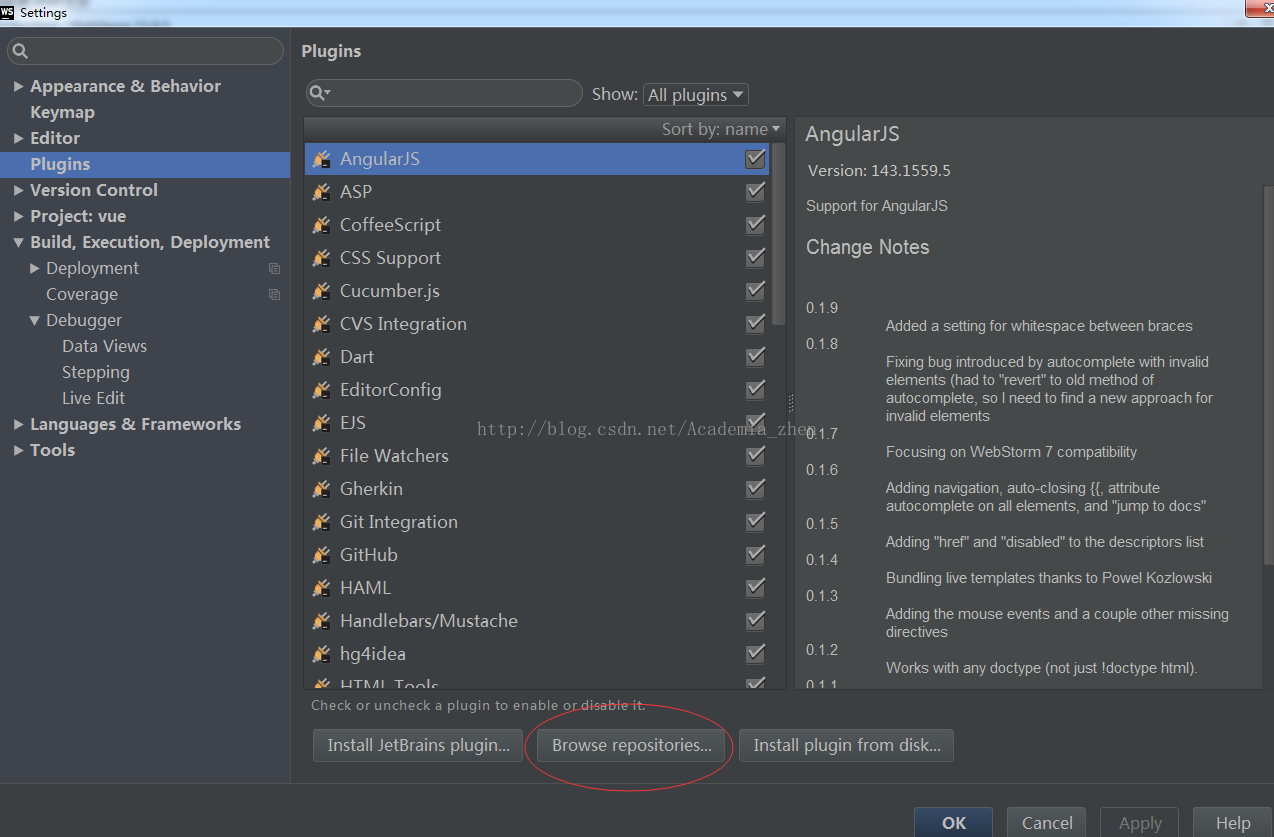
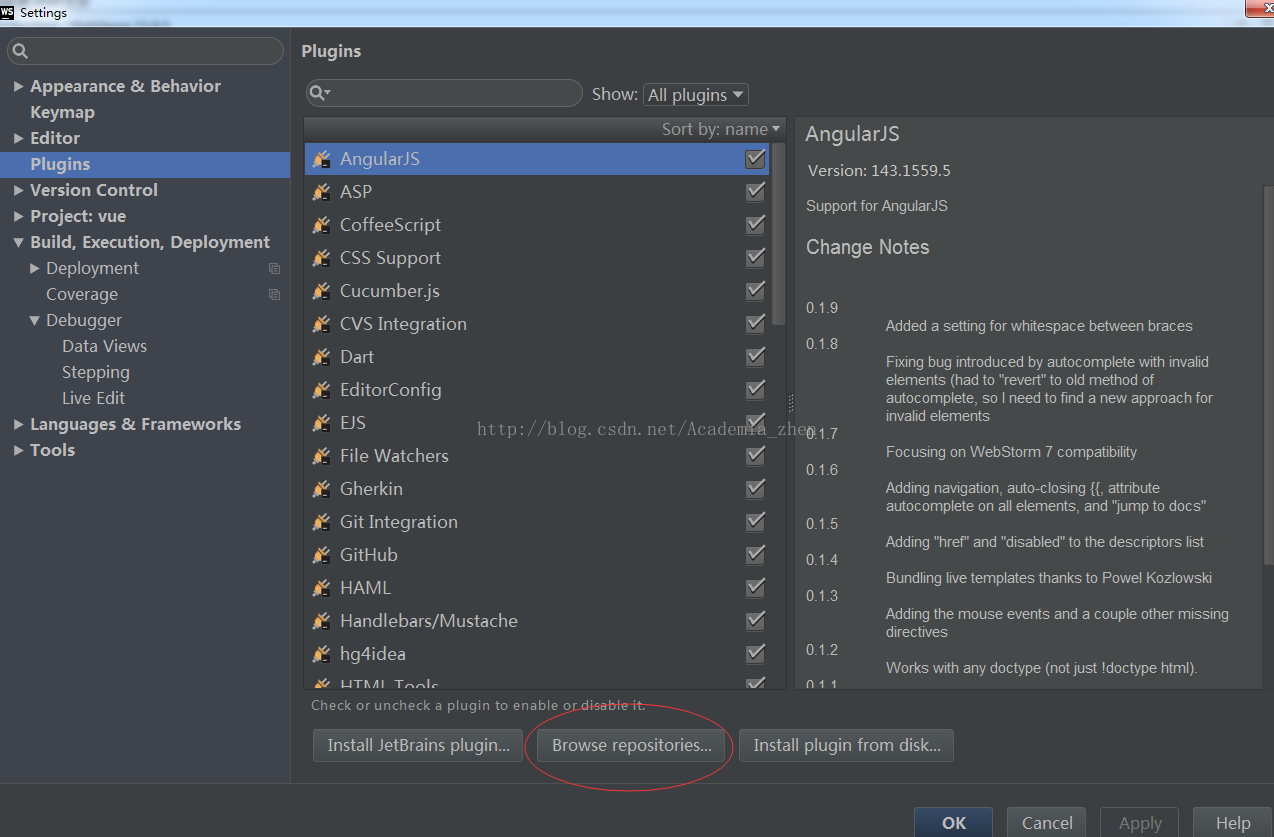
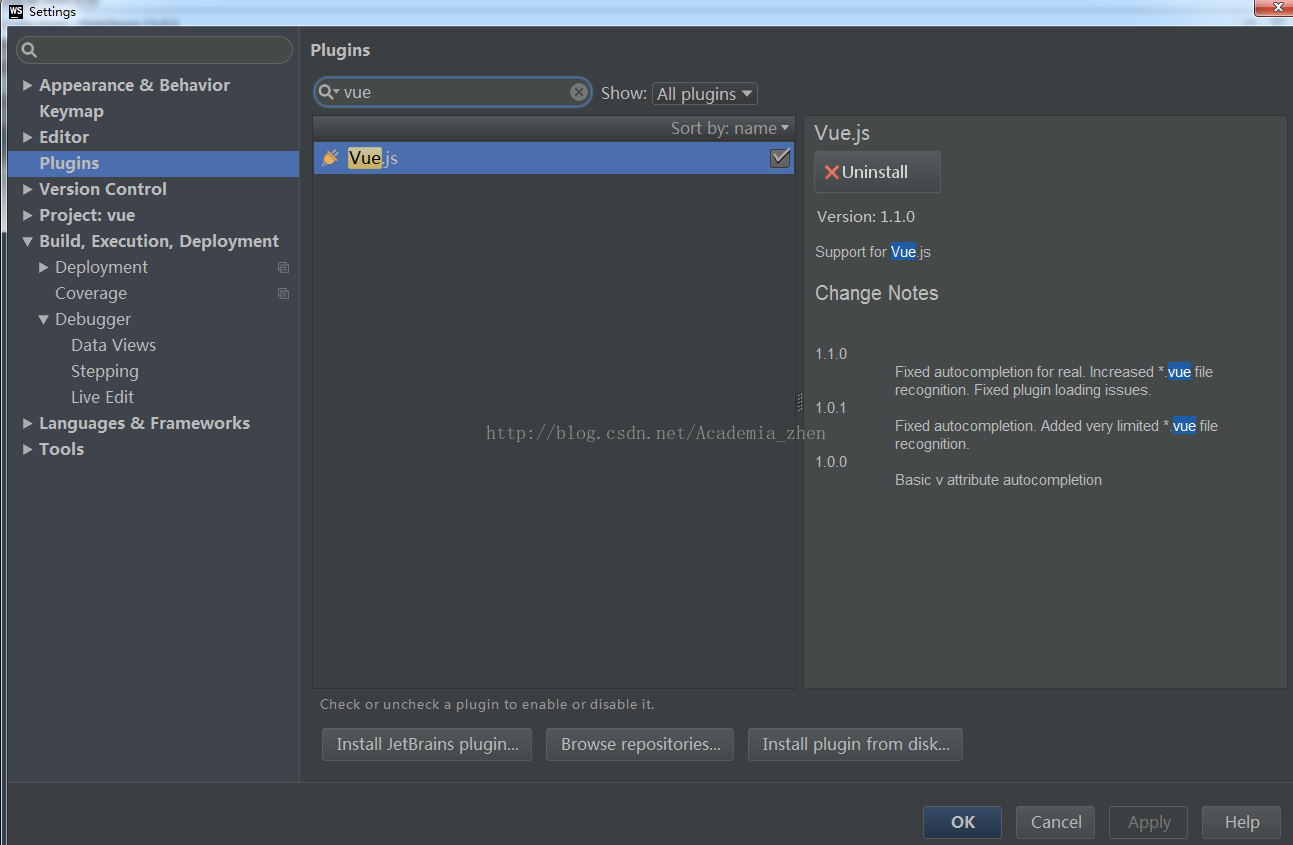
file-->setting --> plugin ,点击plugin,在内容部分的左侧输入框不用输入任何东西,直接点击下图中的按钮。
如下图所示:

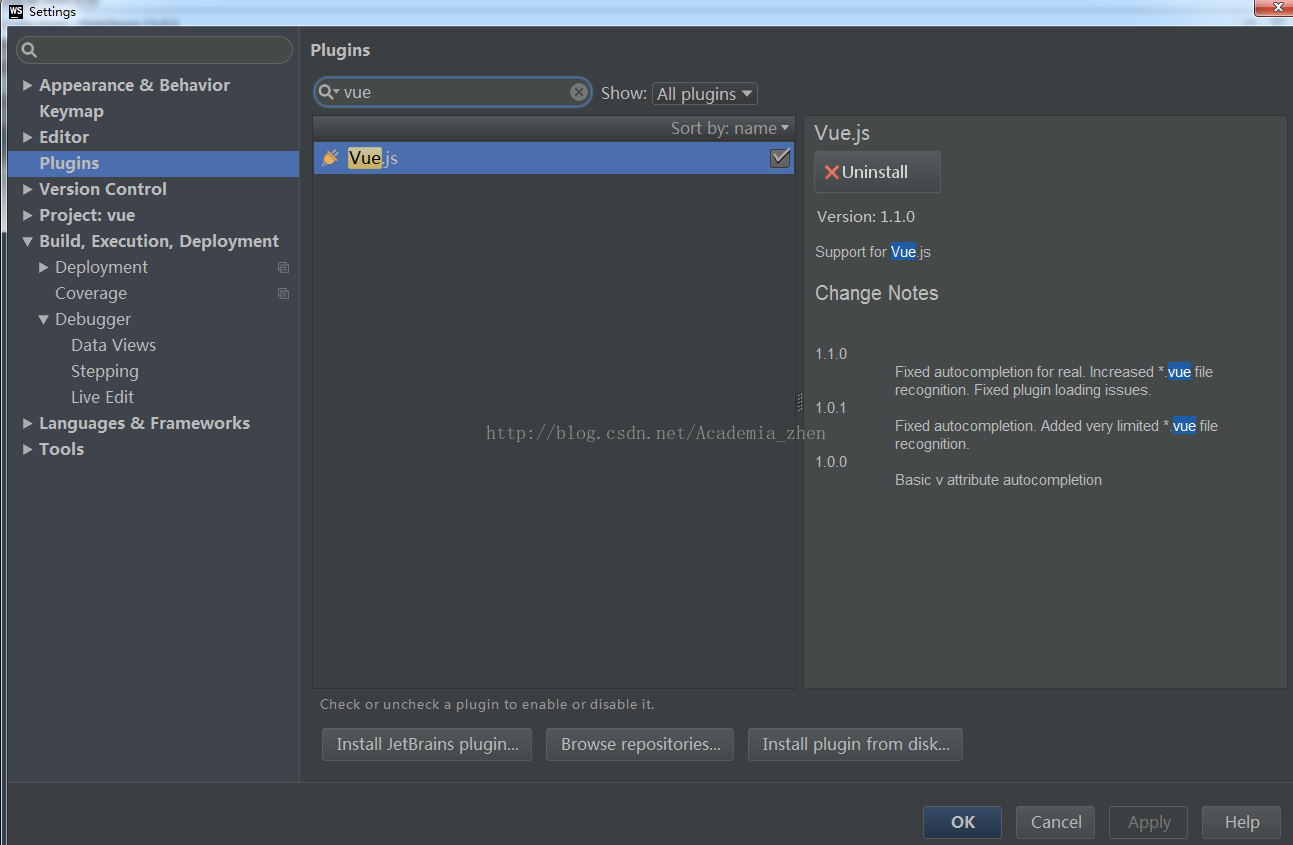
2、再在下图中左侧输入框中输入vue,点击列表中的vue.js,右侧框中会出现一个绿色方框install,点击安装(我已经安装过了,所以没有出现),一直走下去就可以了。安装完成后,就可以看到,新建文件时,会有vue文件的提示。

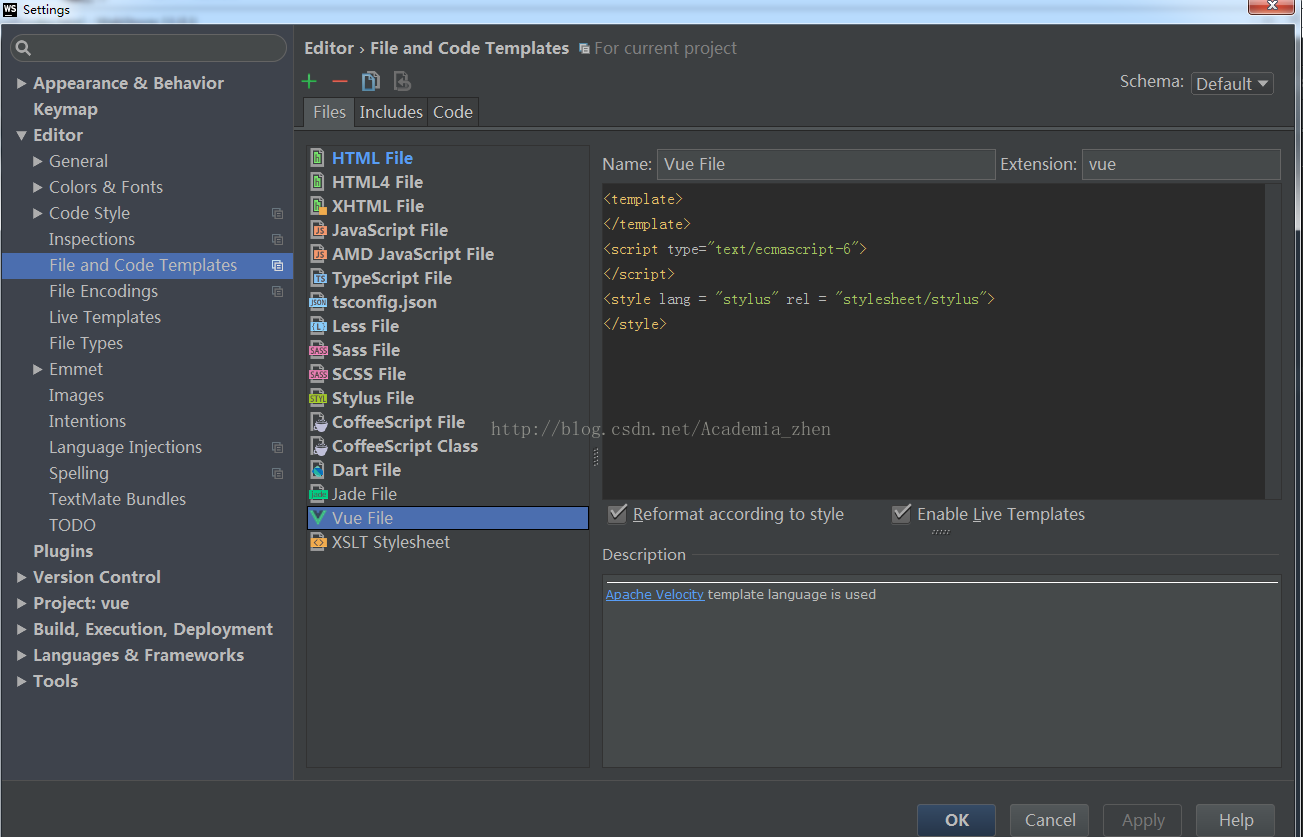
3、设置vue新建文件模板。
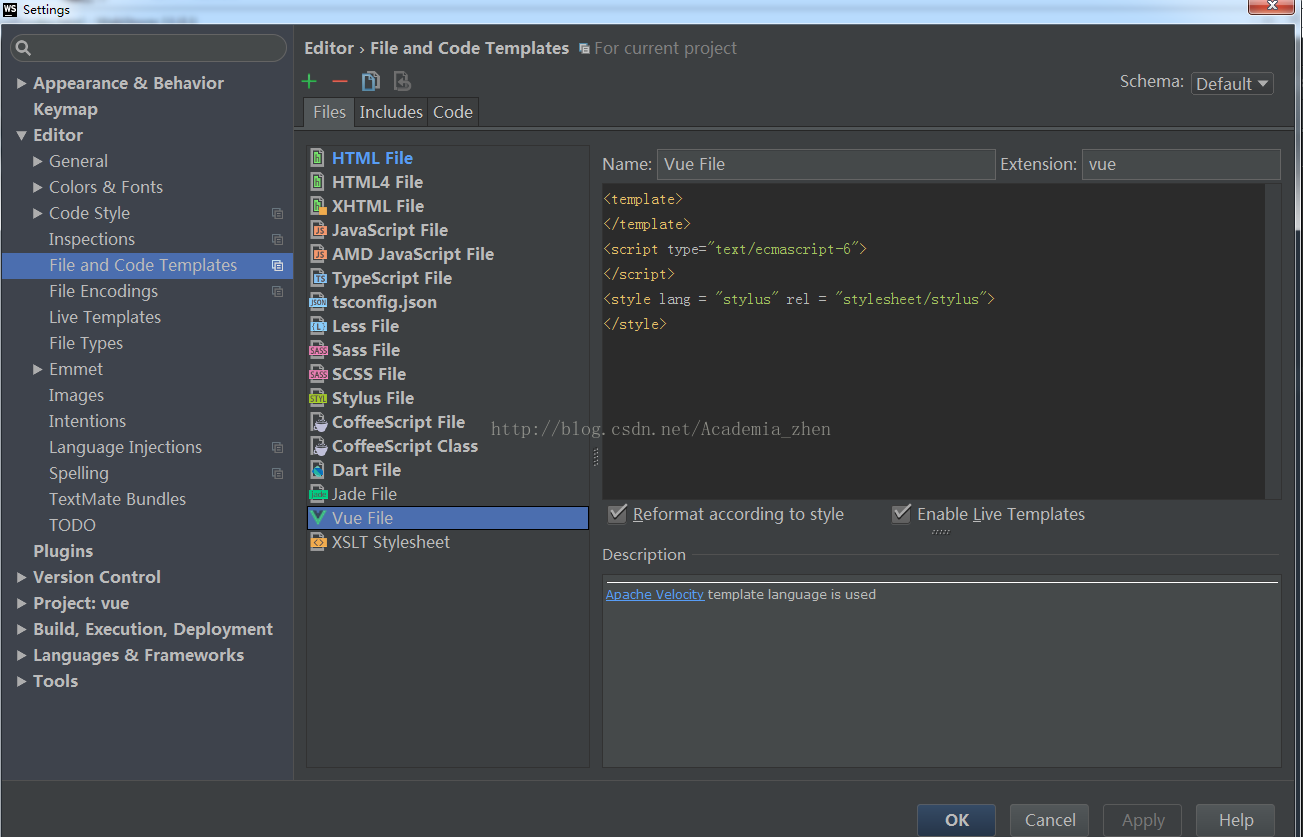
file-->setting-editor-->file and code Templates,选择vue File,然后在右边框中编辑默认模板内容。

file-->setting --> plugin ,点击plugin,在内容部分的左侧输入框不用输入任何东西,直接点击下图中的按钮。
如下图所示:

2、再在下图中左侧输入框中输入vue,点击列表中的vue.js,右侧框中会出现一个绿色方框install,点击安装(我已经安装过了,所以没有出现),一直走下去就可以了。安装完成后,就可以看到,新建文件时,会有vue文件的提示。

3、设置vue新建文件模板。
file-->setting-editor-->file and code Templates,选择vue File,然后在右边框中编辑默认模板内容。

相关文章推荐
- webstorm添加*.vue文件代码提醒支持webstorm支持es6vue里支持es6写法
- 让WebStorm支持.vue文件
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法
- Webstorm 添加 .vue 文件功能并支持高亮和ES6语法
- webstorm添加*.vue文件支持
- 在WebStorm中添加Vue.js单文件组件的高亮及语法支持
- 让webstorm支持新建.vue文件
- 详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
- webstorm支持es6与vue文件高亮
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
- webstorm添加vue.js支持的方法教程
- 小程序 | webstorm支持.wxml和.wxss文件高亮文本
- webstorm如何添加vue支持
- webstorm添加vue模板支持
- 让ATOM编辑器的EMMET插件支持VUE文件的方法
- 【转载】webstorm添加vue模板支持
- webstorm中es6语法报错,.vue文件中es6语法报错
- webstorm添加vue插件支持
- Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
