用css画三角形(提示框三角形)
2017-04-18 00:09
169 查看
三角形使用情形
经常用于提示框,下拉菜单等(csdn也很多用到,最后一图),看图:


由于在网页中经常要用到,所以特地研究
图片实现(感觉low)、svg实现(小题大作了),所以最后还是css画比较不错,兼容性也不错
三角形画法
html结构<div class="triangle"> </div>
三角形画法
用border画出,当width、height均为100px时
.triangle {
width: 100px;
height: 100px;
border-left: 10px solid #7d7b7b;
border-top: 10px solid #5851c3;
border-right: 10px solid #21a4d6;
border-bottom: 10px solid #4ed621;
box-sizing: border-box;
}–>结果:

改变
{width:0; height:0}–>
–>再去掉
border-top—>

–>可以看见上面的一半已经没有了
–>设置左右两边
border-color:transparent;–>

–>就得到了想要的三角形了,这是向上的,想要哪边就画哪边的border,并且让它相邻两边的
border-color:transparent
–>代码
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
/*border-top: 10px solid #5851c3;*/
border-right: 10px solid transparent;
border-bottom: 10px solid #4ed621;
box-sizing: border-box;
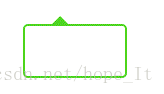
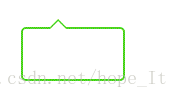
}画提示框三角形(有边缘的)
如图:
原理:先画一个三角形,再画白色三角形的,调整几像素位置,覆盖掉一边
–>

代码
.triangle {
position: relative;
width: 100px;
height: 50px;
border: 2px solid #4ed621;
border-radius: 5px;
}
.triangle:before {
position: absolute;
content: "";
top: -10px;
left: 25px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #4ed621;
}
/* 白色覆盖*/
.triangle:after {
position: absolute;
content: "";
/*减少两像素*/
top: -8px;
left: 25px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #fff;
}
<div class="triangle"></div>结果:
–>

–>

至此,三角形画完,只用到了css2的属性,兼容性一览无余
推荐一款优秀的在线画图工具,很不错(不是广告啊!)
相关文章推荐
- css实现各种三角形,提示框
- css美化提示信息|网页提示信息|input提示信息|提示信息三角形
- css画出提示框上三角形
- CSS三角形提示框
- 纯CSS实现箭头、气泡让提示功能具有三角形图标
- 纯CSS实现箭头、气泡让提示功能具有三角形图标
- 纯CSS实现箭头、气泡让提示功能具有三角形图标(简单实例)
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- CSS 三角形绘制方法
- css画三角形
- zend studio(PHP)系列 --- 配置js、css、html提示插件
- 纯CSS工具提示
- 如何用CSS画三角形
- CSS实现提示框的效果
- CSS实现三角形图标的原理
- div+css实现带三角箭头提示框
- css创建三角形及原理
- 用CSS画三角形
- 用css实现三角形
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
