Jqgrid插件实现单元格编辑,以及弹出选择数据后赋值。
2017-04-17 22:00
555 查看
这段时间因为做了个erp系统,要求能实现表格内编辑数据保存,于是采用了文档非常坑的jqgrid。
不多废话,跳过前戏。
过程中遇到如下几个坑:
1、保存的时候最后编辑的行数据无法保存;
2、自定义单元格中弹出一个选择框的数据后,用setRowData赋值误区。
好了,我先贴代码 然后再说话。
首先,
上面这段代码是为了在进入新增页面的时候自动新增出一行。
getRandomGridId()是我自定义的一个生成随机id的方法。
上面这段代码是为了解决在点保存的时候,最后编辑行的数据无法获取到的问
题。
上面这部分代码是将我用的datepicker嵌入到单元格编辑中,initDate为自定义初始化日期插件的方法。
上面的代码就是绑定单元格自定义控件了。
自定义的控件代码如下:
上面的代码实现的功能就是 定义了一个自定义的单元格编辑,点击后弹出数据选择对话框,然后选择一条数据,将数据写入当前行。
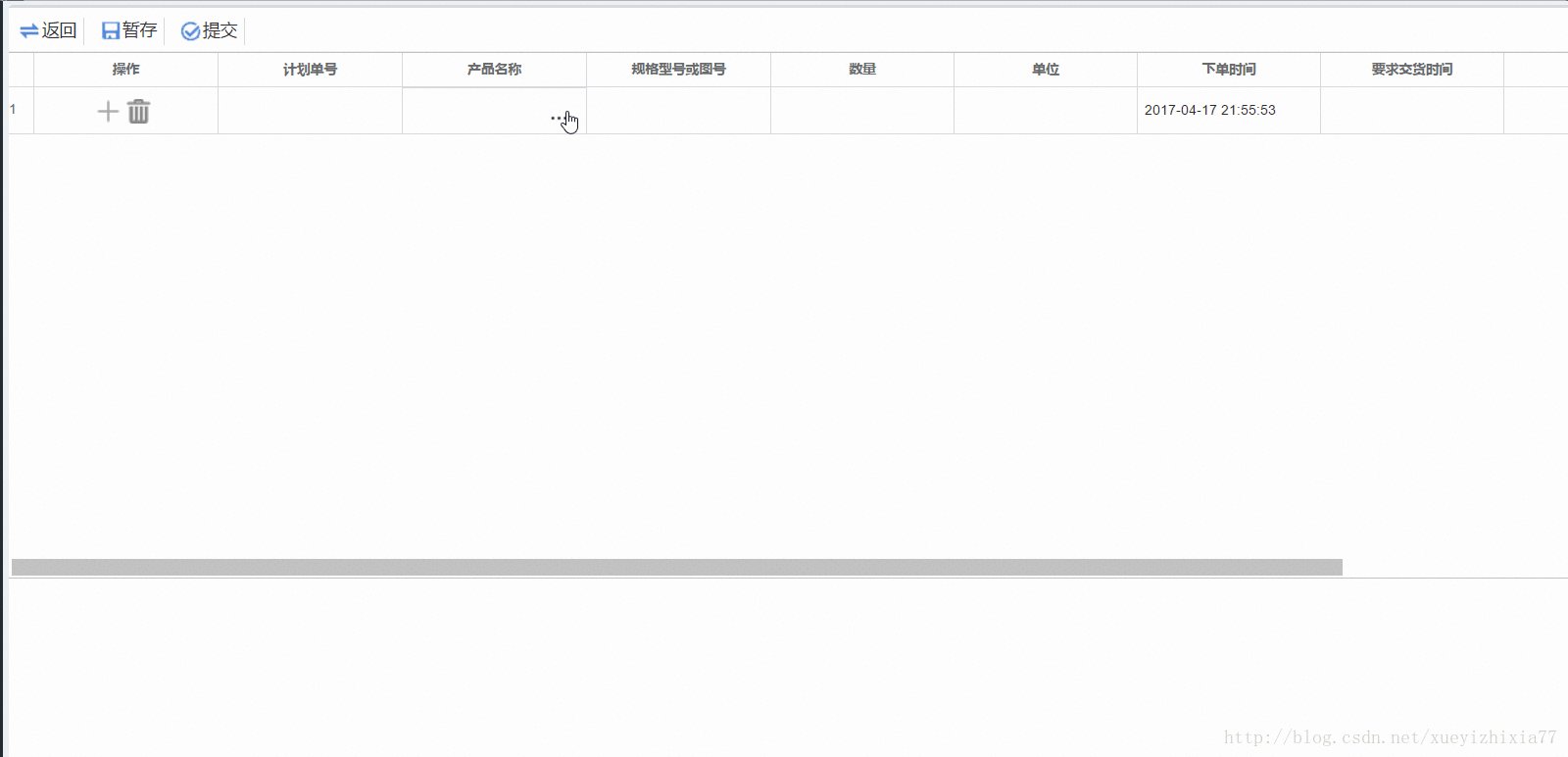
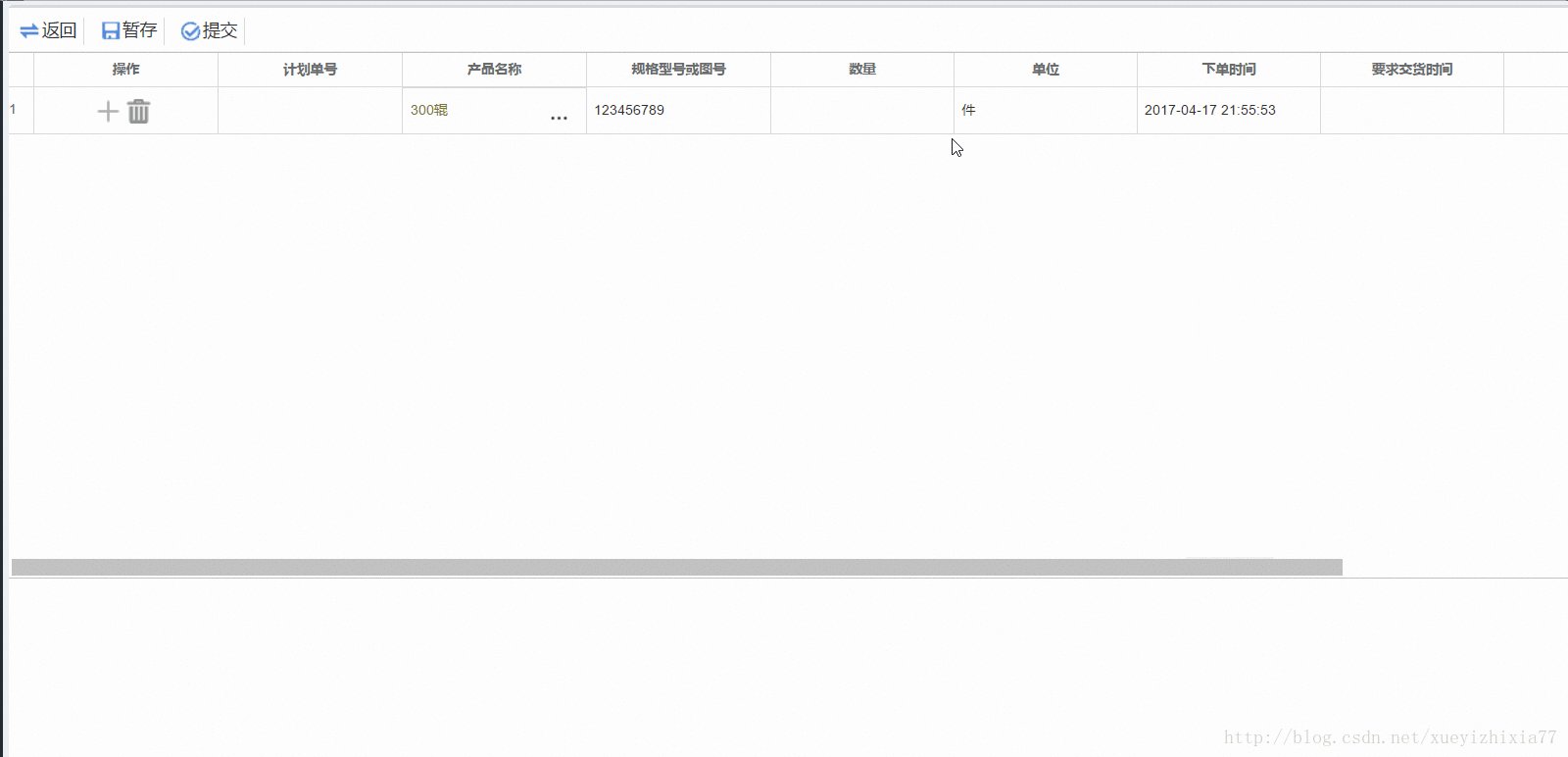
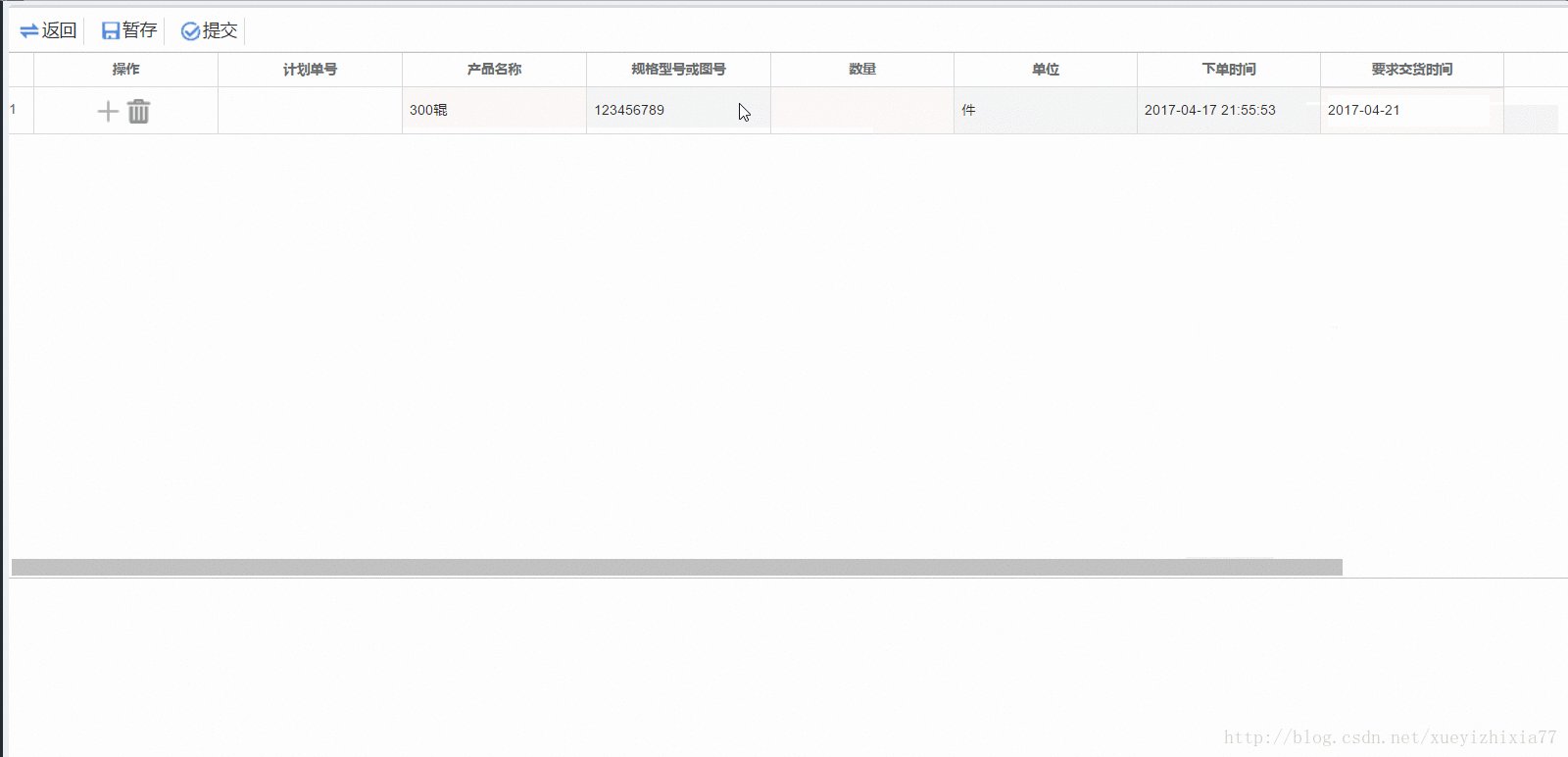
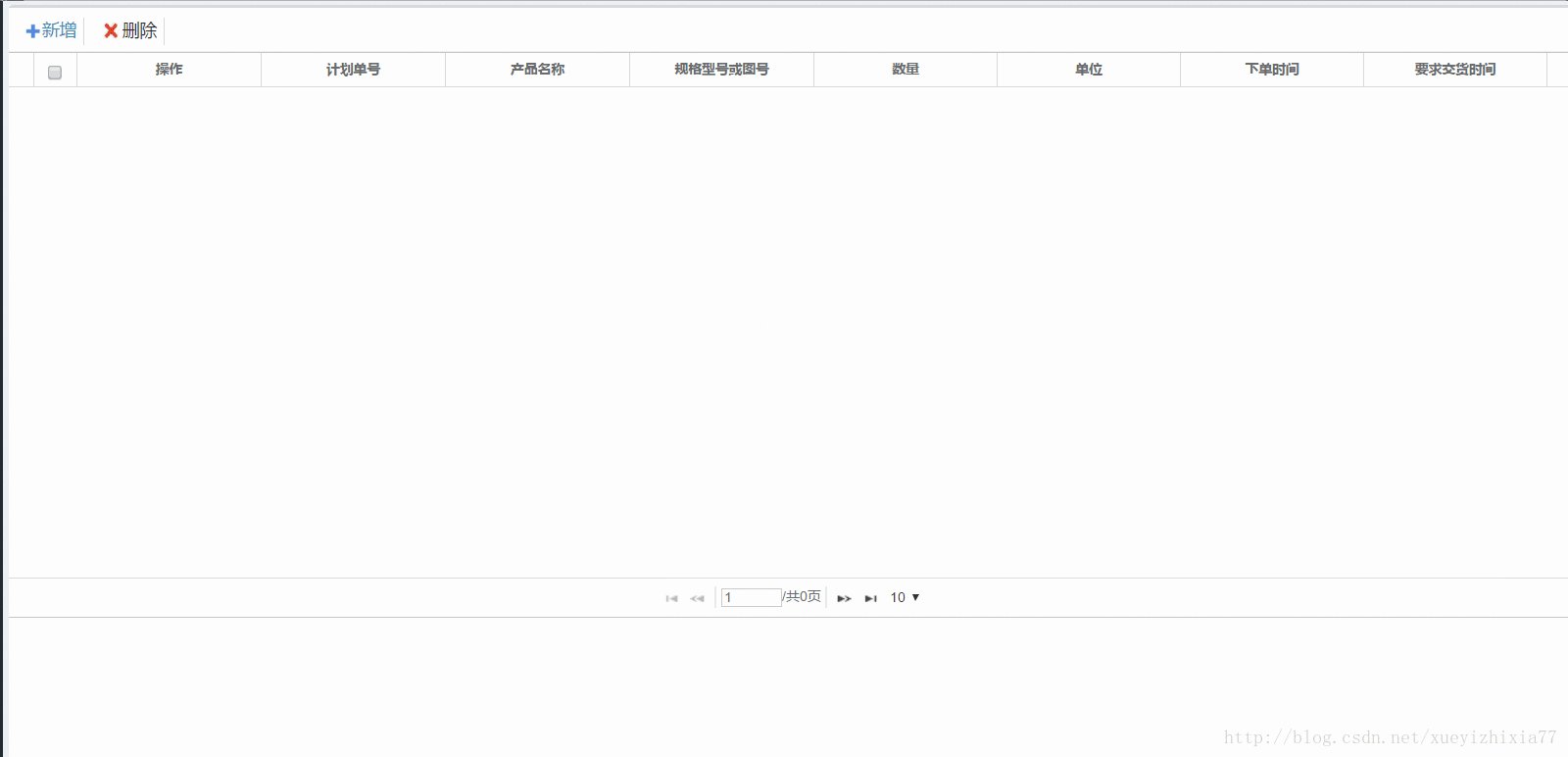
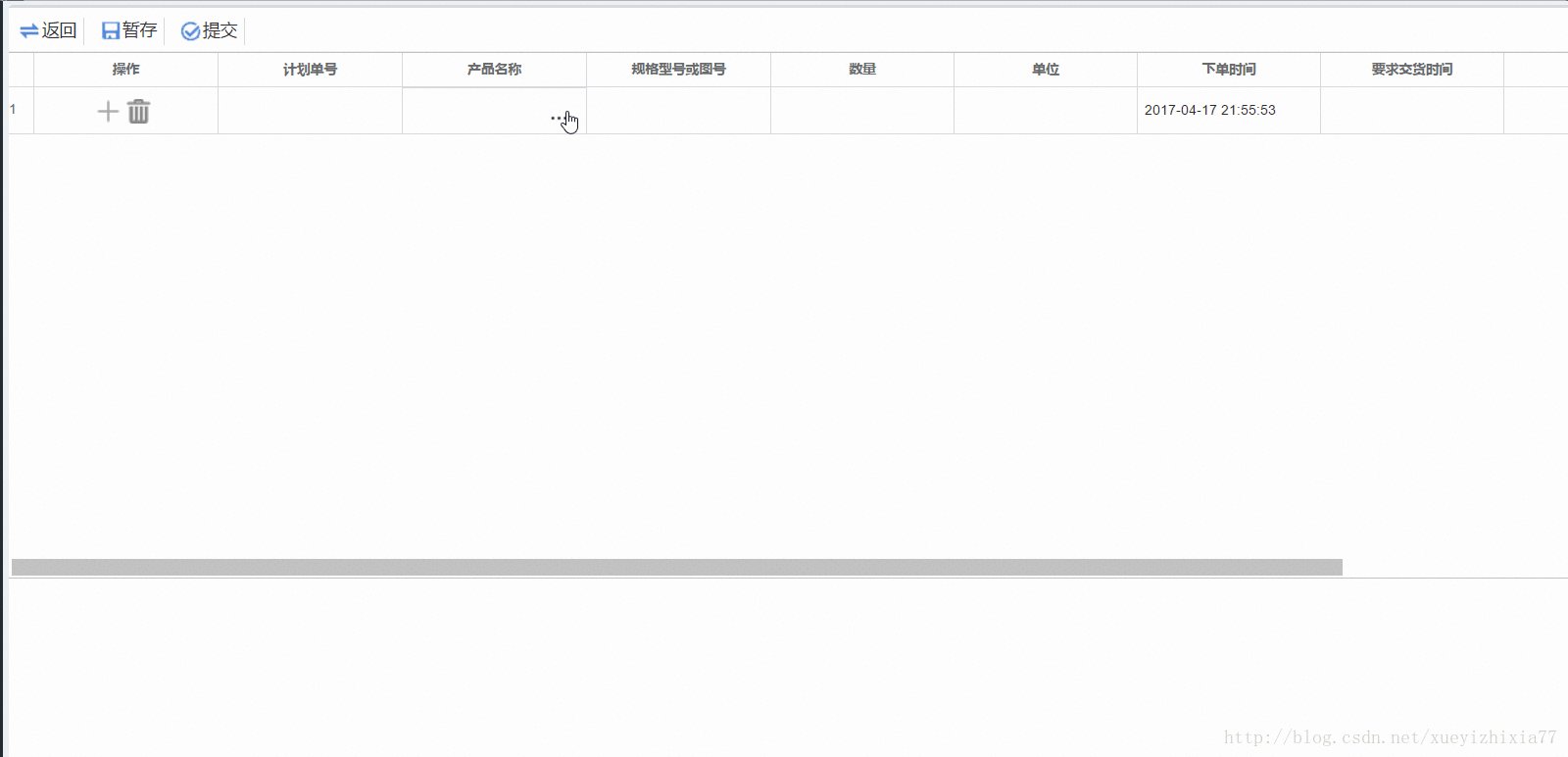
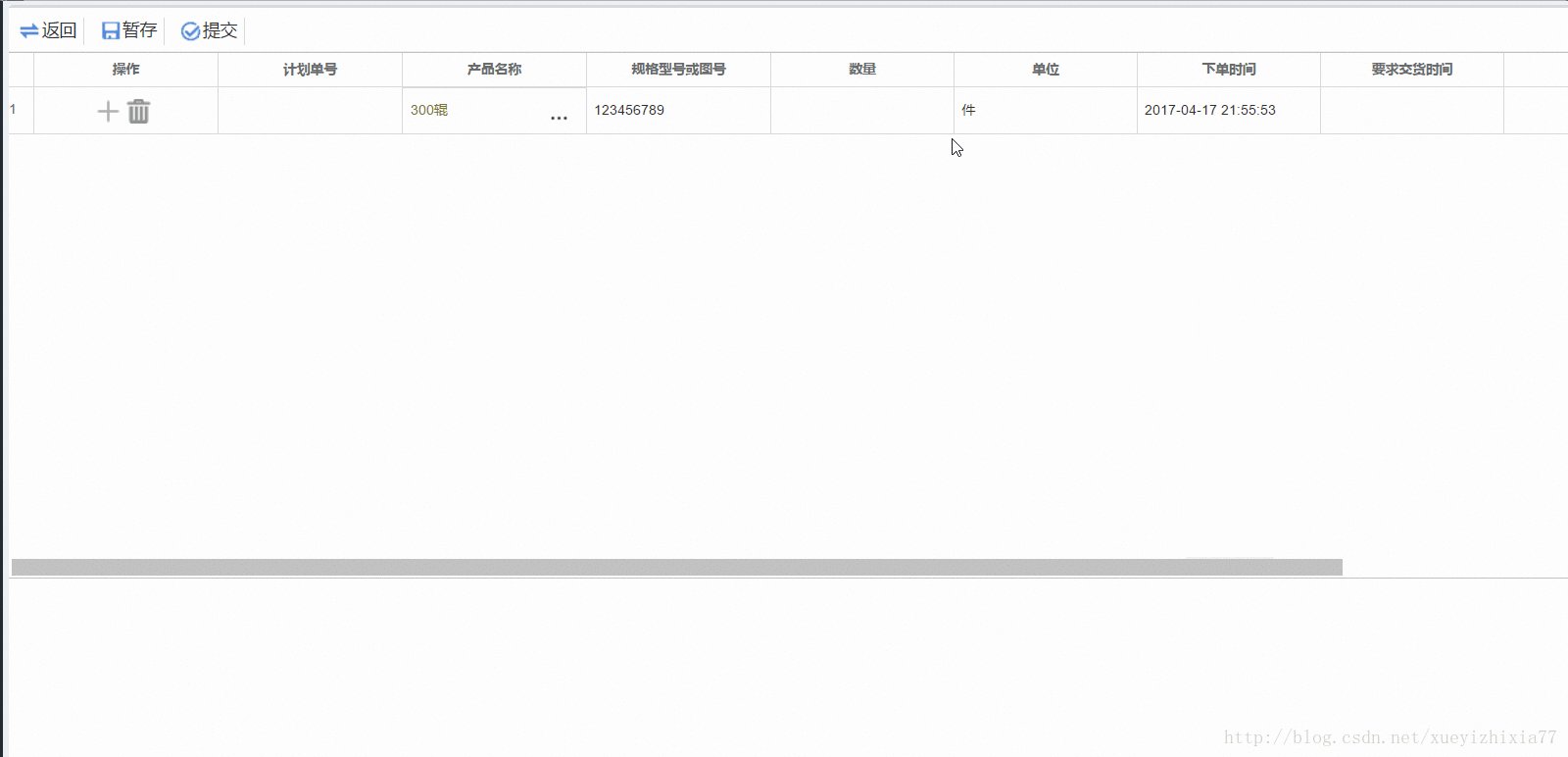
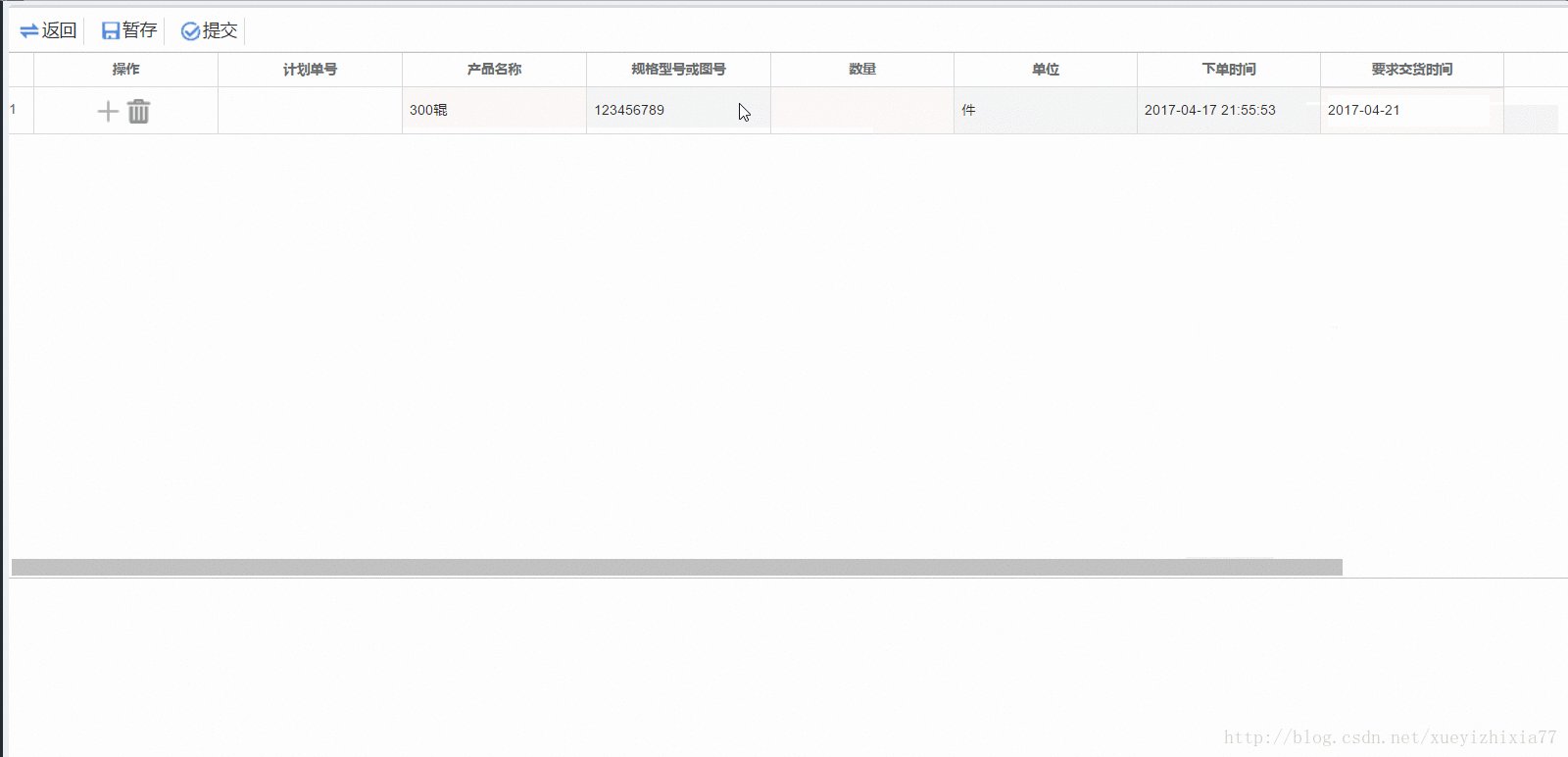
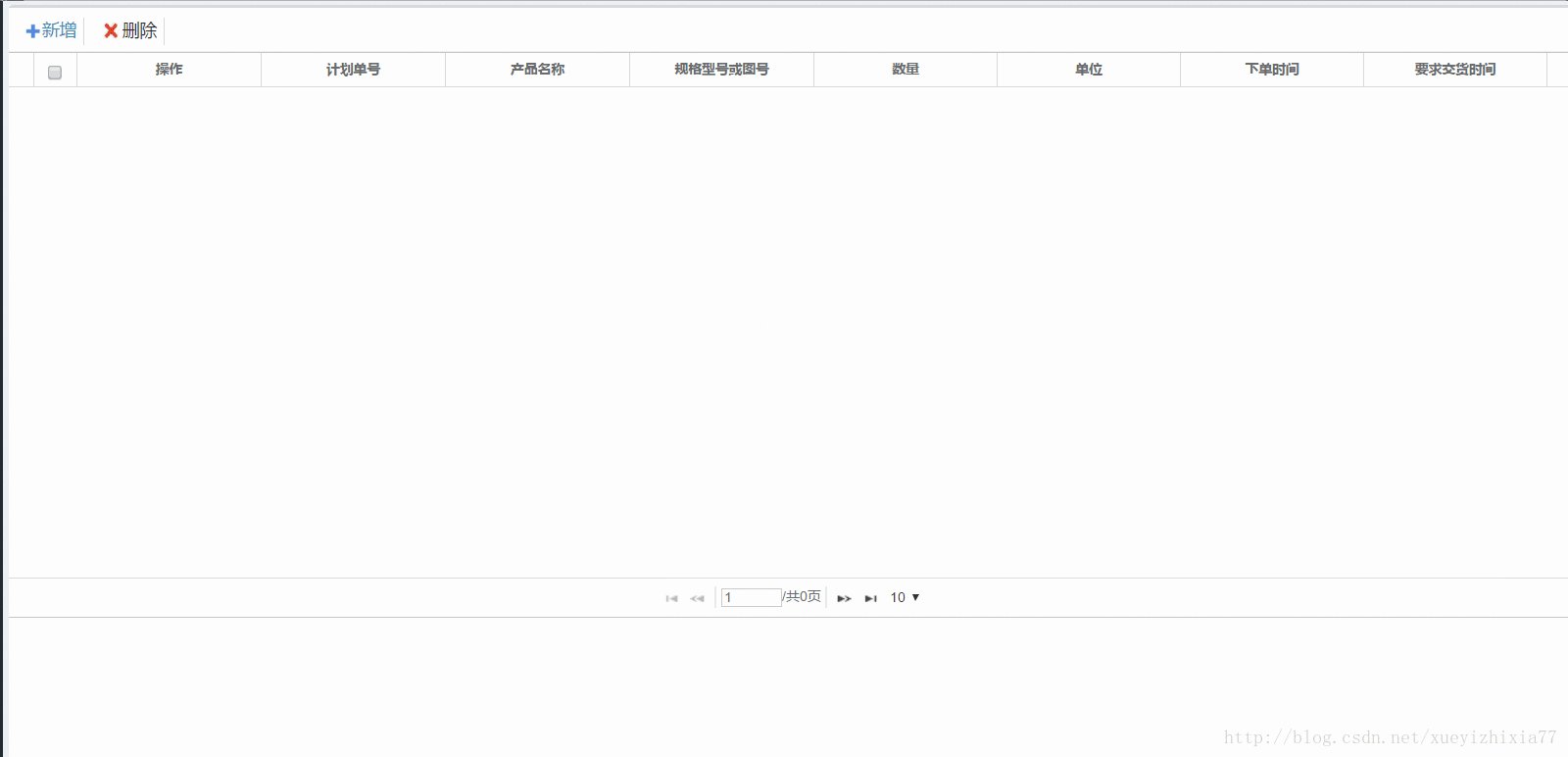
具体效果看图片:

不多废话,跳过前戏。
过程中遇到如下几个坑:
1、保存的时候最后编辑的行数据无法保存;
2、自定义单元格中弹出一个选择框的数据后,用setRowData赋值误区。
好了,我先贴代码 然后再说话。
var g_jqgrid;
var g_lastrow;
var g_lastcol;
$(function () {
initJqTable();
});
function myelem(value, options) {
var rowid = options.rowId;
var html = '<div><input type="text"/>';
html += '<i class="icon-points" onclick=\'chooseProduct("' + rowid + '","' + options.id + '")\'></i></div>';
var a = $(html);
if (value) {
a.find('input').val(value);
}
return a.get(0);
}
function myvalue(elem, operation, value) {
if (operation === 'get') {
return $(elem).find('input').val() || '';
} else if (operation === 'set') {
$('input', elem).val(value);
}
}
function chooseProduct(rowid, elemId) {
var url = '{wb:U("xxxx")}';
G_openDialog({
url: url,
title: '物料选择',
width: '90%',
height: '60%',
btns: ['确定', '取消'],
btnfunc: [doCheck]
});
function doCheck(index, layero) {
var iframeWin = G_getChildIframeByDom(layero);
var data = iframeWin.getRowData();
var newData = new Object();
newData.product_id = data.id;
newData.uom_id = data.uoms;
newData.uom_name = data.uoms_name;
newData.model = data.model_code;
$('#' + elemId).find('input').val(data.name);
g_jqgrid.jqGrid("setRowData", rowid, newData);
G_closeDialog(index);
}
}
function initJqTable() {
g_jqgrid = $("#table").jqGrid({
url: '{wb:U("xxx")}',
datatype: "json",
mtype: 'POST',
cellEdit: true,
cellsubmit: 'clientArray',
rowNum: 0,
postData: {
id: id
},
colNames: ['操作', 'ID', 'product_id', 'uom_id', '计划单号', '产品名称', '规格型号或图号', '数量', '单位', '下单时间', '要求交货时间', '来源', '来源单号'],
colModel: [
{
name: 'cz', index: 'cz', align: 'center',
formatter: function (cellvalue, options, rowObject) {
var str = '';
var rowId = options.rowId;
if(ac == 'add'){
str += '<button title="新增" type="button" class="wb-btn-add" onclick="addRow()"/>';
str += '<button title="删除" type="button" class="wb-btn-del" onclick=\'delRow("' + rowId + '")\'/>';
}
return str;
}
},
{name: 'id', index: 'id', hidden: true},
{name: 'product_id', index: 'product_id', hidden: true},
{name: 'uom_id', index: 'uom_id', hidden: true},
{name: 'codes', index: 'codes'},
{
name: 'names', index: 'names', classes: 'cus-edit-td',
editable: true,
edittype: 'custom',
editoptions: {
custom_element: myelem,
custom_value: myvalue
}
},
{name: 'model', index: 'model'},
{name: 'qty', index: 'qty', editable: true, classes: 'cus-edit-td',},
{name: 'uom_name', index: 'uom_name'},
{
name: 'create_time', index: 'create_time',
formatter: function (cellvalue, options, rowObject) {
return moment().format('YYYY-MM-DD H
4000
H:mm:ss');
}
},
{
name: 'require_time', index: 'require_time', editable: true, classes: 'cus-edit-td',
editoptions: {
dataInit: function (e) {
initDate(e);
}
}
},
{
name: 'source', index: 'source',
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == '0') {
return '';
}else{
// 待處理
return '';
}
}
},
{name: 'source_codes', index: 'source_codes'},
],
jsonReader: {
repeatitems: false
},
loadComplete: function () {
var datas = g_jqgrid.jqGrid('getDataIDs');
if (datas && datas.length == 0) {
g_jqgrid.jqGrid('addRowData', getRandomGridId(), {});
}
},
beforeEditCell: function (rowid, cellname, v, iRow, iCol) {
g_lastrow = iRow;
g_lastcol = iCol;
},
});
}
function addRow() {
g_jqgrid.jqGrid('addRowData', getRandomGridId(), {});
}
function delRow(jqid) {
// 判断当前是否是最后一条记录
var datas = g_jqgrid.jqGrid('getDataIDs');
if (datas && datas.length > 1) {
g_jqgrid.delRowData(jqid);
} else {
G_alertDialog('至少保留一条');
}
}
/**
* @Author CR
* @date 2017/4/17
* 保存
*/
function save() {
// 获取表格所有数据
g_jqgrid.jqGrid("saveCell", g_lastrow, g_lastcol);
var objDatas = g_jqgrid.jqGrid('getRowData');
var lindex = G_loadDialog();
var d = JSON.stringify(objDatas);
d = $.jgrid.htmlEncode(d);
$.ajax({
type: "POST",
data: {
ac:ac,
datas: d
},
url: '{wb:U("save")}',
error: function () {
G_closeDialog(lindex);
},
success: function (data) {
G_closeDialog(lindex);
if(data.rtnResult == 'success'){
G_msgDialog('保存成功',function () {
location.href = '{wb:U("index")}';
})
}
}
});
}首先,
var datas = g_jqgrid.jqGrid('getDataIDs');
if (datas && datas.length == 0) {
g_jqgrid.jqGrid('addRowData', getRandomGridId(), {});
}上面这段代码是为了在进入新增页面的时候自动新增出一行。
getRandomGridId()是我自定义的一个生成随机id的方法。
beforeEditCell: function (rowid, cellname, v, iRow, iCol) {
g_lastrow = iRow;
g_lastcol = iCol;
},上面这段代码是为了解决在点保存的时候,最后编辑行的数据无法获取到的问
题。
{
name: 'require_time', index: 'require_time', editable: true, classes: 'cus-edit-td',
editoptions: {
dataInit: function (e) {
initDate(e);
}
}
},上面这部分代码是将我用的datepicker嵌入到单元格编辑中,initDate为自定义初始化日期插件的方法。
{
name: 'names', index: 'names', classes: 'cus-edit-td',
editable: true,
edittype: 'custom',
editoptions: {
custom_element: myelem,
custom_value: myvalue
}
},上面的代码就是绑定单元格自定义控件了。
自定义的控件代码如下:
function myelem(value, options) {
var rowid = options.rowId;
var html = '<div><input type="text"/>';
html += '<i class="icon-points" onclick=\'chooseProduct("' + rowid + '","' + options.id + '")\'></i></div>';
var a = $(html);
if (value) {
a.find('input').val(value);
}
return a.get(0);
}
function myvalue(elem, operation, value) {
if (operation === 'get') {
return $(elem).find('input').val() || '';
} else if (operation === 'set') {
$('input', elem).val(value);
}
}
function chooseProduct(rowid, elemId) {
var url = '{wb:U("xxxxxxx")}';
G_openDialog({
url: url,
title: '物料选择',
width: '90%',
height: '60%',
btns: ['确定', '取消'],
btnfunc: [doCheck]
});
function doCheck(index, layero) {
var iframeWin = G_getChildIframeByDom(layero);
var data = iframeWin.getRowData();
var newData = new Object();
newData.product_id = data.id;
newData.uom_id = data.uoms;
newData.uom_name = data.uoms_name;
newData.model = data.model_code;
$('#' + elemId).find('input').val(data.name);
g_jqgrid.jqGrid("setRowData", rowid, newData);
G_closeDialog(index);
}
}上面的代码实现的功能就是 定义了一个自定义的单元格编辑,点击后弹出数据选择对话框,然后选择一条数据,将数据写入当前行。
具体效果看图片:

相关文章推荐
- dategridview控件怎么实现编辑单元格弹出下拉选项实现自动查找功能?
- 用委托实现DataGridView单元格弹出对话框并传回指定的数据
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(一)
- javascript实现Table间隔色以及选择高亮(和动态切换数据)的方法
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(三)
- MSFlexGrid 实现不连续选择单元格和实现保存MSFlexGrid数据到.DAT文件,并能从.DAT读出
- MVC3学习第七章 排山倒海第三变----利用MVC3实现数据验证以及完成用户数据的编辑
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(二)
- 插件中对动态表单数据模型进行赋值实现动态表单数据绑定
- javascript实现Table间隔色以及选择高亮(和动态切换数据)的方法
- 关于 JavaScript弹出窗体 点击按钮返回选择数据 的实现
- C#+JS简单实现 定时轮询数据表 以及时弹出消息提示窗口(转)
- C#+JS简单实现 定时轮询数据表 以及时弹出消息提示窗口
- JQuery 绑定select标签的onchange事件,弹出选择的值,并实现跳转、传参(selected的值和页面其它元素的值)以及js的select
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(二)
- JavaScript 弹出窗体点击按钮返回选择数据的实现
- C#+JS简单实现 定时轮询数据表 以及时弹出消息提示窗口
- 在Sbo Add-on插件中实现通用的模态数据选择
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(四)
- ASP.NET实现弹出框真分页将复选框选择的数据存到数据库中(三)
