css水平与垂直居中
2017-04-17 12:20
204 查看
以下内容是我在学习中发现总结,并学习前辈们的经验所写的。以下方法均是在现代浏览器中测试得到的。
一、水平居中
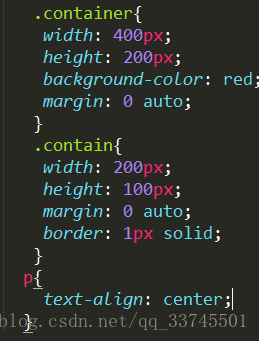
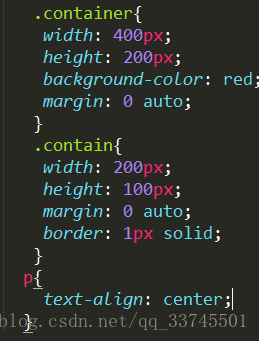
对于块级元素的居中设置:margin:0 auto;
对于内联元素的水平居中,在其父元素中设置:text-align:center;
效果图如下:

代码如下:


二、垂直居中
1.对于单行文本,设置line-height为所需要的box的高度


tips:行高不要用成百分比表示,会导致错误。
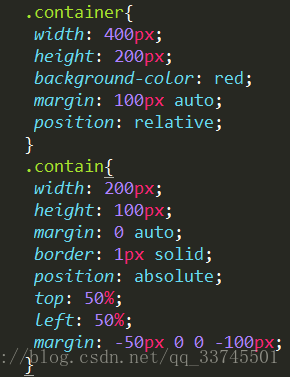
2.对于块级元素,使用绝对定位和负外边距。
原理:通过绝对定位使左上角居中,然后通过负外边距使块级元素居中。
适用于宽度和高度已经确定的块级元素。


3.对于块级元素,使用绝对定位和tranform实现垂直居中。
实现效果如同2。使用transform实现块级元素的居中。
代码如下:

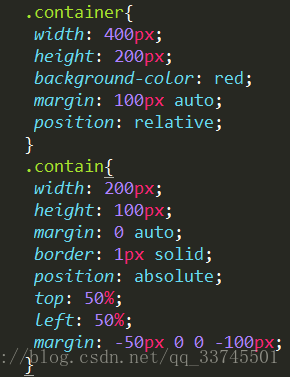
4.对于块级元素,使用绝对定位和margin实现居中。
效果图如2所示。
原理:使top和bottom相等,实现垂直居中,使left和right相等,实现水平居中。

5.对父元素使用外边距实现垂直居中。
原理:对父元素设置相等的上下内边距,但是不能设置高度,让其自然撑开。


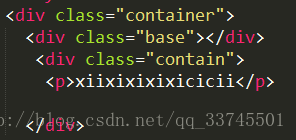
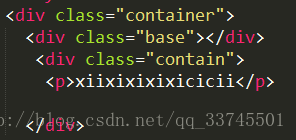
6.使用基准元素。。
原理:设置一个基准元素,高度为父元素高度的一半,在利用margin-top取值,使元素垂直居中。


效果图如下:

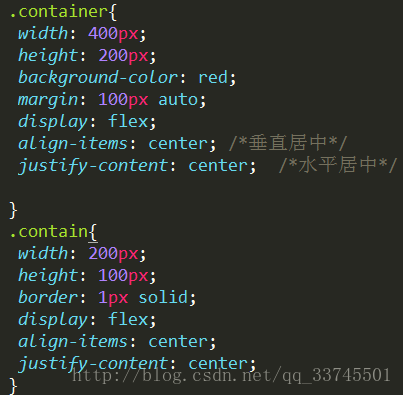
7.使用flex布局使块级元素和文本元素居中
效果图如2所示:

8.使用flex布局
调整主轴的方向,与7方法相似。

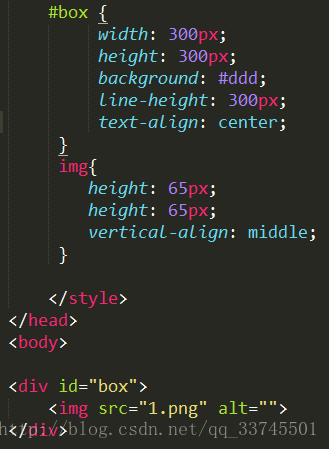
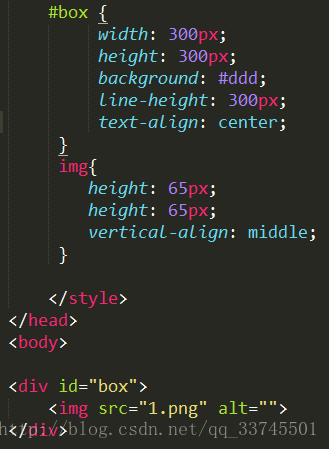
9、实现图片的垂直居中:同时使用line-height和vertical-align。


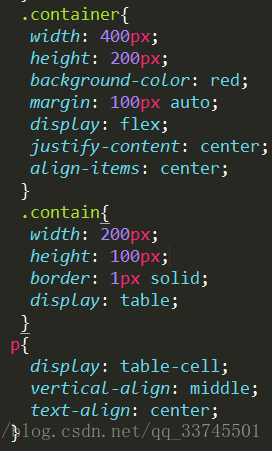
10.使用表格居中
适用于图片墙之类的居中。

欢迎大家指出小白的错误,感谢!
一、水平居中
对于块级元素的居中设置:margin:0 auto;
对于内联元素的水平居中,在其父元素中设置:text-align:center;
效果图如下:

代码如下:


二、垂直居中
1.对于单行文本,设置line-height为所需要的box的高度


tips:行高不要用成百分比表示,会导致错误。
2.对于块级元素,使用绝对定位和负外边距。
原理:通过绝对定位使左上角居中,然后通过负外边距使块级元素居中。
适用于宽度和高度已经确定的块级元素。


3.对于块级元素,使用绝对定位和tranform实现垂直居中。
实现效果如同2。使用transform实现块级元素的居中。
代码如下:

4.对于块级元素,使用绝对定位和margin实现居中。
效果图如2所示。
原理:使top和bottom相等,实现垂直居中,使left和right相等,实现水平居中。

5.对父元素使用外边距实现垂直居中。
原理:对父元素设置相等的上下内边距,但是不能设置高度,让其自然撑开。


6.使用基准元素。。
原理:设置一个基准元素,高度为父元素高度的一半,在利用margin-top取值,使元素垂直居中。


效果图如下:

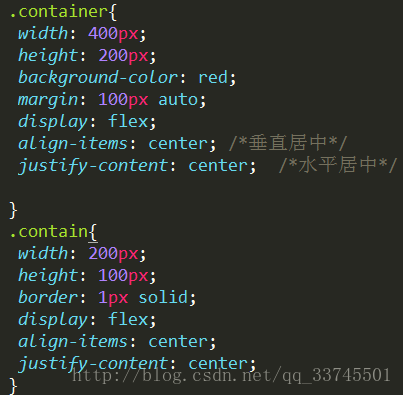
7.使用flex布局使块级元素和文本元素居中
效果图如2所示:

8.使用flex布局
调整主轴的方向,与7方法相似。

9、实现图片的垂直居中:同时使用line-height和vertical-align。


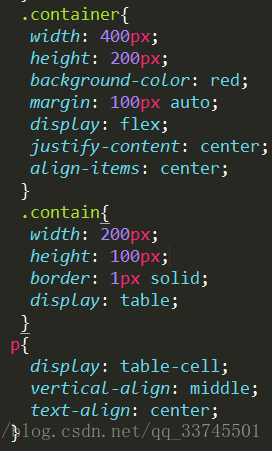
10.使用表格居中
适用于图片墙之类的居中。

欢迎大家指出小白的错误,感谢!
相关文章推荐
- CSS中图片水平垂直居中方法小结
- css将文字和图片水平垂直居中
- 用JavaScript和CSS实现“在页面中水平和垂直居中”的时钟
- CSS布局——DIV水平居中和垂直居中
- css垂直水平居中的整理
- 解读 CSS 布局之水平垂直居中
- 七种css方式让一个容器水平垂直居中
- css 水平居中 垂直居中方法
- CSS里的各种水平垂直居中基础写法
- 编写css让一个已知宽高的div元素水平居中?垂直居中
- CSS制作水平垂直居中对齐
- 收罗CSS布局中有关水平和垂直居中的N种方法
- CSS水平垂直居中的几种方法
- 前端之css-垂直水平居中
- CSS里的各种水平垂直居中
- HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结
- css--水平居中,垂直居中,自适应宽度
- css中已知宽高的子元素水平垂直居中的三种方法
- CSS div水平垂直居中和div置于底部
- 纯CSS完美实现垂直水平居中的6种方式
