Qt入门-layout布局
2017-04-17 10:11
399 查看
转载请注明来自:http://blog.csdn.net/xgbing
开发一个图形界面应用程序,界面的布局影响到界面的美观。在设计一个界面之前,应该考虑到开发的界面可能给不用的用户使用,而用户的屏幕大小、纵横比例、分辨率可能不同,界面还可能是可缩放的,程序应该可以适应这些变化。
前面的程序中都是使用setGeometry()方法定位控件的位置,这个方法比较笨拙。试想如果控件很多,布局这些控件需要编写大量的代码。幸运的是,QT提供了更好的方法布局控件。
常用的三种布局方法:
(1)使用水平布局类QHBoxLayout;
(2)使用垂直布局类QVBoxLayout;
(3)使用网格布局类QGridLayout。
这三种方法可以嵌套使用。
控件在布局时可以先不指定父窗口,最后交由Layout统一指定。
示例:
[cpp] view
plain copy
#include <QApplication>
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QLayout>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog *mainWindow = new QDialog;
QHBoxLayout *topLayout = new QHBoxLayout;
QLabel *lbl = new QLabel(QWidget::tr("&Input:"), mainWindow);
QLineEdit *lineEdt = new QLineEdit(mainWindow);
lbl->setBuddy(lineEdt);
topLayout->addWidget(lbl);
topLayout->addWidget(lineEdt);
QHBoxLayout *bomLayout = new QHBoxLayout;
QPushButton *btn_ok = new QPushButton(QWidget::tr("OK"), mainWindow);\
btn_ok->setDefault(true);
QPushButton *btn_cancel = new QPushButton(QWidget::tr("Cancel"), mainWindow);
bomLayout->addStretch();
bomLayout->addWidget(btn_ok);
bomLayout->addStretch();
bomLayout->addWidget(btn_cancel);
bomLayout->addStretch();
QVBoxLayout *mainLayout = new QVBoxLayout;
mainLayout->addLayout(topLayout);
mainLayout->addLayout(bomLayout);
mainWindow->setLayout(mainLayout);
mainWindow->resize(300, 100);
mainWindow->setWindowTitle(QWidget::tr("Qt Test"));
mainWindow->show();
return a.exec();
}
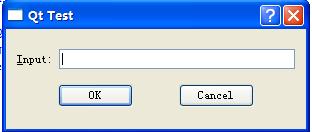
编译运行,界面如下:

在界面中,最外部是mainLayout,它的类型是垂直布局类QVBoxLayout。它包含了两个水平布局类QHBoxLayout,分别是topLayout和bomLayout。
比起QHBoxLayout和HVBoxLayout, QGridLayout运用更加灵活。
QGridLayout的常用方法
(1)addWidget:
[cpp] view
plain copy
//放置一个控件到一个单元格
void addWidget ( QWidget * widget, int row, int column, Qt::Alignment alignment = 0 )
//如果放置的控件超出一个单元格,则使用该方法
void addWidget ( QWidget * widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )
1)row:指放置控件的网格行号(行号从0开始);
2)colum:指放置控件的网格列号(从0开始);
3)alignment:对齐方式。
4)fromRow:指放置控件的起始网格行号;
5)fromColumn:指放置控件的起始网格列号;
6)rowSpan:指放置控件占多少行;
7)columnSpan:指放置控件占多少列。
(2)addLayout
[cpp] view
plain copy
void addLayout ( QLayout * layout, int row, int column, Qt::Alignment alignment = 0 )
void addLayout ( QLayout * layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )
参数与addWidget类似。
(3)setSpacing
[cpp] view
plain copy
void QGridLayout::setSpacing ( int spacing )
设置控件水平和垂直之间的间隔。
示例:
[cpp] view
plain copy
#include <QApplication>
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QLayout>
#include <QLabel>
#include <QTextEdit>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog *mainWindow = new QDialog;
QGridLayout *gridLayout = new QGridLayout;
gridLayout->setColumnStretch(0, 1);
gridLayout->setColumnStretch(1, 4);
gridLayout->setColumnStretch(2, 1);
gridLayout->setColumnStretch(3, 1);
gridLayout->setColumnStretch(4, 4);
gridLayout->setMargin(15);
gridLayout->setColumnMinimumWidth(2, 15);
QLabel *lbl1 = new QLabel(QWidget::tr("First Name:"));
QLineEdit *edit1 = new QLineEdit;
QLabel *lbl2 = new QLabel(QWidget::tr("Last Name:"));
QLineEdit *edit2 = new QLineEdit;
QLabel *lbl3 = new QLabel(QWidget::tr("Sex:"));
QLineEdit *edit3 = new QLineEdit;
QLabel *lbl4 = new QLabel(QWidget::tr("Birthday:"));
QLineEdit *edit4 = new QLineEdit;
QLabel *lbl5 = new QLabel(QWidget::tr("Address:"));
QTextEdit *textEdt = new QTextEdit;
gridLayout->addWidget(lbl1, 0, 0);
gridLayout->addWidget(edit1, 0, 1);
gridLayout->addWidget(lbl2, 0, 3);
gridLayout->addWidget(edit2, 0, 4);
gridLayout->addWidget(lbl3, 1, 0);
gridLayout->addWidget(edit3, 1, 1);
gridLayout->addWidget(lbl4, 1, 3);
gridLayout->addWidget(edit4, 1, 4);
gridLayout->addWidget(lbl5, 2, 0);
gridLayout->addWidget(textEdt, 3, 0, 2, 5);
mainWindow->setLayout(gridLayout);
mainWindow->resize(400, 150);
mainWindow->setWindowTitle(QWidget::tr("Qt Test"));
mainWindow->show();
return a.exec();
}
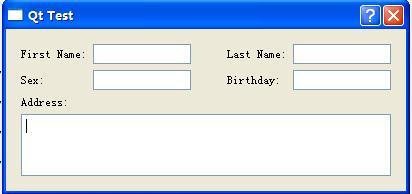
编译运行,界面如图:

开发一个图形界面应用程序,界面的布局影响到界面的美观。在设计一个界面之前,应该考虑到开发的界面可能给不用的用户使用,而用户的屏幕大小、纵横比例、分辨率可能不同,界面还可能是可缩放的,程序应该可以适应这些变化。
前面的程序中都是使用setGeometry()方法定位控件的位置,这个方法比较笨拙。试想如果控件很多,布局这些控件需要编写大量的代码。幸运的是,QT提供了更好的方法布局控件。
常用的三种布局方法:
(1)使用水平布局类QHBoxLayout;
(2)使用垂直布局类QVBoxLayout;
(3)使用网格布局类QGridLayout。
这三种方法可以嵌套使用。
控件在布局时可以先不指定父窗口,最后交由Layout统一指定。
示例:
[cpp] view
plain copy
#include <QApplication>
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QLayout>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog *mainWindow = new QDialog;
QHBoxLayout *topLayout = new QHBoxLayout;
QLabel *lbl = new QLabel(QWidget::tr("&Input:"), mainWindow);
QLineEdit *lineEdt = new QLineEdit(mainWindow);
lbl->setBuddy(lineEdt);
topLayout->addWidget(lbl);
topLayout->addWidget(lineEdt);
QHBoxLayout *bomLayout = new QHBoxLayout;
QPushButton *btn_ok = new QPushButton(QWidget::tr("OK"), mainWindow);\
btn_ok->setDefault(true);
QPushButton *btn_cancel = new QPushButton(QWidget::tr("Cancel"), mainWindow);
bomLayout->addStretch();
bomLayout->addWidget(btn_ok);
bomLayout->addStretch();
bomLayout->addWidget(btn_cancel);
bomLayout->addStretch();
QVBoxLayout *mainLayout = new QVBoxLayout;
mainLayout->addLayout(topLayout);
mainLayout->addLayout(bomLayout);
mainWindow->setLayout(mainLayout);
mainWindow->resize(300, 100);
mainWindow->setWindowTitle(QWidget::tr("Qt Test"));
mainWindow->show();
return a.exec();
}
编译运行,界面如下:
在界面中,最外部是mainLayout,它的类型是垂直布局类QVBoxLayout。它包含了两个水平布局类QHBoxLayout,分别是topLayout和bomLayout。
比起QHBoxLayout和HVBoxLayout, QGridLayout运用更加灵活。
QGridLayout的常用方法
(1)addWidget:
[cpp] view
plain copy
//放置一个控件到一个单元格
void addWidget ( QWidget * widget, int row, int column, Qt::Alignment alignment = 0 )
//如果放置的控件超出一个单元格,则使用该方法
void addWidget ( QWidget * widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )
1)row:指放置控件的网格行号(行号从0开始);
2)colum:指放置控件的网格列号(从0开始);
3)alignment:对齐方式。
4)fromRow:指放置控件的起始网格行号;
5)fromColumn:指放置控件的起始网格列号;
6)rowSpan:指放置控件占多少行;
7)columnSpan:指放置控件占多少列。
(2)addLayout
[cpp] view
plain copy
void addLayout ( QLayout * layout, int row, int column, Qt::Alignment alignment = 0 )
void addLayout ( QLayout * layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )
参数与addWidget类似。
(3)setSpacing
[cpp] view
plain copy
void QGridLayout::setSpacing ( int spacing )
设置控件水平和垂直之间的间隔。
示例:
[cpp] view
plain copy
#include <QApplication>
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QLayout>
#include <QLabel>
#include <QTextEdit>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog *mainWindow = new QDialog;
QGridLayout *gridLayout = new QGridLayout;
gridLayout->setColumnStretch(0, 1);
gridLayout->setColumnStretch(1, 4);
gridLayout->setColumnStretch(2, 1);
gridLayout->setColumnStretch(3, 1);
gridLayout->setColumnStretch(4, 4);
gridLayout->setMargin(15);
gridLayout->setColumnMinimumWidth(2, 15);
QLabel *lbl1 = new QLabel(QWidget::tr("First Name:"));
QLineEdit *edit1 = new QLineEdit;
QLabel *lbl2 = new QLabel(QWidget::tr("Last Name:"));
QLineEdit *edit2 = new QLineEdit;
QLabel *lbl3 = new QLabel(QWidget::tr("Sex:"));
QLineEdit *edit3 = new QLineEdit;
QLabel *lbl4 = new QLabel(QWidget::tr("Birthday:"));
QLineEdit *edit4 = new QLineEdit;
QLabel *lbl5 = new QLabel(QWidget::tr("Address:"));
QTextEdit *textEdt = new QTextEdit;
gridLayout->addWidget(lbl1, 0, 0);
gridLayout->addWidget(edit1, 0, 1);
gridLayout->addWidget(lbl2, 0, 3);
gridLayout->addWidget(edit2, 0, 4);
gridLayout->addWidget(lbl3, 1, 0);
gridLayout->addWidget(edit3, 1, 1);
gridLayout->addWidget(lbl4, 1, 3);
gridLayout->addWidget(edit4, 1, 4);
gridLayout->addWidget(lbl5, 2, 0);
gridLayout->addWidget(textEdt, 3, 0, 2, 5);
mainWindow->setLayout(gridLayout);
mainWindow->resize(400, 150);
mainWindow->setWindowTitle(QWidget::tr("Qt Test"));
mainWindow->show();
return a.exec();
}
编译运行,界面如图:
相关文章推荐
- Qt入门之layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- topic7:Qt入门之常用qt控件认知之布局控件(QFormLayout,QBoxLayout,QGridLayout,QStackLayout)
- Qt入门之常用qt控件认知之布局控件(QFormLayout,QBoxLayout,QGridLayout,QStackLayout)转帖比较好懂而且全面
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt入门-layout布局
- Qt的QGridLayout按比例设定布局
- sencha touch 入门系列 (九) sencha touch 布局layout
- QT的学习之路 1布局控件(Layout)
- IOS 6 自动布局 入门-1(IOS中autolayout和之前版本autoresize的差异)
- QT QGridLayout QHBoxLayout QVBoxLayout 布局管理器运用
- QT入门-layout and signal/slot
