遗忘---零散知识点2
2017-04-15 16:09
190 查看
1. 案例分析:
return arr.map(function (x){return x.toUpperCase().split("").reverse().reduce(function
(x, y){return x.toLowerCase()+y;}).split("").reverse().reduce(function (x, y){return x+y;});})
分析:若输入一个字符串数组{asb,asd,xcz},先将asb转换为大写ASB,再分解成数组{'A','S','B'},再用reverse颠倒顺序
{'B','S','A'},然后用reduce使其变为bsA,再分解成数组{'b','s','A'},再颠倒顺序{'A','s','b'},再转换成字符串
Asb
2.
①.null和undefined没有toString()方法,所以用string()函数返回这两个值得字面量。
②.创建object类型的实例并为其添加属性和方法,可以创建自定义对象。是所有对象的基础。
③.valueOf():返回最适合该对象类型的原始值;例如:字符串、布尔值、、数值
toString(): 将该对象的原始值以字符串形式返回。
④.对非数值应用一元加操作符时,该操作符会像Number()转型函数一样对这个值执行转换。(例如:var num = flase;num = +num;)
⑤.按位非(~)操作的本质:操作数的负值减一。
⑥.with()严格模式下不允许使用。
3.

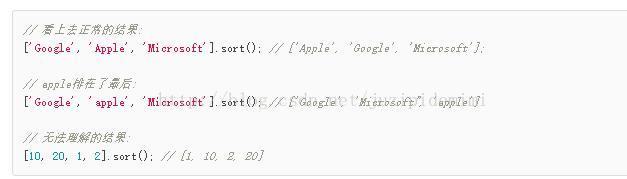
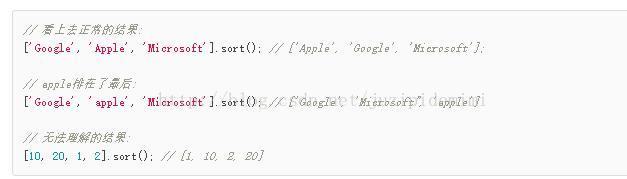
这是因为Array的sort()方法默认把所有元素先转换为String再排序,结果'10'排在了'2'的前面,因为字符'1'比字符'2'的ASCII码小。
(摘抄自——“廖雪峰的javascript教程”)
并且sort()也是对数组进行修改,不产生新的数组;

4.选择器:
div+a 选择每一个div的后挨着的第一个兄弟元素a;
div~a 选择div后面的所有兄弟元素a;
div[class^="test"] 选择所有class以test开头的元素;
div[class$="test"]
选择所有class以test结尾的元素;
div[class*="test"]
选择所有class包含test的元素;
:not(#fancy)
选择所有没有id=fancy的元素;
5.脱离文档流:
<
cfbc
span style="color:rgb(68,68,68);font-family:'Microsoft YaHei';font-size:14px;line-height:24.5px;white-space:pre-wrap;background-color:rgb(250,250,250);">css中的脱离文档流是指将元素从普通布局中拿走,其他盒子定位时会当其不存在而进行定位;
使用float脱离文档流,其他盒子会无视这个元素,但盒子内的文本依旧会为这个元素让出位置;
使用position的absolute脱离文档流的元素,其他盒子及里面的文本都会无视这个元素;
6.position中的绝对定位相对于已定位的最近的祖先元素,如果没有已定位的祖先元素,那么久相对于最初的包含块;
7.
block:block元素宽度自动填满其父元素宽度。设置block元素的width可以防止它从左到右撑满整个容器;
inline:inline元素宽度随元素的内容而变化,并且设置width、height属性无效,垂直方向的padding和margin也没有边距效果;
inline-block:如果源码中元素之间有空格,那么列与列之间会产生空隙;
8.IE不支持圆角
9.
空格:$('parent childchild')表示获取parent下的所有的childchild节点;
大于号:$('parent > childchild')表示获取parent下的所有下一级childchild节点;
return arr.map(function (x){return x.toUpperCase().split("").reverse().reduce(function
(x, y){return x.toLowerCase()+y;}).split("").reverse().reduce(function (x, y){return x+y;});})
分析:若输入一个字符串数组{asb,asd,xcz},先将asb转换为大写ASB,再分解成数组{'A','S','B'},再用reverse颠倒顺序
{'B','S','A'},然后用reduce使其变为bsA,再分解成数组{'b','s','A'},再颠倒顺序{'A','s','b'},再转换成字符串
Asb
2.
①.null和undefined没有toString()方法,所以用string()函数返回这两个值得字面量。
②.创建object类型的实例并为其添加属性和方法,可以创建自定义对象。是所有对象的基础。
③.valueOf():返回最适合该对象类型的原始值;例如:字符串、布尔值、、数值
toString(): 将该对象的原始值以字符串形式返回。
④.对非数值应用一元加操作符时,该操作符会像Number()转型函数一样对这个值执行转换。(例如:var num = flase;num = +num;)
⑤.按位非(~)操作的本质:操作数的负值减一。
⑥.with()严格模式下不允许使用。
3.

这是因为Array的sort()方法默认把所有元素先转换为String再排序,结果'10'排在了'2'的前面,因为字符'1'比字符'2'的ASCII码小。
(摘抄自——“廖雪峰的javascript教程”)
并且sort()也是对数组进行修改,不产生新的数组;

4.选择器:
div+a 选择每一个div的后挨着的第一个兄弟元素a;
div~a 选择div后面的所有兄弟元素a;
div[class^="test"] 选择所有class以test开头的元素;
div[class$="test"]
选择所有class以test结尾的元素;
div[class*="test"]
选择所有class包含test的元素;
:not(#fancy)
选择所有没有id=fancy的元素;
5.脱离文档流:
<
cfbc
span style="color:rgb(68,68,68);font-family:'Microsoft YaHei';font-size:14px;line-height:24.5px;white-space:pre-wrap;background-color:rgb(250,250,250);">css中的脱离文档流是指将元素从普通布局中拿走,其他盒子定位时会当其不存在而进行定位;
使用float脱离文档流,其他盒子会无视这个元素,但盒子内的文本依旧会为这个元素让出位置;
使用position的absolute脱离文档流的元素,其他盒子及里面的文本都会无视这个元素;
6.position中的绝对定位相对于已定位的最近的祖先元素,如果没有已定位的祖先元素,那么久相对于最初的包含块;
7.
block:block元素宽度自动填满其父元素宽度。设置block元素的width可以防止它从左到右撑满整个容器;
inline:inline元素宽度随元素的内容而变化,并且设置width、height属性无效,垂直方向的padding和margin也没有边距效果;
inline-block:如果源码中元素之间有空格,那么列与列之间会产生空隙;
8.IE不支持圆角
9.
空格:$('parent childchild')表示获取parent下的所有的childchild节点;
大于号:$('parent > childchild')表示获取parent下的所有下一级childchild节点;
相关文章推荐
- 遗忘---近日零散知识点总结
- 零散知识点:菜鸟与高手的区别
- 作业总结遗忘或者不熟练的知识点
- C++ 零散知识点速记 -- <深入探索C++对象模型> 读书笔记
- JAVA GUI零散知识点
- Java零散知识点
- Windows程序设计零散知识点
- 安卓绘制方面的零散知识点
- 零散知识点总结
- android零散知识点小记
- Android 开发中零散知识点记录
- C#学习笔记(一):一些零散但重要的知识点汇总
- 零散知识点:安全部署
- 零散知识点
- Java 基础零散知识点
- 零散知识点:简单理解回调函数
- 那些不能遗忘的知识点回顾——C/C++系列
- C语言基础-零散知识点总结(四)
- c/c++一些容易遗忘的知识点(不断补充)
- js及jquery零散知识点汇总
