JavaScript学习笔记之事件处理机制
2017-04-14 18:49
821 查看
摘自李刚《疯狂HTML 5/CSS 3/JavaScript讲义》
1、为DOM对象或HTML元素绑定事件处理函数(或多条JavaScript脚本),当这些DOM对象或HTML元素发生某个动作时,这些事件处理函数(或多条JavaScript脚本)就会被触发,从而获得执行的机会。
为HTML绑定事件处理函数的两种具备跨浏览器特性的方法:
绑定HTML元素属性
绑定到HTML元素属性时,属性值是一条或多条JavaScript脚本,多条脚本之间以英文分号分隔。
事件属性名称由事件类型前加一个on前缀构成,如onclick、onload等。其属性值也被称为事件处理器,因为它们指定了如何“处理”特定的事件类型。事件处理器属性的值是多条JavaScript脚本。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" onsubmit="return check(this);" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
return false;
}
}
</script>
</body>
</html>
优点:简单易用。
缺点:绑定事件处理器需直接修改HTML页面代码,增加了页面逻辑的复杂度,同时不利于团队协作。
绑定DOM对象属性
开发者无需修改HTML元素的代码,而是将事件处理函数放在JavaScript脚本中绑定。

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
return false;
}
}
document.forms[0].onsubmit = check;
</script>
</body>
</html>
注意!绑定到DOM对象属性时,该属性值只是一个JavaScript函数的引用,故千万不要在函数后面添加括号——否则就变成调用该函数,只是将该函数返回值赋给DOM对象的onclick等属性。
在代码中触发事件
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="button" id="regist" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
}
else {
form.submit();
}
}
document.getElementById("regist").onclick = check;
</script>
</body>
</html>上面代码中按钮类型是button,表明单击该按钮时不会引发表单提交。我们在脚本中为该按钮绑定事件处理函数,调用form的submit()方法手动提交表单。
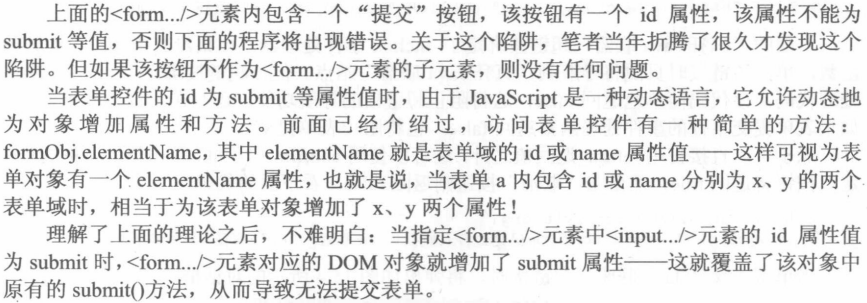
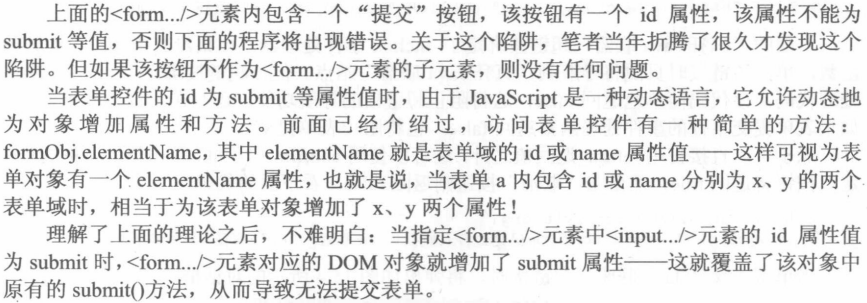
注意!定义表单控件的name、id属性值时,这些属性值不应该和表单对象原有的方法名、属性名相同,否则这些表单控件就会覆盖原有的方法、属性。原因是:

1、为DOM对象或HTML元素绑定事件处理函数(或多条JavaScript脚本),当这些DOM对象或HTML元素发生某个动作时,这些事件处理函数(或多条JavaScript脚本)就会被触发,从而获得执行的机会。
为HTML绑定事件处理函数的两种具备跨浏览器特性的方法:
绑定HTML元素属性
绑定到HTML元素属性时,属性值是一条或多条JavaScript脚本,多条脚本之间以英文分号分隔。
事件属性名称由事件类型前加一个on前缀构成,如onclick、onload等。其属性值也被称为事件处理器,因为它们指定了如何“处理”特定的事件类型。事件处理器属性的值是多条JavaScript脚本。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" onsubmit="return check(this);" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
return false;
}
}
</script>
</body>
</html>
优点:简单易用。
缺点:绑定事件处理器需直接修改HTML页面代码,增加了页面逻辑的复杂度,同时不利于团队协作。
绑定DOM对象属性
开发者无需修改HTML元素的代码,而是将事件处理函数放在JavaScript脚本中绑定。

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
return false;
}
}
document.forms[0].onsubmit = check;
</script>
</body>
</html>
注意!绑定到DOM对象属性时,该属性值只是一个JavaScript函数的引用,故千万不要在函数后面添加括号——否则就变成调用该函数,只是将该函数返回值赋给DOM对象的onclick等属性。
在代码中触发事件
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据校验表单</h1>
<form method="post" id="register" name="register" action="#">
用户名:<input type="text" name="user"/><br>
密 码:<input type="password" name="password"/><br>
<input type="button" id="regist" value="提交"/>
</form>
<script type="text/javascript">
var check = function() {
// 访问页面中的第一个表单
var form = document.forms[0];
// 错误字符串
var errStr = "";
//
if(form.user.value==null || form.user.value=="") {
errStr += "\n用户名不能为空";
form.user.focus();
}
if(form.password.value==null || form.password.value=="") {
errStr += "\n密码不能为空";
form.password.focus();
}
if(errStr != "") {
alert(errStr);
}
else {
form.submit();
}
}
document.getElementById("regist").onclick = check;
</script>
</body>
</html>上面代码中按钮类型是button,表明单击该按钮时不会引发表单提交。我们在脚本中为该按钮绑定事件处理函数,调用form的submit()方法手动提交表单。
注意!定义表单控件的name、id属性值时,这些属性值不应该和表单对象原有的方法名、属性名相同,否则这些表单控件就会覆盖原有的方法、属性。原因是:

相关文章推荐
- Cocos2d-x学习笔记(九)-------->Touch事件处理机制
- JavaScript事件处理程序 学习笔记
- javascript学习笔记-事件处理
- Java学习笔记-------事件处理机制
- 1.javascript中的事件处理程序【学习笔记】
- Java学习笔记(AWT 之 事件处理机制)
- JavaScript高级程序设计学习笔记--事件(一)(事件流、事件处理程序/事件侦听器)
- 【Cocos2d-X开发学习笔记】第22期:事件处理机制之触屏事件
- 【Cocos2d-X开发学习笔记】第23期:事件处理机制之按键事件
- JavaScript事件处理程序 学习笔记
- 韩顺平 javascript教学视频_学习笔记22_js事件驱动机制_js事件分类_js访问css技术
- JavaScript权威设计--事件处理介绍(简要学习笔记十七)
- SilverLight学习笔记--Silverligh之在Javascript中捕获和处理Silverlight控件事件
- javascript学习笔记之事件和事件处理
- 第九章(1)-事件处理机制-学习笔记
- JavaScript高级程序设计学习笔记--事件(一)(事件流、事件处理程序/事件侦听器)
- 韩顺平 javascript教学视频_学习笔记23_js事件驱动机制深入理解_js常用事件_js版计算器
- JavaScript学习笔记22-事件处理
- 【Cocos2d-X开发学习笔记】第22期:事件处理机制之触屏事件
- 【Cocos2d-X开发学习笔记】第24期:事件处理机制之加速度传感器事件
