动态添加未知个View,并动态设置点击事件
2017-04-13 10:02
363 查看
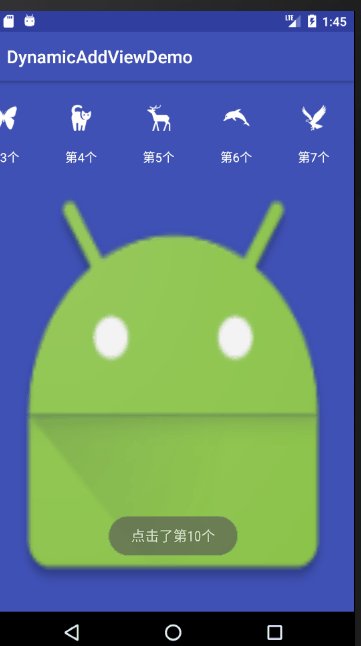
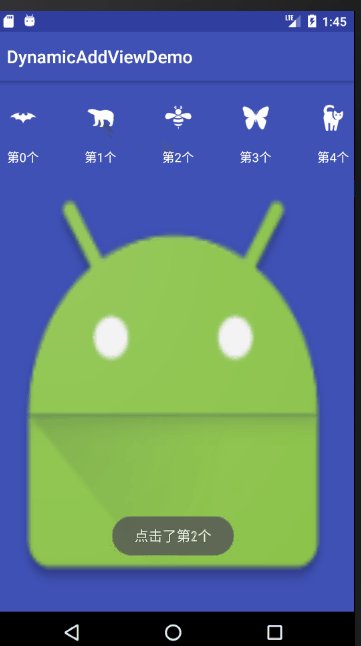
先看看效果

有时候,你不知道需求里面有几个View,要根据后台传的个数来动态添加
布局文件
然后就是创建你要动态添加的View,如果是单一的一个控件,就不用在去创建一个xml文件,直接new 出来就行了,我写的demo里面有2个控件,所有创建一个xml文件,里面是你要add的单个view
然后就是代码里面操作了
首先find容器,创建两个集合,一个是装图片,一个是装标题的,在实际开发中这两个集合里面的数据肯定是在服务器上面请求过来的,我这里是模拟请求的数据
这是成员变量
接下来是动态添加的具体逻辑.注释很明白
还有不明白可以下载demo看看,点击下载

有时候,你不知道需求里面有几个View,要根据后台传的个数来动态添加
撸代码
因为是可以横向滑动的,所有我用一个HorizontalScrollView包裹一个LinearLayout,在LinearLayout里面动态add需要的View布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary" android:orientation="vertical" tools:context="duanlian.dynamicaddviewdemo.MainActivity"> <HorizontalScrollView android:layout_width="match_parent" android:scrollbars="none" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/linear" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="wrap_content"/> </HorizontalScrollView> <ImageView android:layout_width="match_parent" android:background="@mipmap/ic_launcher" android:layout_height="match_parent" /> </LinearLayout>
然后就是创建你要动态添加的View,如果是单一的一个控件,就不用在去创建一个xml文件,直接new 出来就行了,我写的demo里面有2个控件,所有创建一个xml文件,里面是你要add的单个view
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:paddingTop="15dp"> <ImageView android:id="@+id/iv_logo" android:layout_width="54dp" android:layout_height="54dp" android:layout_gravity="center_horizontal" android:layout_marginLeft="17dp" android:layout_marginRight="17dp" android:scaleType="centerCrop" /> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:text="" android:textColor="#ffff" android:textSize="14sp" /> </LinearLayout>
然后就是代码里面操作了
首先find容器,创建两个集合,一个是装图片,一个是装标题的,在实际开发中这两个集合里面的数据肯定是在服务器上面请求过来的,我这里是模拟请求的数据
private void initView() {
//要添加view的容器
mLinear = (LinearLayout) findViewById(R.id.linear);
ivList = new ArrayList<>();
titleList = new ArrayList<>();
}
/**
* 处理数据,可以是服务器请求过来的,也可以是本地的
*/
private void initData() {
for (int i = 0; i < iv.length; i++) {
ivList.add(iv[i]);
titleList.add("第" + i + "个");
}
//数据拿到之后去根据数据去动态添加View
addView();
}这是成员变量
private LinearLayout mLinear;
private List<String> titleList;//放置标题的集合
private List<Integer> ivList;//放logo的集合
private int[] iv = {R.drawable.bat,R.drawable.bear,R.drawable.bee,R.drawable.butterfly,R.drawable.cat,R.drawable.deer,
R.drawable.dolphin,R.drawable.eagle,R.drawable.horse,R.drawable.jellyfish,R.drawable.owl,R.drawable.peacock,
R.drawable.pig,R.drawable.rat,R.drawable.snake,R.drawable.squirrel};接下来是动态添加的具体逻辑.注释很明白
/**
* 动态添加的具体实现
*/
private void addView() {
//ivList集合有几个元素就添加几个
for (int i = 0; i < ivList.size(); i++) {
//首先引入要添加的View
View view = View.inflate(this, R.layout.item_channel, null);
//找到里面需要动态改变的控件
ImageView ivLogo = (ImageView) view.findViewById(R.id.iv_logo);
TextView tvTitle = (TextView) view.findViewById(R.id.tv_title);
//给控件赋值
ivLogo.setImageResource(ivList.get(i));
tvTitle.setText(titleList.get(i));
/*
动态给每个View设置margin,也可以在xml里面设置,xml里面设置后每个view之间的间距都是一样的
动态设置可以给每个view之间的间距设置的不一样 params.setMargins(int left, int top, int right, int bottom);
*/
// LinearLayout.LayoutParams params = new LinearLayout.LayoutParams
// (LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
// view.setLayoutParams(params);
// params.setMargins(24,0,24,0);
// view.setTag(i);
//设置每个View的点击事件
final int finalI = i;//由于OnClick里面拿不到i,所以需要重新赋值给一个final对象
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了"+titleList.get(finalI), Toast.LENGTH_SHORT).show();
}
});
//把所有动态创建的view都添加到容器里面
mLinear.addView(view);
}
}还有不明白可以下载demo看看,点击下载
相关文章推荐
- HorizontalScrollView动态添加子view,并且设置每个子view的点击事件
- 自定义TextView设置边框与背景颜色添加点击事件,点击更改随机数与背景
- 动态添加小圆点 与 给imageView设置触摸的监听事件
- 安卓开发 给textview添加点击事件并设置点击颜色
- 如何实现动态添加view并在其设置方法点击动态删掉
- JS动态创建表格,动态设置属性,动态添加事件
- iphone 如何设置在uiImageView上添加按钮,按钮透明并且能响应事件
- android为view设置点击事件的注意事项
- 动态添加UIButton控件,通过设置tag值实现点击不同的UIButton控件做出不同的反应
- 给UIImageView添加点击事件
- 设置TextView下划线并响应点击事件(SpannableString)
- 为UIImageView添加点击事件,隐藏UINavigationBar和UITabViewControllerBar
- android 动态加载按钮并为按钮设置点击事件
- 如何解决UIScrollView中添加UITapGestureRecognizer跟UIButton点击事件冲突
- Android开发给TextView添加点击事件
- iOS 为自定义tableView添加button点击事件后获取其序号
- UIImageView上添加Button不能响应点击事件
- 给UIimageView添加点击事件
- 为UIAlertView上的按钮添加方法,需要重写协议中对话框按钮点击事件方法
- AlertDialog中使用自定义View,其中的Button如何设置点击事件监听
