Vuejs环境安装与工程建立【小白Windows向】
2017-04-11 12:52
323 查看
不知道为什么CDN的方式就是困难...大佬说SPA必须配置本地开发环境,那就配咯。
所以就准备了以下的工具进行安装本地开发环境:
1. 代码编辑器×1【本人使用VSCode 1.11】
2. Nodejs安装包×1【必须】(官网下6.10.x的就行了)
3. 正常使用的Windows电脑一台(推荐Win7及以上电脑进行开发,最推荐Win10)
本文使用Powershell,cmd也可以的。
一、对于第一次使用Vue的Windows用户【搭建本地开发环境】
第一步,一路下一步安装Nodejs;第二步,打开cmd或者WindowsPowershell或者Git命令行,用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
这一步和上一步别问那么多,照做就是。
第三步,用cnpm或者npm按照vue官网的资料安装vue
cnpm install vue
第四步,用cnpm或者npm安装打包工具(就是Web开发工程的打包工具)——webpack
cnpm install webpack -g
第五步,在准备创建工程的同级目录下安装vue-cli(推荐cnpm)
cnpm install --global vue-cli
以上为环境搭建。
二、以后每次创建Vue工程都按下面的操作【工程建立】
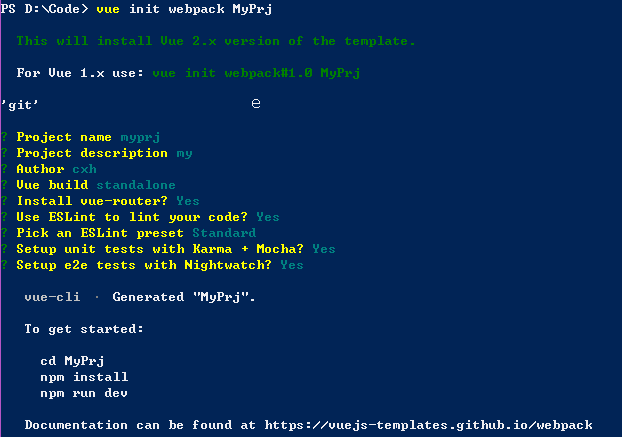
第一步,用vue创建一个工程,在Windows会是一个文件夹的形式vue init webpack 工程名
这里看下图,Powershell实际操作截图,有的细节以后补充。

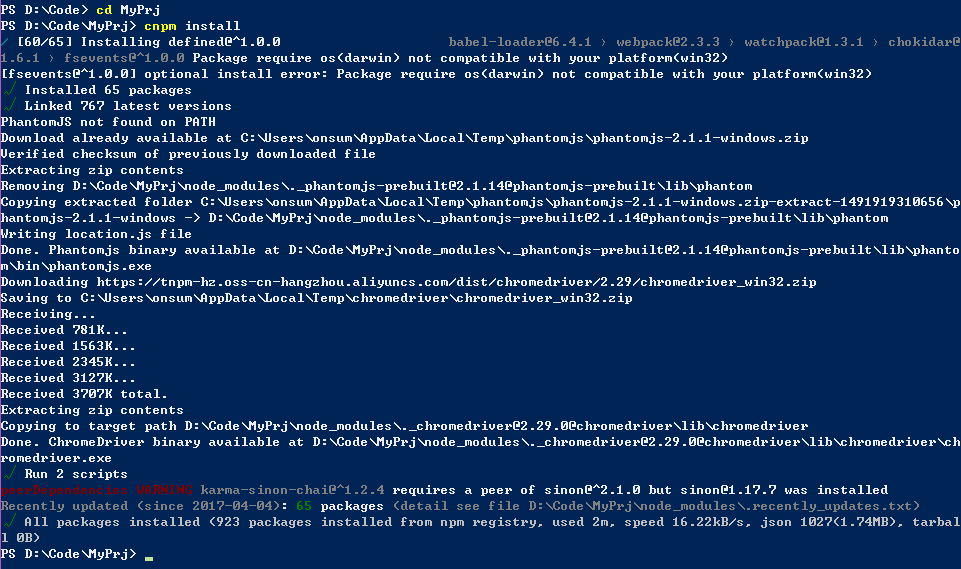
第二步,cnpm或npm(在工程目录下)执行install,安装其他依赖
cnpm install
如下图最后两行。

漫长的刷屏和等待。

最终会部署65个包。

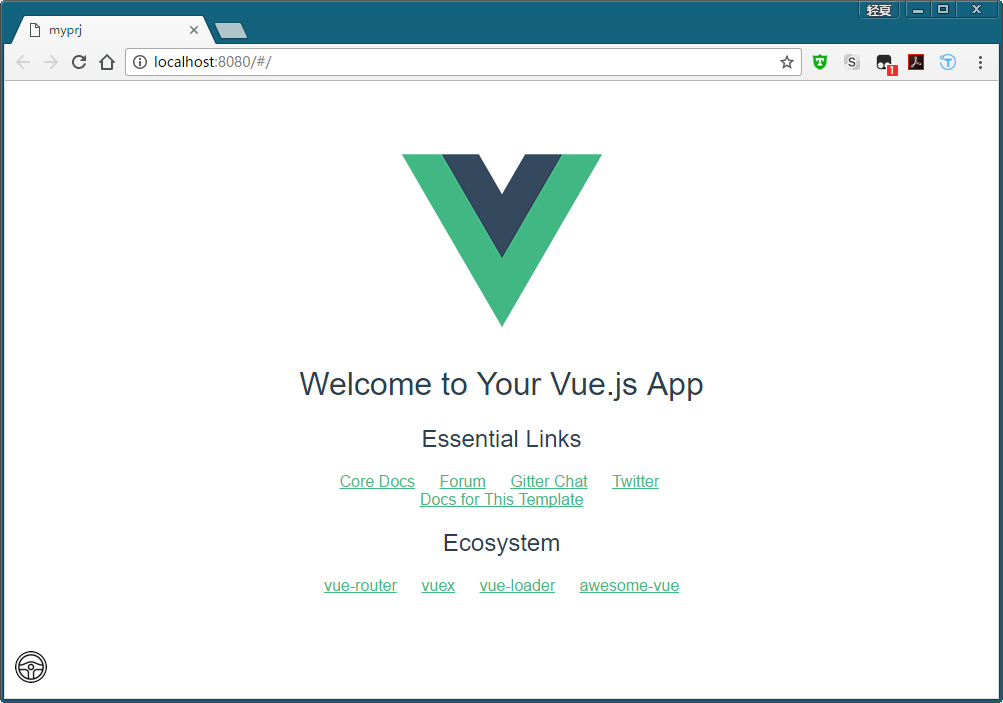
第三步,启动vue工程(cnpm或者npm run dev命令)

这里显示用了19.3秒,就会自动弹出浏览器页面(停止就关掉Powershell或者ControlC就行了,下次加载可以用IIS加载工程目录):

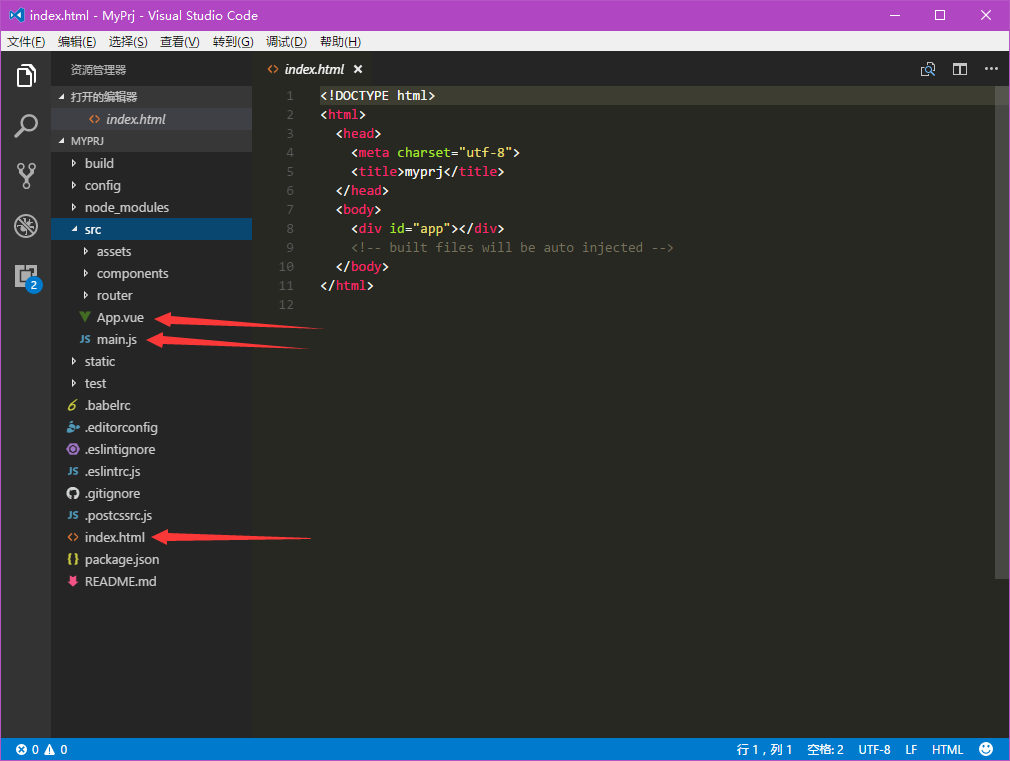
这个时候就可以用VSCode编辑整个工程了:

关于VSCode,可能需要安装一些支持Vue的插件(点我),希望微软爸爸以后能原生支持Vue吧。

这三个箭头的东西是我下篇iView会用到的。关于Vue的工程目录,就得学一下Vue了,慕课有视频,可以去看看(老师用的是MacOS)
相关文章推荐
- Windows下Cygwin环境的Hadoop安装(4)- 在Eclipse中建立hadoop开发环境
- 【vueJs】windows下安装搭建vueJS开发环境
- cocos2dx 3.X 在windows下的环境搭建并建立第一个HelloWorld工程
- TQ2440 学习笔记—— 1、Windows平台下开发工具安装与环境建立
- 建立Windows Embedded CE 6.0开发环境所必须遵守的软件安装顺序
- windows建立Django项目(建立虚拟环境,安装virtualenv,安装Django,创建项目)
- TQ2440 学习笔记—— 1、Windows平台下开发工具安装与环境建立
- 【VueJS】windows环境安装vue-cli及webpack并创建VueJS项目
- Windows安装VueJs环境
- ubuntu linux下建立stm32开发环境: GCC安装以及工程Makefile建立
- Windows下Cygwin环境的Hadoop安装(4)- 在Eclipse中建立hadoop开发环境
- Windows下建立eCos开发环境(4)-eCos源代码安装
- ubuntu linux下建立stm32开发环境: GCC安装以及工程Makefile建立
- 【云隐课堂】【软件安装】基于Eclipse的ESP8266的工程软件编译开发环境(ESP-IDE)【windows】
- Bugzilla2.20在Windows环境下的安装(四)
- [转载]Symbian OS开发入门(二) :VS2003环境下Symbian工程的导入与建立
- VS2003环境下Symbian工程的导入与建立
- 在Windows/NT上建立JSP环境
- 在Windows/NT上建立JSP环境
- windows 和 linux服务器环境下j2sdk 的安装和环境设置
