java设计模式之装饰者模式
2017-04-11 10:42
232 查看
定义:
装饰者模式(Decorator),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰者模式比生成子类更为灵活。
要点:
装饰者与被装饰者拥有共同的超类,继承的目的是继承类型,而不是行为。
适用性:
1. 需要扩展一个类的功能,或给一个类添加附加职责。
2. 需要动态的给一个对象添加功能,这些功能可以再动态的撤销。
3. 需要增加由一些基本功能的排列组合而产生的非常大量的功能,从而使继承关系变的不现实。
4. 当不能采用生成子类的方法进行扩充时。一种情况是,可能有大量独立的扩展,为支持每一种组合将产生大量的子类,使得子类数目呈爆炸性增长。另一种情况可能是因为类定义被隐藏,或类定义不能用于生成子类。
优点:
1. Decorator模式与继承关系的目的都是要扩展对象的功能,但是Decorator可以提供比继承更多的灵活性。
2. 通过使用不同的具体装饰类以及这些装饰类的排列组合,设计师可以创造出很多不同行为的组合。
缺点:
1. 这种比继承更加灵活机动的特性,也同时意味着更加多的复杂性。
2. 装饰模式会导致设计中出现许多小类,如果过度使用,会使程序变得很复杂。

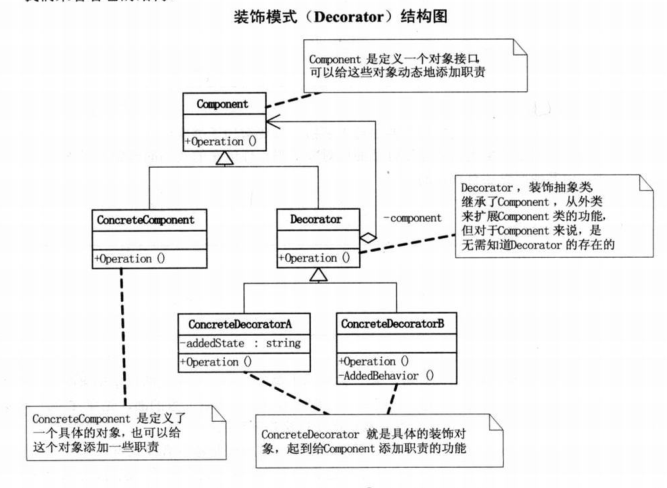
例子是一个图片,需要经过剪裁的处理,并生成jpg、png等不同的图片格式。具体剪裁、生成不同格式的图片的代码不做具体的实现。
Component接口:
ConcreteComponent 类:
Decorator类:
具体装饰类2:
具体装饰类3:
Client类:
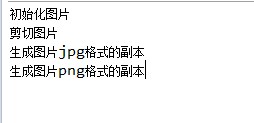
运行结果:

装饰者模式(Decorator),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰者模式比生成子类更为灵活。
要点:
装饰者与被装饰者拥有共同的超类,继承的目的是继承类型,而不是行为。
适用性:
1. 需要扩展一个类的功能,或给一个类添加附加职责。
2. 需要动态的给一个对象添加功能,这些功能可以再动态的撤销。
3. 需要增加由一些基本功能的排列组合而产生的非常大量的功能,从而使继承关系变的不现实。
4. 当不能采用生成子类的方法进行扩充时。一种情况是,可能有大量独立的扩展,为支持每一种组合将产生大量的子类,使得子类数目呈爆炸性增长。另一种情况可能是因为类定义被隐藏,或类定义不能用于生成子类。
优点:
1. Decorator模式与继承关系的目的都是要扩展对象的功能,但是Decorator可以提供比继承更多的灵活性。
2. 通过使用不同的具体装饰类以及这些装饰类的排列组合,设计师可以创造出很多不同行为的组合。
缺点:
1. 这种比继承更加灵活机动的特性,也同时意味着更加多的复杂性。
2. 装饰模式会导致设计中出现许多小类,如果过度使用,会使程序变得很复杂。

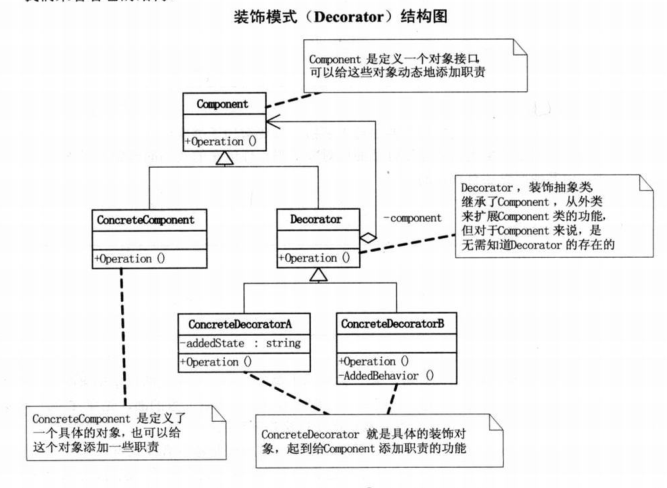
例子是一个图片,需要经过剪裁的处理,并生成jpg、png等不同的图片格式。具体剪裁、生成不同格式的图片的代码不做具体的实现。
Component接口:
public interface Component {
public void generatePic();
}ConcreteComponent 类:
public class ConcreteComponent implements Component{
public void generatePic(){
System.out.println("初始化图片");
}
}Decorator类:
public class Decorator implements Component{
private Component component;
public Decorator(Component component){
this.component=component;
}
public void generatePic(){
component.generatePic();
}
}具体装饰类1:public class JPGTypeDecorator extends Decorator {
public JPGTypeDecorator(Component component){
super(component);
}
@Override
public void generatePic() {
super.generatePic();
System.out.println("生成图片jpg格式的副本");
}
}具体装饰类2:
public class PNGTypeDecorator extends Decorator {
public PNGTypeDecorator(Component component){
super(component);
}
@Override
public void generatePic() {
super.generatePic();
System.out.println("生成图片png格式的副本");
}
}具体装饰类3:
public class CutImageDecorator extends Decorator {
public CutImageDecorator(Component component){
super(component);
}
@Override
public void generatePic() {
super.generatePic();
System.out.println("剪切图片");
}
}Client类:
public class Client {
public static void main(String[] args) {
Component component=new ConcreteComponent();
Component cutImagecomponent=new CutImageDecorator(component);
Component JPGTypecomponent=new JPGTypeDecorator(cutImagecomponent);
Component PNGTypecomponent=new PNGTypeDecorator(JPGTypecomponent);
PNGTypecomponent.generatePic();
}
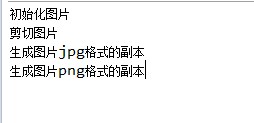
}运行结果:

相关文章推荐
- Head First Java 设计模式——装饰者模式
- java设计模式---装饰者模式(简单笔记)
- JAVA设计模式初探之装饰者模式
- 设计模式 - 装饰者模式(Decorator Pattern) Java的IO类 用法
- 设计模式 - 装饰者模式(Decorator Pattern) Java的IO类 使用方法
- java设计模式之装饰者模式
- java 设计模式 学习笔记(三)装饰者模式 推荐
- JAVA设计模式初探之装饰者模式
- Java 设计模式 装饰者模式
- Java设计模式菜鸟系列(三)装饰者模式建模与实现
- 【Java设计模式】装饰者模式
- JAVA系列-设计模式-装饰者模式
- JAVA设计模式——装饰者模式
- java设计模式之装饰者模式Decorator
- Java 装饰者设计模式
- Java设计模式之装饰者模式
- JAVA设计模式——装饰者模式
- java 设计模式中 装饰者模式 与 代理模式的区别
- java设计模式学习(三)装饰者模式(decorator)
- 设计模式 - 装饰者模式(Decorator Pattern) Java的IO类 使用方法
