javascript innerHTML、outerHTML、innerText、outerText的区别
2017-04-11 10:09
399 查看
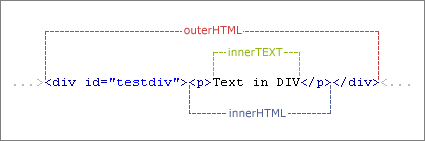
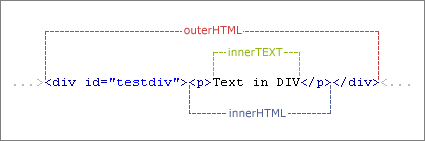
这篇文章主要介绍了javascript innerHTML、outerHTML、innerText、outerText的区别,本文讲解了它们的功能、使用实例、和不同之处,需要的朋友可以参考下1、功能讲解:innerHTML 设置或获取位于对象起始和结束标签内的 HTMLouterHTML 设置或获取对象及其内容的 HTML 形式innerText 设置或获取位于对象起始和结束标签内的文本outerText 设置(包括标签)或获取(不包括标签)对象的文本2、示例3、不同之处:简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 特别说明: innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
特别说明: innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
 特别说明: innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
特别说明: innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例: <
a
href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">无HTML,符合W3C标准</a
>
相关文章推荐
- javascript中innerHTML、outerHTML、innerText、outerText的区别
- javascript innerHTML、outerHTML、innerText、outerText的区别
- javascript innerHTML、outerHTML、innerText、outerText的区别
- javascript innerHTML、outerHTML、innerText、outerText的区别
- javascript innerHTML、outerHTML、innerText、outerText的区别
- javascript innerHTML、outerHTML、innerText、outerText的区别
- javascript初学者笔记——关于innerHTML、innerText、outerHTML和outerText的区别
- javaScript中innerHTML,innerText,outerHTML,outerText的区别
- JavaScript中innerHTML、outerHTML、innerText、outerText的用法与区别认识
- Javascript中innerHTML、outerHTML、innerText、outerText的用法与区别
- [转]javascript innerHTML、outerHTML、innerText、outerText的区别
- Javascript中innerHTML、outerHTML、innerText、outerText的用法与区别
- innerHTML、outerHTML、innerText、outerText的区别
- InnerHTML、InnerText、outerHTML、outerText的区别
- JavaScript中innerText,innerHTML,outerText,outerHTML使用心得和区别
- javascript 中 outerHTML 、innerHTML、innerTEXT 三者的区别
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML,outerHTML,innerText,outerText的区别和用法
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML、outerHTML、innerText、outerText的区别
