BOM基础
2017-04-10 16:25
232 查看
BOM:Browser Object Model 浏览器对象模型
方法:大部分方法都是window下的
open(页面的地址URL,打开的方式)方法,打开一个新的窗口(页面)
--如果url为空,则默认打开一个空白页面
--如果打开方式为空,默认为新的窗口方式打开
返回值:返回新打开的窗口的window对象
close()方法:关闭窗口
1.ff:默认无法关闭
2.chrome:默认直接关闭
3.ie:询问用户
//ps:可以关闭在本窗口中通过js方法打开的新窗口
常用属性:
浏览器属性:window.navingator.userAgent
地址信息:window.location
窗口尺寸与大小:
可视区尺寸:document.doxumentElement.clientWidth宽 可视区+文档+宽
( 普通元素的宽:oDiv.clientWidth)
document.documentElement,clientHeight高
滚动距离:document.body.scrollTop//document.body.scrollLeft(chrome) --可视区顶部到页面顶部的距离
document.documentElement.scrollTop//document.documentElement.scrollLeft(其他浏览器)
-->使用技巧:var scrollTop=document.body.scrollTop||document.documentElement.scrollTop
内容高度:document.body.socrllHegiht
文档高度:document.documentElement.offsetHeight || document.body.offsetHeight --推荐使用
事件:
onscroll:当滚动条滚动的时候触发
onresize:当窗口大小发生变化的时候触发
--ps:window.onresize=functuon(){}
事件详解:
焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入;设置方式:1.点击;2.tab;3.js --能够响应用户的元素才有焦点(input a 表单)
焦点事件:获取焦点事件onfocus /失去焦点事件 onblur
案例:获取焦点,里面文字清空

oText.focus():给指定元素设置焦点
obj.blur:取消指定元素的焦点
obj.select():选择指定元素里面的文本内容
事件:Event对象:用来获取事件的详细信息,鼠标文字,键盘按键
Event对象兼容:ev=ev||window.event
Event对象下的获取鼠标位置:ev.clientX // ev.clientY
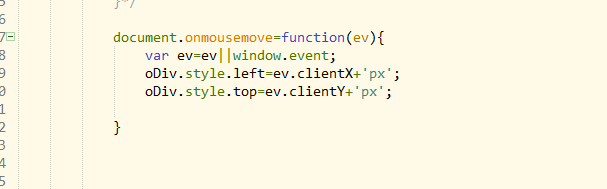
案例:方块跟着鼠标移动
--onmousemove:当鼠标在一个元素上移动时触发
触发频率不是像素,而是间隔时间,在一个指定时间内,如果鼠标的位置和上一次位置发生了变化,那么就会触发一次

event:事假对象,当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细信息都会被临时保存到一个指定地方--event对象,供我们在需要的时候调用
--事件对象必须在一个事件调用的函数里面使用才有内容
事件函数:事件调用的函数,一个函数是不是事件函数,不在定义的时候决定,而是取决于事件调用的时候;
兼容性:
ie/chrome:event是一个内置全局对象
ff标准下:事件对象是通过事件函数的第一个参数传入
-->事件对象?如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象,clientX:当一个事件发生的时候,鼠标到页面可视区的距离
事件流:
事件冒泡:当一个元素接收到事件以后,会把他接收到的所有传播给他的父级
冒泡机制:从下往上进行事件触发
取消冒泡:ev.cancelBubble=true
事件捕获:事件绑定的第二种形式 --建议使用
ie:obj.attachEvent(事件名称,事件函数);
1.没有捕获 2.事件名称有on 3.事件函数执行顺序:标准ie ->正序 非标准ie->倒叙
4.this指向window --> 使用call()进行重定向 fn1()=fni.call()
ps:document.attachEvent("onclick",function(){
fn1.call(document);
})
标准:obj.addEventListenter(事件名称,事件函数,是否捕获);
1.有捕获 2.事件名称中没有on 3.事件函数执行顺序为正序
4.this指向obj,触发事件的对象
ps:document.addEventListenter('click',fn1,false);
是否捕获:默认false false:冒泡 true:捕获
call()-->call方法第一个参数可以改变函数执行过程中的内部this的指向,
call方法的第二个参数开始就是原来函数的参数列表
ps:fn1();//window fn1.call();//调用函数 fn1()==fn1.call()
事件封装:
function bind(obj,evname,fn){
if(obj.addEventListener){
obj.addEventListener(evname,fn,false);
}else{
obj.attrachEvent('on'+evname,function(){
fn.call(obj);
})
}
}
bind(docunment,'click',fn1);
事件捕获:
false:从下往上
true:从上往下
第一种事件绑定形式的取消:obj.onclick=null;
第二种事件绑定形式的取消:
ie:obj.detachEvent(事件名称,事件函数)
标准:obj.removeEventListenter(事件名称,事件函数,是否捕获)
封装函数:
function off(obj,evename,fn){
if(obj.removeEventListener){
obj.removeEventListener(evename,fn,false)
}else{
obj.detachEvent("on"+evename,fn);
fn.call(obj);
}
}
键盘事件:onkeydown:当键盘按下的事件触发
onkeyup:当键盘抬起的时候触发
其他:altKry,ctrlKey,shitfKey 布尔值 -->当一个事件发生的时候,如果ctrl || shitf || alt 是按下状态,返回true,否则返回false
案例:
oText.onkeyup=function(ev){
if(this.value !=''){
if(ev.keyCode==13 && ev.ctrlKey){
var oLi=document.createElement('li');
oLi.innerHTML=this.value;
var ev=ev||window.event;
if(oUl.children[0]){
oUl.insertBefore(oLi,oUl.children[0]);
}else{
oUl.appendChild(oLi);
}
this.value='';
}
}
}
event.kryCode:数字类型,键盘按键的值,键值
阻止默认事件:return false;
右键菜单事件:oncontextmenu -->环境菜单
阻止:document.oncontextmenu=function(){return false;}
案例:自定义右击菜单:
window.onload=function(){
var oDiv=document.getElementById("div1");
document.oncontextmenu=function(ev){
var ev=ev||window.event;
oDiv.style.display="block";
oDiv.style.left=ev.clientX+"px";
oDiv.style.top=ev.vlientY+“px”;
return false;
}
}
拖拽原理:三个事件:
onmousedown:选择元素
onmousemove:移动元素
onmouseup:释放元素
拖拽时的问题:拖拽的时候,如果有文字被选择,会产生问题;
原因:当鼠标按下的时候,如果页面中有文字被选中,那么会触发浏览器默认拖拽文字的效果
标准下:阻止默认事件
-->在obj.onmousedown=function(){return false;}
-->在非标准ie时:
if(obj.setCpture){
oDiv.setCapture();
}
-设置全局捕获:obj.setCapture(); //释放全局捕获replaceCapture();
-->当我们给一个元素设置全局捕获以后,那么这个元素就会监听后续发生的所有事件,当有事件发生的时候,就会被当前设置了全局捕获的元素所触发
ie:有,并且有效果
ff:有,丹是没有效果
chrome:没有效果
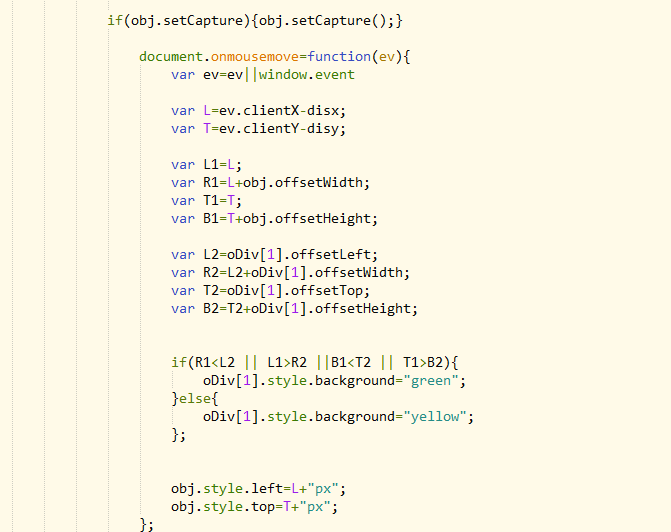
拖拽事件,案例:现在范围以及磁性吸附:
<script>
window.onload=function(){
/*var oDiv=document.getElementById('box1');*/
var oDiv=document.getElementsByTagName('div');
function drage(obj){
var disx=0;
var disy=0;
obj.onmousedown=function(ev){
var ev=ev||window.event;
disx=ev.clientX-this.offsetLeft;
disy=ev.clientY-this.offsetTop;
if(obj.setCapture){obj.setCapture();}
document.onmousemove=function(ev){
var ev=ev||window.event
var L=ev.clientX-disx;
var T=ev.clientY-disy;
if(L<10){ //当为<0是限制范围,如果是小于一定值,那就是磁性吸附
L=0;
}else if(L>document.documentElement.clientWidth-obj.offsetWidth-10){
L=document.documentElement.clientWidth-obj.offsetWidth;
}
console.log(document.documentElement.clientWidth);
if(T<10){
T=0;
}else if(T>document.documentElement.clientHeight-obj.offsetHeight-10){
T=document.documentElement.clientHeight-obj.offsetHeight;
}
obj.style.left=L+"px";
obj.style.top=T+"px";
}
document.onmouseup=function(){
document.onmousemove=document.onmouseup=null;
}
return false;
}
}
drage(oDiv[0]);
drage(oDiv[1]);
}
</script>
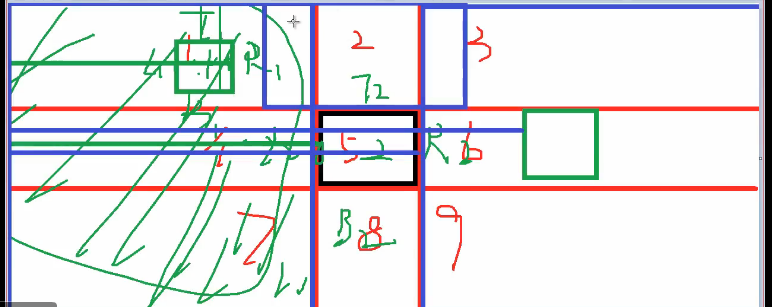
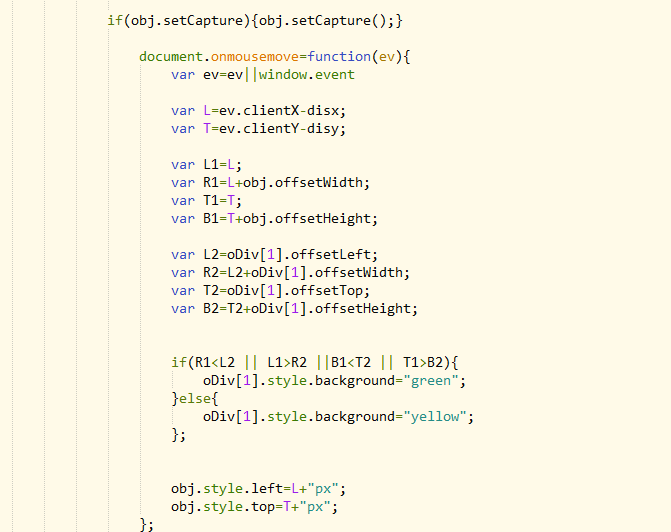
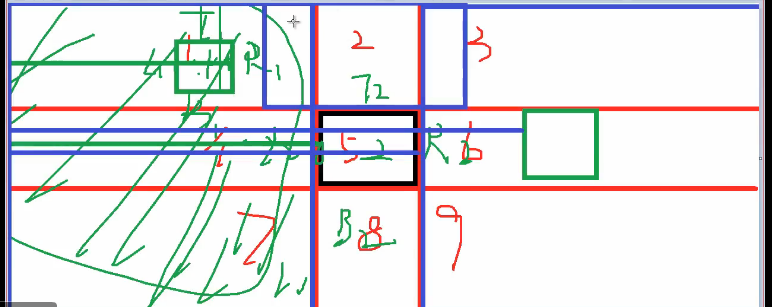
碰撞检测:
分析:九宫格式:


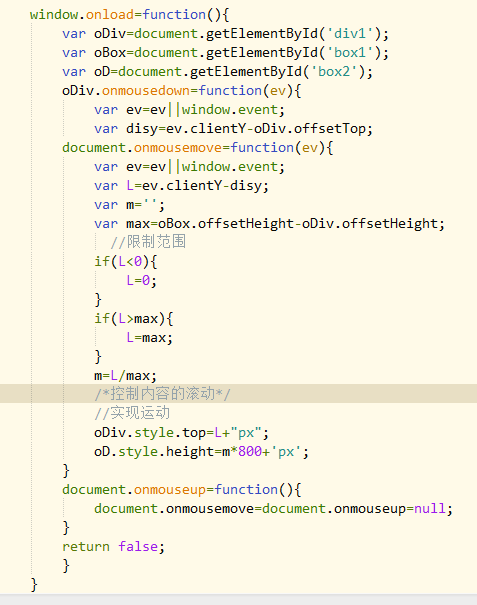
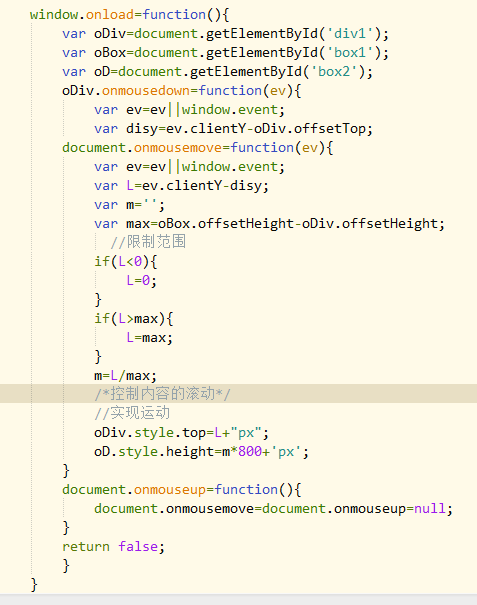
案例:自定义滚动条:

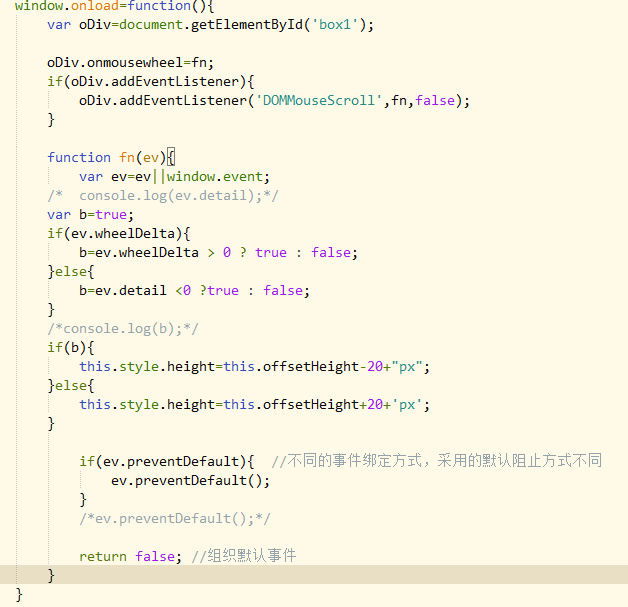
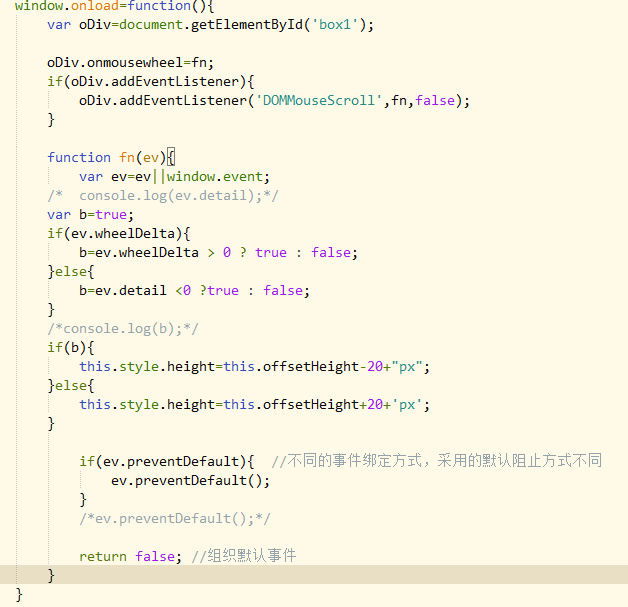
鼠标滚轮事件:onmousewheel
标准chrome/ie:obj.onmousewheel=fn1;
上下滚动判断:event.wheelDelta 上:120;下:-120
ff:DOMMouseScrol:必须用addEventListener
上下滚动:event.detail 上:-3;下:3
使用之前先进行判断:
obj.onmousewheel=fn;
if(obj.addEventListener){
obj.addEventListener('DOMMouseScrol',fn1,false)
}
阻止默认事件:return false 阻止的是 obj.on事件名称=fn所触发的默认行为
addEventListener绑定事件所触发的默认事件需要用event下的preventDefault();
案例:滚轮事件

小数据存储 cookie:当用户访问了某个网站(网页)的时候,我们就可以通过cookie来向访问者电脑上存储数据:
-->不同浏览器存放的cookie位置不一样,也是不能通用的
--> cookie的存储是以域名形式进去区分的
-->cookie的数据可以设置名字的
-->一个域名下存放的cookie的个数是有限制的,不同的浏览器存放的个数不一样
-->每个cookie存放的内容大小也是有限制的,不同的浏览器存放大小不一样
内容最好编码存放,encodeURI();
解码读取:decodeURI(obj);
模式:document.cookie="username=wc";
读取:alert(document.cookie); //获取的cookie,得到的是一个字符串显示的值,
它包含了当前网站下所有的cookie,他会把所有的cookie通过一个分号+空格串联起来
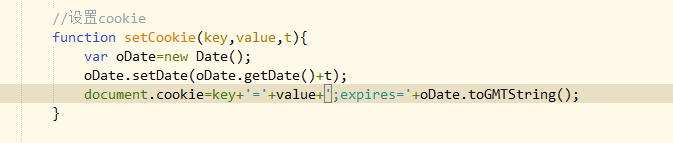
存放:如果想长时间存放一个cookie,需要在设置这个cookie的时候同时设置一个过期时间
docunment.cookie=‘名称=值;expires=’+时间(必须为字符串);
-->var oDate=new Date();
oDate.setDate(oDate.getDate()+5);
//document.cookie="username=wc;expires="+oDate.toString();
document.cookie='username=wc;expires='+oDate.toGMTString();
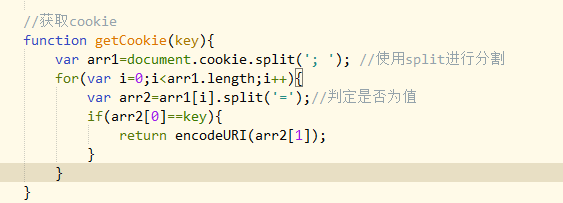
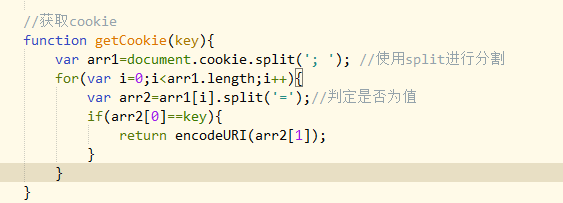
获取cookie值的函数:
function getCookie(key){
var arr1=document.cookie.split('; '); //使用split进行分割
for(var i=0;i<arr1.length;i++){
var arr2=arr1[i].split('=');
if(arr2[0]==key){
return decodeURI(arr2[1]);
}
}
}
封装:
获取cookie:

设置:

移除:

方法:大部分方法都是window下的
open(页面的地址URL,打开的方式)方法,打开一个新的窗口(页面)
--如果url为空,则默认打开一个空白页面
--如果打开方式为空,默认为新的窗口方式打开
返回值:返回新打开的窗口的window对象
close()方法:关闭窗口
1.ff:默认无法关闭
2.chrome:默认直接关闭
3.ie:询问用户
//ps:可以关闭在本窗口中通过js方法打开的新窗口
常用属性:
浏览器属性:window.navingator.userAgent
地址信息:window.location
窗口尺寸与大小:
可视区尺寸:document.doxumentElement.clientWidth宽 可视区+文档+宽
( 普通元素的宽:oDiv.clientWidth)
document.documentElement,clientHeight高
滚动距离:document.body.scrollTop//document.body.scrollLeft(chrome) --可视区顶部到页面顶部的距离
document.documentElement.scrollTop//document.documentElement.scrollLeft(其他浏览器)
-->使用技巧:var scrollTop=document.body.scrollTop||document.documentElement.scrollTop
内容高度:document.body.socrllHegiht
文档高度:document.documentElement.offsetHeight || document.body.offsetHeight --推荐使用
事件:
onscroll:当滚动条滚动的时候触发
onresize:当窗口大小发生变化的时候触发
--ps:window.onresize=functuon(){}
事件详解:
焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入;设置方式:1.点击;2.tab;3.js --能够响应用户的元素才有焦点(input a 表单)
焦点事件:获取焦点事件onfocus /失去焦点事件 onblur
案例:获取焦点,里面文字清空

oText.focus():给指定元素设置焦点
obj.blur:取消指定元素的焦点
obj.select():选择指定元素里面的文本内容
事件:Event对象:用来获取事件的详细信息,鼠标文字,键盘按键
Event对象兼容:ev=ev||window.event
Event对象下的获取鼠标位置:ev.clientX // ev.clientY
案例:方块跟着鼠标移动
--onmousemove:当鼠标在一个元素上移动时触发
触发频率不是像素,而是间隔时间,在一个指定时间内,如果鼠标的位置和上一次位置发生了变化,那么就会触发一次

event:事假对象,当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细信息都会被临时保存到一个指定地方--event对象,供我们在需要的时候调用
--事件对象必须在一个事件调用的函数里面使用才有内容
事件函数:事件调用的函数,一个函数是不是事件函数,不在定义的时候决定,而是取决于事件调用的时候;
兼容性:
ie/chrome:event是一个内置全局对象
ff标准下:事件对象是通过事件函数的第一个参数传入
-->事件对象?如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象,clientX:当一个事件发生的时候,鼠标到页面可视区的距离
事件流:
事件冒泡:当一个元素接收到事件以后,会把他接收到的所有传播给他的父级
冒泡机制:从下往上进行事件触发
取消冒泡:ev.cancelBubble=true
事件捕获:事件绑定的第二种形式 --建议使用
ie:obj.attachEvent(事件名称,事件函数);
1.没有捕获 2.事件名称有on 3.事件函数执行顺序:标准ie ->正序 非标准ie->倒叙
4.this指向window --> 使用call()进行重定向 fn1()=fni.call()
ps:document.attachEvent("onclick",function(){
fn1.call(document);
})
标准:obj.addEventListenter(事件名称,事件函数,是否捕获);
1.有捕获 2.事件名称中没有on 3.事件函数执行顺序为正序
4.this指向obj,触发事件的对象
ps:document.addEventListenter('click',fn1,false);
是否捕获:默认false false:冒泡 true:捕获
call()-->call方法第一个参数可以改变函数执行过程中的内部this的指向,
call方法的第二个参数开始就是原来函数的参数列表
ps:fn1();//window fn1.call();//调用函数 fn1()==fn1.call()
事件封装:
function bind(obj,evname,fn){
if(obj.addEventListener){
obj.addEventListener(evname,fn,false);
}else{
obj.attrachEvent('on'+evname,function(){
fn.call(obj);
})
}
}
bind(docunment,'click',fn1);
事件捕获:
false:从下往上
true:从上往下
第一种事件绑定形式的取消:obj.onclick=null;
第二种事件绑定形式的取消:
ie:obj.detachEvent(事件名称,事件函数)
标准:obj.removeEventListenter(事件名称,事件函数,是否捕获)
封装函数:
function off(obj,evename,fn){
if(obj.removeEventListener){
obj.removeEventListener(evename,fn,false)
}else{
obj.detachEvent("on"+evename,fn);
fn.call(obj);
}
}
键盘事件:onkeydown:当键盘按下的事件触发
onkeyup:当键盘抬起的时候触发
其他:altKry,ctrlKey,shitfKey 布尔值 -->当一个事件发生的时候,如果ctrl || shitf || alt 是按下状态,返回true,否则返回false
案例:
oText.onkeyup=function(ev){
if(this.value !=''){
if(ev.keyCode==13 && ev.ctrlKey){
var oLi=document.createElement('li');
oLi.innerHTML=this.value;
var ev=ev||window.event;
if(oUl.children[0]){
oUl.insertBefore(oLi,oUl.children[0]);
}else{
oUl.appendChild(oLi);
}
this.value='';
}
}
}
event.kryCode:数字类型,键盘按键的值,键值
阻止默认事件:return false;
右键菜单事件:oncontextmenu -->环境菜单
阻止:document.oncontextmenu=function(){return false;}
案例:自定义右击菜单:
window.onload=function(){
var oDiv=document.getElementById("div1");
document.oncontextmenu=function(ev){
var ev=ev||window.event;
oDiv.style.display="block";
oDiv.style.left=ev.clientX+"px";
oDiv.style.top=ev.vlientY+“px”;
return false;
}
}
拖拽原理:三个事件:
onmousedown:选择元素
onmousemove:移动元素
onmouseup:释放元素
拖拽时的问题:拖拽的时候,如果有文字被选择,会产生问题;
原因:当鼠标按下的时候,如果页面中有文字被选中,那么会触发浏览器默认拖拽文字的效果
标准下:阻止默认事件
-->在obj.onmousedown=function(){return false;}
-->在非标准ie时:
if(obj.setCpture){
oDiv.setCapture();
}
-设置全局捕获:obj.setCapture(); //释放全局捕获replaceCapture();
-->当我们给一个元素设置全局捕获以后,那么这个元素就会监听后续发生的所有事件,当有事件发生的时候,就会被当前设置了全局捕获的元素所触发
ie:有,并且有效果
ff:有,丹是没有效果
chrome:没有效果
拖拽事件,案例:现在范围以及磁性吸附:
<script>
window.onload=function(){
/*var oDiv=document.getElementById('box1');*/
var oDiv=document.getElementsByTagName('div');
function drage(obj){
var disx=0;
var disy=0;
obj.onmousedown=function(ev){
var ev=ev||window.event;
disx=ev.clientX-this.offsetLeft;
disy=ev.clientY-this.offsetTop;
if(obj.setCapture){obj.setCapture();}
document.onmousemove=function(ev){
var ev=ev||window.event
var L=ev.clientX-disx;
var T=ev.clientY-disy;
if(L<10){ //当为<0是限制范围,如果是小于一定值,那就是磁性吸附
L=0;
}else if(L>document.documentElement.clientWidth-obj.offsetWidth-10){
L=document.documentElement.clientWidth-obj.offsetWidth;
}
console.log(document.documentElement.clientWidth);
if(T<10){
T=0;
}else if(T>document.documentElement.clientHeight-obj.offsetHeight-10){
T=document.documentElement.clientHeight-obj.offsetHeight;
}
obj.style.left=L+"px";
obj.style.top=T+"px";
}
document.onmouseup=function(){
document.onmousemove=document.onmouseup=null;
}
return false;
}
}
drage(oDiv[0]);
drage(oDiv[1]);
}
</script>
碰撞检测:
分析:九宫格式:


案例:自定义滚动条:

鼠标滚轮事件:onmousewheel
标准chrome/ie:obj.onmousewheel=fn1;
上下滚动判断:event.wheelDelta 上:120;下:-120
ff:DOMMouseScrol:必须用addEventListener
上下滚动:event.detail 上:-3;下:3
使用之前先进行判断:
obj.onmousewheel=fn;
if(obj.addEventListener){
obj.addEventListener('DOMMouseScrol',fn1,false)
}
阻止默认事件:return false 阻止的是 obj.on事件名称=fn所触发的默认行为
addEventListener绑定事件所触发的默认事件需要用event下的preventDefault();
案例:滚轮事件

小数据存储 cookie:当用户访问了某个网站(网页)的时候,我们就可以通过cookie来向访问者电脑上存储数据:
-->不同浏览器存放的cookie位置不一样,也是不能通用的
--> cookie的存储是以域名形式进去区分的
-->cookie的数据可以设置名字的
-->一个域名下存放的cookie的个数是有限制的,不同的浏览器存放的个数不一样
-->每个cookie存放的内容大小也是有限制的,不同的浏览器存放大小不一样
内容最好编码存放,encodeURI();
解码读取:decodeURI(obj);
模式:document.cookie="username=wc";
读取:alert(document.cookie); //获取的cookie,得到的是一个字符串显示的值,
它包含了当前网站下所有的cookie,他会把所有的cookie通过一个分号+空格串联起来
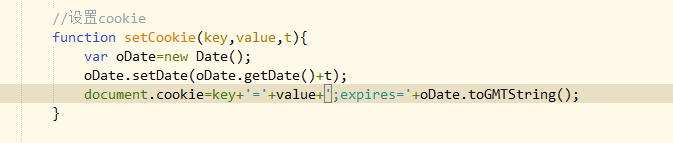
存放:如果想长时间存放一个cookie,需要在设置这个cookie的时候同时设置一个过期时间
docunment.cookie=‘名称=值;expires=’+时间(必须为字符串);
-->var oDate=new Date();
oDate.setDate(oDate.getDate()+5);
//document.cookie="username=wc;expires="+oDate.toString();
document.cookie='username=wc;expires='+oDate.toGMTString();
获取cookie值的函数:
function getCookie(key){
var arr1=document.cookie.split('; '); //使用split进行分割
for(var i=0;i<arr1.length;i++){
var arr2=arr1[i].split('=');
if(arr2[0]==key){
return decodeURI(arr2[1]);
}
}
}
封装:
获取cookie:

设置:

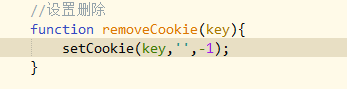
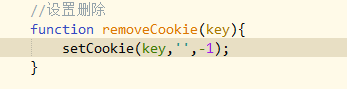
移除:

相关文章推荐
- js基础学习第一天(关于DOM和BOM)一
- 重拾Javascript基础(二) - BOM
- javascript中BOM部分基础知识总结
- javascript基础笔记(十七)之js的bom对象
- 前端基础 JavaScript Function、BOM对象 笔记
- javascript基础。bom对象
- Javascript(五)Javascript基础(浏览器对象BOM)
- 前端基础之BOM和DOM
- javascript基础之BOM
- JS基础内容小结(DOM&&BOM)(二)
- web前端 基础部分(四) BOM和DOM
- BOM模型基础
- webBasic_javaScript_day03_定时器_BOM_DOM基础知识
- 2016年5月26日晚上(妙味课堂js基础-2笔记四(BOM))
- BOM&DOM基础
- Javascript基础知识(三)BOM,DOM总结
- 字符编码: 基础知识 ASCII, ANSI, Unicode, UTF, Endianness, BOM
- php-BOM部分基础知识总结与实例
- c++转码基础(2):gbk编码文件转换成无bom的utf-8文件实例
- javascript基础二 (DOM,BOM基础二)
