账户登录案例(适用于各种用户名密码登录)
2017-04-08 16:18
127 查看
首先展示一下项目运行的结果图:
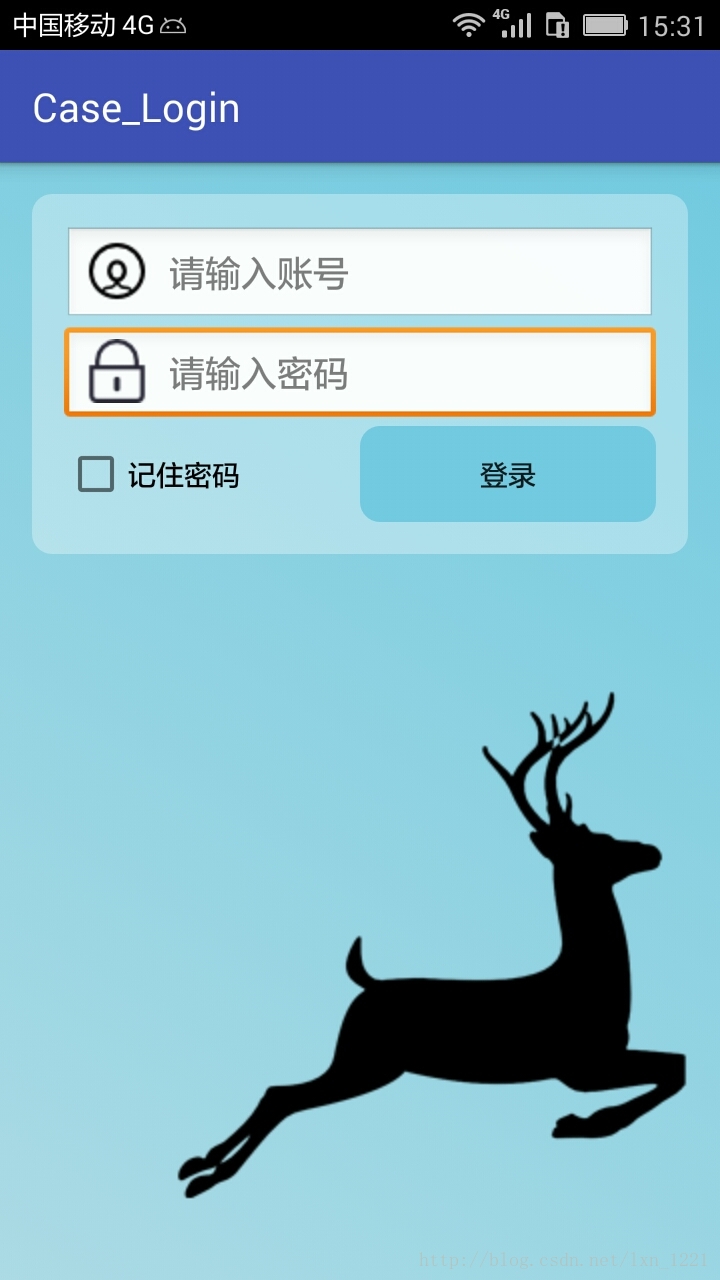
一开始的登录界面:

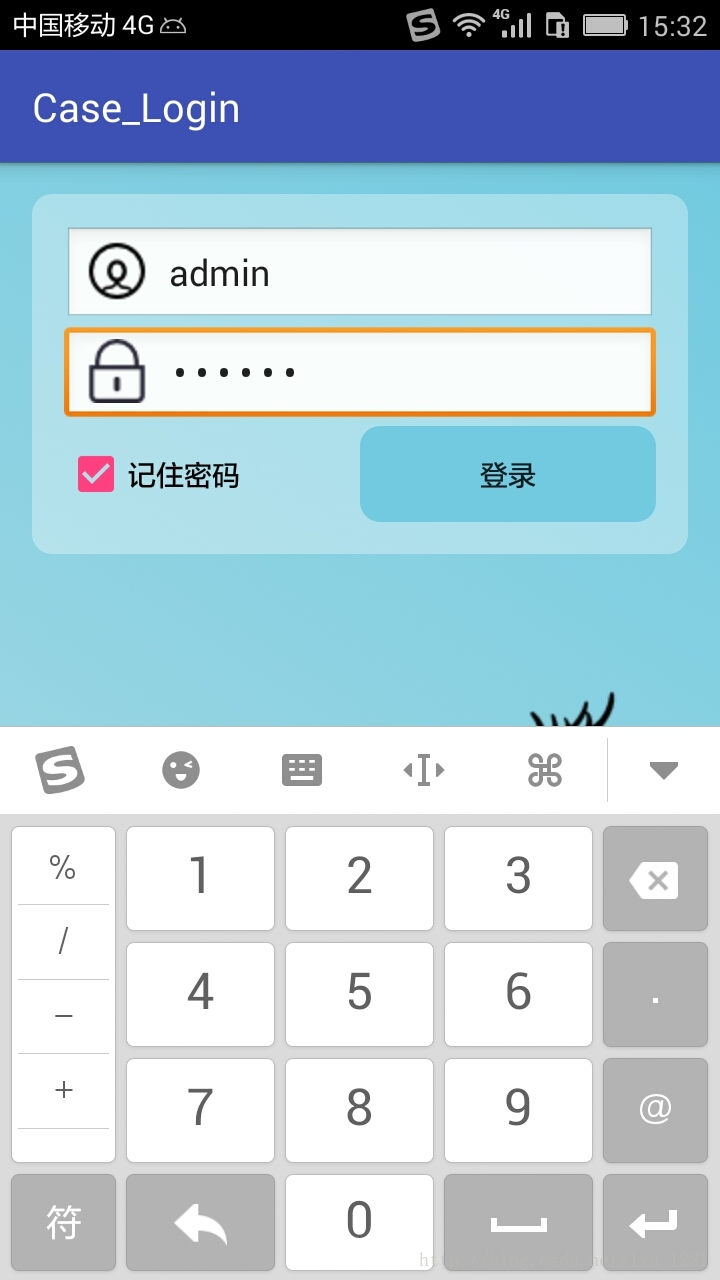
(1)选择记住密码:

点击登录跳转到Activity02页面:

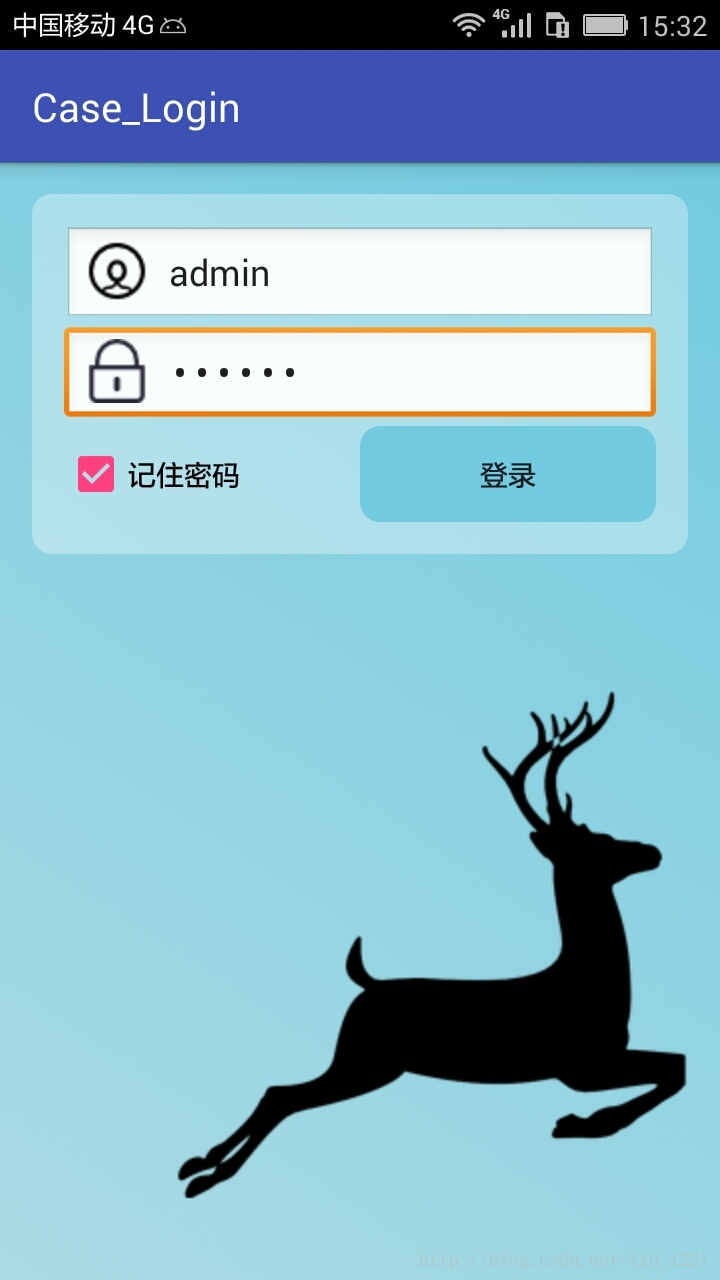
(2)再次登录时:

取消记住密码:

点击登录又跳转到Activity02页面,再次打开项目时又恢复到初始账户和密码为空的状态.
1.首先建立一个名为Case_Login的项目(项目名可的根据自己 需求改).
2.分析布局,可以看成大布局里套小布局,activity_login.xml为大布局,登录布局下面是一个”鹿”的图片,include再包含一个登录上面的布局.
(1)activity_login.xml代码如下:
(2)login_top.xml代码如下:
由于布局文件中用到了文字,我们统一放在了res->values->strings.xml文件里.(那么如何引用呢,在上面代码里的,例如:android:text=”@string/password”)
strings.xml代码如下:
这样登录页面的布局文件我们就写完了,但是背景就看起来不太美观这就用到一些修饰文件,改变button按钮的颜色背景啦,改变登陆页面上方的布局啦等等
用到的文件如下:
btn_select.xml代码如下:
btn_shape.xml代码如下:
btn_shape_after.xml代码如下:
loginbg.xml代码如下:
logintop_roundbg.xml代码如下:
3.开始编写交互界面LoginActivity:
这里代码比较多,因为在这里需要打开文件进行读写操作,在选择了记住密码后需要将账户和密码写入到文件中,来解决下次打开时账户和密码不会消失(从文件中读取出来并显示).
这里为了使代码明了把存储数据和读取数据放在了工具类里,因此添加一个包 cn.edu.bzu.utils,在这个包里编写一个 Utils类用于账户和密码的存储与读取。
Utils类的代码如下:
4.点击登录后使其跳到Activity02界面显示Hello world
Activity02界面的布局文件activity_02.xml的代码如下:
就这样我们的账户登录就完成了
一开始的登录界面:

(1)选择记住密码:

点击登录跳转到Activity02页面:

(2)再次登录时:

取消记住密码:

点击登录又跳转到Activity02页面,再次打开项目时又恢复到初始账户和密码为空的状态.
1.首先建立一个名为Case_Login的项目(项目名可的根据自己 需求改).
2.分析布局,可以看成大布局里套小布局,activity_login.xml为大布局,登录布局下面是一个”鹿”的图片,include再包含一个登录上面的布局.
(1)activity_login.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_login" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="@drawable/loginbg" tools:context="cn.edu.bzu.case_login.LoginActivity"> <include layout="@layout/login_top"></include> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/deer" android:id="@+id/imageView" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginBottom="23dp" /> </RelativeLayout>
(2)login_top.xml代码如下:
这里写代码片<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/activity_horizontal_margin" android:background="@drawable/logintop_roundbg"> <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icon_user" android:drawablePadding="10dp" android:ems="10" android:hint="@string/etName"> <requestFocus /> </EditText> <EditText android:id="@+id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/etName" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icon_pass" android:drawablePadding="10dp" android:ems="10" android:hint="@string/etPass" android:inputType="textPassword"> <requestFocus /> </EditText> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/etPassword"> <CheckBox android:layout_width="0dp" android:layout_height="wrap_content" android:text="@string/password" android:layout_weight="1" android:id="@+id/ck_box"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/btn_select" android:text="@string/btnLogin" e63a android:id="@+id/btn_login"/> </LinearLayout> </RelativeLayout>
由于布局文件中用到了文字,我们统一放在了res->values->strings.xml文件里.(那么如何引用呢,在上面代码里的,例如:android:text=”@string/password”)
strings.xml代码如下:
<resources> <string name="app_name">Case_Login</string> <string name="etName">请输入账号</string> <string name="etPass">请输入密码</string> <string name="btnLogin">登录</string> <string name="password">记住密码</string> </resources>
这样登录页面的布局文件我们就写完了,但是背景就看起来不太美观这就用到一些修饰文件,改变button按钮的颜色背景啦,改变登陆页面上方的布局啦等等
用到的文件如下:
btn_select.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_shape" android:state_pressed="false"></item> <item android:drawable="@drawable/btn_shape_after" android:state_pressed="true"></item> </selector>
btn_shape.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FF72CAE1"></solid> <corners android:radius="10dp"></corners> </shape>
btn_shape_after.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#87cefa"></solid> <corners android:radius="10dp"></corners> </shape>
loginbg.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#FFACDAE5" android:endColor="#FF72CAE1" android:angle="45"/> </shape>
logintop_roundbg.xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"></corners> <solid android:color="#55FFFFFF"></solid> </shape>
3.开始编写交互界面LoginActivity:
package cn.edu.bzu.case_login;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
import java.util.Map;
import cn.edu.bzu.utils.Utils;
public class LoginActivity extends AppCompatActivity implements View.OnClickListener{
private CheckBox ck_box;
private EditText etName;
private EditText etPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
//取出号码
Map<String,String> userInfo= Utils.getUerInfo(this);
if (userInfo!=null){
etName.setText(userInfo.get("username"));
etPassword.setText(userInfo.get("password"));
SharedPreferences sp=this.getSharedPreferences("data",Context.MODE_PRIVATE);
if(sp.getBoolean("check",false)){
ck_box.setChecked(sp.getBoolean("check",true));
}
}
}
private void initView(){
ck_box=(CheckBox)findViewById(R.id.ck_box);
etName=(EditText)findViewById(R.id.etName);
etPassword=(EditText)findViewById(R.id.etPassword);
findViewById(R.id.btn_login).setOnClickListener(this);
}
public void onClick(View view){
//当单击"登录"时,获取账户和密码
String username=etName.getText().toString().trim();
String password=etPassword.getText().toString();
//检验账户和密码是否为空
if(TextUtils.isEmpty(username)){
Toast.makeText(this,"请输入账户",Toast.LENGTH_SHORT).show();
return ;
}
if(TextUtils.isEmpty(password)){
Toast.makeText(this,"请输入密码 ",Toast.LENGTH_SHORT).show();
return ;
}
//判断用户=admin,密码=123456
if(username.equals("admin")&&password.equals("123456")){
//是否勾选了记住密码
boolean CheckBoxLogin = ck_box.isChecked();
if(ck_box.isChecked()){
//保存用户信息
boolean isSaveSuccess=Utils.saveUserInfo(this,username,password,CheckBoxLogin);
}else{
Utils.del(this);
}
Intent intent=new Intent(this,Activity02.class);
startActivity(intent);
}else {
Toast.makeText(this,"登录失败",Toast.LENGTH_SHORT).show();
}
}
}这里代码比较多,因为在这里需要打开文件进行读写操作,在选择了记住密码后需要将账户和密码写入到文件中,来解决下次打开时账户和密码不会消失(从文件中读取出来并显示).
这里为了使代码明了把存储数据和读取数据放在了工具类里,因此添加一个包 cn.edu.bzu.utils,在这个包里编写一个 Utils类用于账户和密码的存储与读取。
Utils类的代码如下:
package cn.edu.bzu.utils;
import android.content.Context;
import android.content.SharedPreferences;
import java.util.HashMap;
import java.util.Map;
/**
* Created by 李小宁 on 2017/4/8.
*/
public class Utils {
//保存账号和密码到data.xml文件
public static boolean saveUserInfo(Context context,String username,String password,boolean CheckBoxLogin){
SharedPreferences sp=context.getSharedPreferences("data",Context.MODE_PRIVATE);
SharedPreferences.Editor edit=sp.edit(); //创建一个Editor对象
edit.putString("userName",username);
edit.putString("pwd",password);
edit.putBoolean("check",CheckBoxLogin);
edit.commit();
return true;
}
//从data.xml文件中获取存储的账户和密码
public static Map<String,String> getUerInfo(Context context){
SharedPreferences sp=context.getSharedPreferences("data",Context.MODE_PRIVATE);
String username=sp.getString("userName",null);
String password=sp.getString("pwd",null);
Map<String,String> userMap=new HashMap<String, String>();
userMap.put("username",username);
userMap.put("password",password);
return userMap;
}
public static void del(Context context){
SharedPreferences sp=context.getSharedPreferences("data",Context.MODE_PRIVATE);
SharedPreferences.Editor edit = sp.edit();
edit.clear();
edit.putBoolean("check",false);
edit.commit();
}
}4.点击登录后使其跳到Activity02界面显示Hello world
Activity02界面的布局文件activity_02.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_02" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="cn.edu.bzu.case_login.Activity02"> <TextView android:text="Hello world" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:id="@+id/textView" android:textSize="30dp"/> </RelativeLayout>
就这样我们的账户登录就完成了
相关文章推荐
- 登录时记住用户名和密码及cookie案例应用
- oracle的system账户用normal模式登录失败,提示用户名或密码错误,但是如果用sysdba登录,即使不输入密码,或者密码错误也能登录成功。
- 登录时记住用户名和密码及cookie案例应用
- 登录时记住用户名和密码及cookie案例应用
- HashSet练习 根据用户名密码注册账户
- C#客户端登录Web网站,保存用户名和密码
- win7访问Linux Samba的共享目录提示“登录失败:用户名或密码错误”解决方法
- 局域共享解决——用户账户限制,可能的原因包括不允许空密码,登录时间限制
- Javascript实现登录记住用户名和密码功能
- Javascrip 登录记住用户名和密码
- ArcGIS Server 10.1找回登录用户名和重置密码
- 编写登录接口,输入用户名密码,认证成功后显示欢迎界面,输错三次后锁定(1.超过三次直接锁定待实现 2.锁定后只能尝试一次)
- Post 提交用户名和密码, 用户自动登录,无需手动登录
- android实现记住用户名和密码以及实现自动登录
- iOS 开发 -- 使用KeyChain保存用户名、密码并实现自动登录
- 070-AIX修改用户密码登录不成功案例分享
- 网络文件夹目前是以其他用户名和密码进行映射的——映射盘更换登录用户名问题
- PHP验证登录用户名和密码
- MongoDb3配置简单远程连接-(无授权)即无需用户名密码来远程登录
- Android——登录界面、SharedPreferences实现记住密码等账户信息
